Чем полезно облако тегов на сайте

Рейтинг:
Дата: 30 апреля 2013
 25950
25950
![]() 2
2
Облако тегов – это специальный блок, в котором отображены ключевые слова, используемые на сайте в сообщениях или статьях. Благодаря этим меткам, улучшается перелинковка статей, и увеличиваются шансы попасть на первые позиции выдачи поисковых систем. Помимо этого, они служат для упрощения навигации по сайту и помогают поисковикам определить тематику ресурса.

Термин «облако тегов» появился достаточно давно, и изначально теги присутствовали на сайтах, созданных на WordPress. Но через некоторое время облака меток стали самостоятельными элементами и часто появлялись на других ресурсах, независимо от движка.
Интересной особенностью облака меток является, что в зависимости от того, насколько часто упоминаются те или иные ключевые слова, меняется и размер тегов. То есть достаточно просто взглянуть на облако меток, чтобы понять, что больше всего интересует автора, и о чем он пишет наиболее часто. Таким образом, при публикации материала, в разделе «Теги» или «Метки» появляются слова, кратко характеризующие вашу публикацию. При публикации материала сходной тематики и по ключевым словам подобного ранее опубликованному, метки в облаке тегов будут выделяться более жирным шрифтом. Также существуют облака тегов, в которых слова могут выделяться фоном и цветом, но такое решение может добавить в ваш блог лишнюю яркость, что будет неприятно многим посетителям. Слишком красочные облака меток большой пользы вашему ресурсу не принесут. Поставьте понятное и простое облако тегов, которое, в первую очередь, будет выполнять свою главную роль, а именно помогать посетителям, попавшим на ваш сайт в первый раз в навигации.
Лучше всего устанавливать облако тегов на начальном этапе развития вашего ресурса, при этом, чем раньше вы это сделаете, тем будет лучше. Учитывая то, что теги – это именно те поисковые запросы, которые продвигаются в ТОП, лучше определиться с ними сразу. Количество таких меток не ограничивается определенной цифрой, но рекомендуется в среднем использовать около тридцати тегов. Если, написав новый материал, вы не обнаружили в нем ни одной метки, это не страшно, и в этом случае можно подобрать более близкий к этой статье тег. Что касается рекомендованного количества меток в статье, то желательно прикреплять от одного до трех тегов к каждому материалу.
Изначально на сайте, созданном на WordPress, уже есть функция «облако тегов», поэтому все, что нужно – это активировать ее. Для этого необходимо зайти в панель администратора на вашем сайте и выбрать в меню «Внешний вид» пункт «Виджеты». Далее нужно всего лишь перетащить виджет «Облако тегов» на подходящую колонку в боковой панели. После этого следует сохранить все изменения, и «Облако меток» будет размещено на ваше ресурсе.
Во многих популярных CMS-системах, таких как WordPress, Drupal и Joomla, имеются достаточно мощные специальные плагины, которые помогут создать как статические, так и динамические облака меток. Они очень просты в использовании, поэтому трудностей в работе с ними не должно возникнуть. При помощи таких плагинов вы сможете гармонично вписать облако меток в дизайн вашего сайта, что поможет посетителям находить нужную информацию в несколько раз быстрее.
Воспользуйтесь и плагинами, которые можно скачать в сети Интернет. Один из них — WP-Cumulus. После скачивания необходимо залить в корень папку с плагином. Далее активируем его и заходим в меню настроек. После следует вставить код облака меток на сайт. Лучшим местом для его расположения является сайдбар, поэтому нужно выбрать здесь подходящее место и вставить код «WP-CUMULUS». На этом настройка облака тегов закончена, и вы можете наслаждаться его видом. Оно получается достаточно удобным и красивым, так как построено на флеше.
Если у Вас самописный сайт, то можете ознакомиться со статьей «Создание flash-облака тегов на своем сайте», о которой я писал раньше.
Если вы хотите, чтобы ваше облако тегов было особенным и неповторимым, можете сделать его самостоятельно. Но в случае отсутствия необходимого количества знаний в этой области, хорошим вариантом будет воспользоваться предложениями фрилансеров, которые за определенную плату сделают для вас уникальное облако тегов.
Многие блогеры недооценивают облака тегов, приводя против подобных плагинов множество доводов. Тем не менее, большинство считает, что облако меток может отлично вписаться в структуру и дизайн любого ресурса, особенно учитывая многообразие дизайнерских решений. Также приносимую им пользу постоянно отмечают и посетители сайтов, поэтому облако тегов на вашем сайте лишним не будет!
Источник
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Облако тегов – это блок из ключевых слов и фраз, которые используются в статьях на сайте.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
![]()
Эту опцию можно сравнить с кратким содержанием или картой ресурса. Виджет обычно расположен в правой колонке страницы, под навигацией или в футере. По нему сразу видно, на какие темы написано больше всего статей – такие метки выделены крупным шрифтом или определенным цветом.
Подобное оформление раньше часто встречалось в блогах и на других информационных площадках. Оно может быть реализовано в виде встроенных HTML-элементов или трехмерного флеш ролика. Во втором случае блок находится в постоянном движении.
Зачем нужно облако тегов
Помимо того, что оно дает человеку представление о содержании сайта, облако тегов выполняет следующие функции:
- Перелинковка.
- Ускорение индексации.
- Ориентирование пользователя.
Сначала такие визуализации появились на ресурсах, работающих на движке WordPress, но затем получили распространение на всех CMS. Это было достаточно давно, более десяти лет назад. Сейчас такой способ навигации считается несколько устаревшим, так как люди обычно ищут информацию посредством поиска. Также недостатком считается возможность переспама.
Как воспринимают виджет посетители
По данным исследований компании Lohmann:
- На крупные слова обращают внимания больше, чем на маленькие.
- Ключи, расположенные в центре и слева вверху, попадают в поле зрения человека чаще, чем те, что находятся по краям.
- Читатели просматривают, но не прочитывают блоки.
Как сделать облако тегов
На многих CMS есть плагины облаков тегов. С их помощью создают статические и динамические варианты. Например, в Вордпрессе это:
- Cool Tag Cloud
- F2 Tag Cloud Widegt
- 3D WP Tag Cloud-S
- Better Tag Cloud
Скачайте понравившуюся версию и распакуйте архив в корневую папку на сервере /wp-content/plugins/. Затем откройте панель администратора, кликните по «Плагины» и активируйте модуль. После этого зайдите в меню «Настройка» и подберите необходимые параметры, для того чтобы виджет выглядел аккуратно и правильно отображал содержимое. Если вам не подошло ни одно из перечисленных выше дополнений, вы можете выбрать другое в этом разделе. На странице каждого из них есть схожая инструкция по установке.
С помощью генератора облака тегов можно сделать блок слов в виде картинки или получить html-код и вставить его в нужный раздел. Это специальные сервисы, в которых конструируют разные формы за пять минут. Почти все эти сайты работают не только с отдельными текстами, но и целым ресурсом.
WordArt
Регистрация не требуется первый раз. Нажмите «Создать сейчас». На странице слева, в верхнем углу – Import. Далее, в открывшемся окне выберите вкладку Web и добавьте ссылку на свою площадку.

Затем импортируйте слова. Они будут выгружены в таблицу слева. Под ней есть выбор эффектов: цвет, шрифт, картинка. Визуализируйте результат, кликнув по красной кнопке с надписью Vizualize в правой части. Для сохранения доступны несколько форматов, меню расположено на панели управления, вверху.
Wordle
Открывается не во всех браузерах, так как создание виджета происходит при помощи Java. После того как основа блока будет сделана, ее можно улучшить, подобрав другие параметры: цвет, размер и шрифт. Последний шаг – указание адреса электронной почты, на которую придет ссылка с изображением.
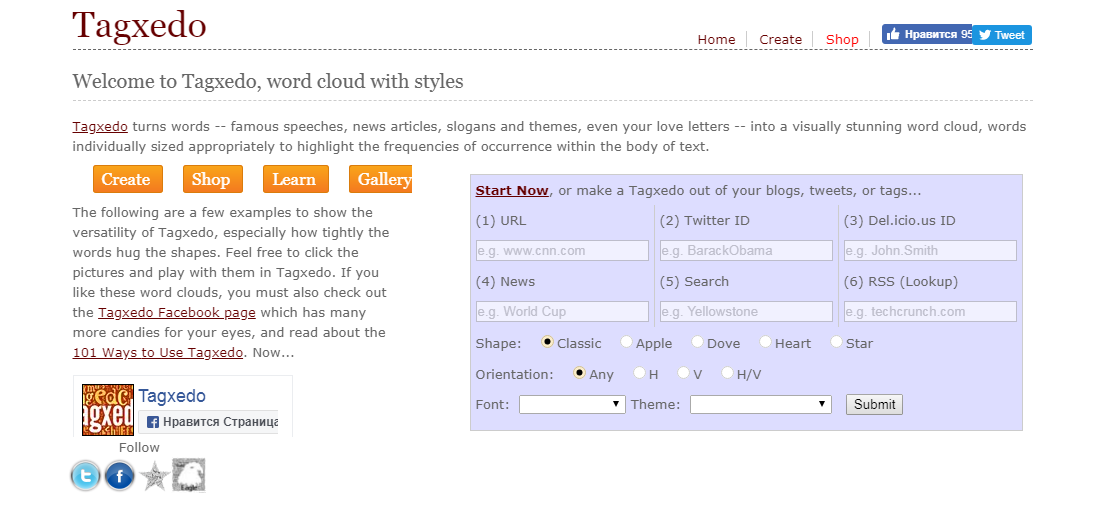
Tagxedo
Не доступен в Google Chrome. Для функционирования необходимо установить приложение Silverlight. Подходит для загрузки статей и URL. Оформляет ключи в форму картинок. Программа также проста в использовании. Для сохранения доступны png, jpg и html-код.
Tagcrowd
Работает со ссылками (могут быть проблемы с изображением) и документами. После окончания необходимо либо получить результат в pdf, либо выбрать html, скопировать код и вставить его на свой сайт.
Word Cloud
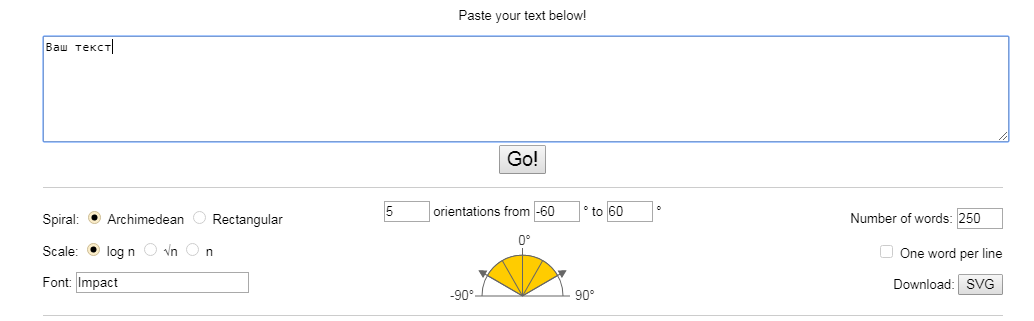
Простой сервис, который работает только с текстом. Можно настроить угол, под которым слова будут находиться, шрифт, скачать в svg. Регистрация не требуется.
Word It Out
На главной странице сайта нажмите «Создать», в открывшемся окне вставьте текст и сгенерируйте блок. Слева регулируется внешний вида виджета.
Блок со словами – способ сделать красивую визуальную навигацию по ресурсу. На данный момент он устарел и его редко добавляют, так как посетители чаще ищут информацию в строке поиска, но он может стать интересным дополнением в оформлении сайта или статьи.
Источник
Облако тегов — это способ донести информацию посетителю сайта с помощью ключевых фраз, оформленных в виде небольшого блока. Чаще всего он размещен в сайдбаре или футере сайта. Облако тегов помогают также SEO-продвижению.
Какими бывают облака тегов
В традиционном понимании, это блок неопределенной формы, который состоит из слов разного размера, жирности шрифта и углов наклона. Такими облака тегов были сразу после их появления. Тогда их использовали в основном на информационных сайтах и блогах, созданных на WordPress. Позднее блоки с ключевыми словами и фразами из текстов стали обретать конкретные очертания, так как появились разные стили их визуального оформления.
Способы создания облака тегов
- добавление участка HTML-кода;
- использование онлайн-генераторов;
- использование стационарных программ;
- активация CMS-плагинов.
Чтобы создать облако тегов на сайте с готовой CMS удобнее воспользоваться плагином или онлайн-сервисом. В самописных сайтах предпочтительнее добавить HTML-код.
Плюсы использования облака тегов
- улучшение навигации по сайту;
- перелинковка внутренних страниц;
- ускорение индексации страниц;
- помощь в SEO-продвижении.
При взгляде на облако тегов сразу становится ясно, какой тематике посвящен сайт и какие ключевые слова наиболее часто встречаются в тексте. О популярности конкретных слов можно судить по размеру и жирности шрифта.
Облако тегов WordPress
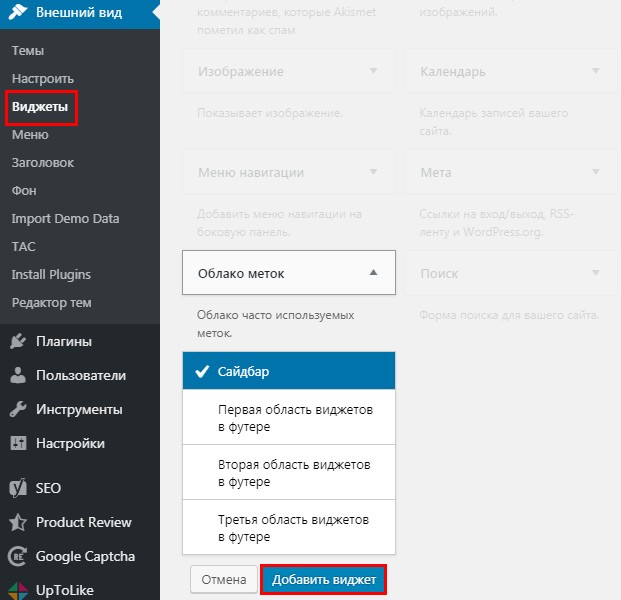
Виджет «Облако меток» по умолчанию встроен в админку WordPress. Чтобы его активировать, нужно зайти в раздел «Внешний вид-Виджеты», выбрать место расположения и нажать кнопку «Добавить виджет».

После этого в разделе настроек сайдбара или футера появится виджет, в котором нужно прописать лишь заголовок. В этом же разделе можно добавить код HTML для создания облака тегов. После сохранения настроек виджет сразу отобразится на сайте.

Облако стандартного виджета выглядит просто и не всегда соответствует дизайну сайта. Чтобы изменить его визуальное отображение, можно добавить участок кода в раздел functions.php:
add_filter(‘widget_tag_cloud_args’,’set_tag_cloud_args’);
function set_tag_cloud_args( $args ) {
$args[‘number’] = 30;
$args[‘largest’] = 18;
$args[‘smallest’] = 11;
$args[‘unit’] = ‘px’;
return $args;
}
Таким образом задается размер, форма и цвет виджета. Внесенные изменения отобразятся после перезагрузки страницы.
Чтобы не вносить правки в код вручную, можно скачать и активировать один из плагинов для WordPress: Cool Tag Cloud, Better Tag Cloud или F2 Tag Cloud Widget. Они создают информационные блоки в виде облаков автоматически и вносят правки в код.

Дизайн облаков этих плагинов незамысловатый, хоть и не такой простой как виджет WordPress по умолчанию. Если они не подходят под цветовую гамму сайта, лучше самостоятельно сконструировать облака тегов с помощью онлайн-сервисов.
Как сделать облако тегов в конструкторе
Подобные сервисы дают возможность создать индивидуальное по дизайну облако тегов в WordPress или другой CMS в режиме реального времени. Для этого не нужно скачивать и устанавливать программы на компьютер. После генерации виджет можно скачать в виде картинки нужного формата либо готового HTML-кода. Далее список самых популярных онлайн-генераторов.
Word Cloud Generator
Для работы в этом сервисе не нужна регистрация. Прямо на сайте вводится текст для отображения в облаке и задаются его параметры.

Далее виджет скачивается на компьютер в формате SVG и затем устанавливается в определенном месте на странице сайта через его админку.

Tagxedo
Еще один сервис с большим функционалом — Tagxedo. В нем можно создавать любые по форме и отображению облака тегов без регистрации. Функционал этого генератора представлен на английском языке. В работе он интуитивно понятен. После обновления в 2018 году не работает в браузере Google Chromе и требует установки расширения Silverlight.

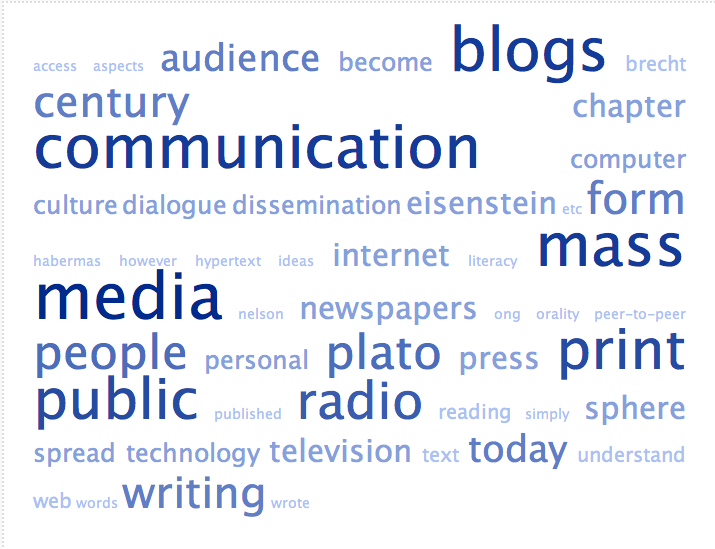
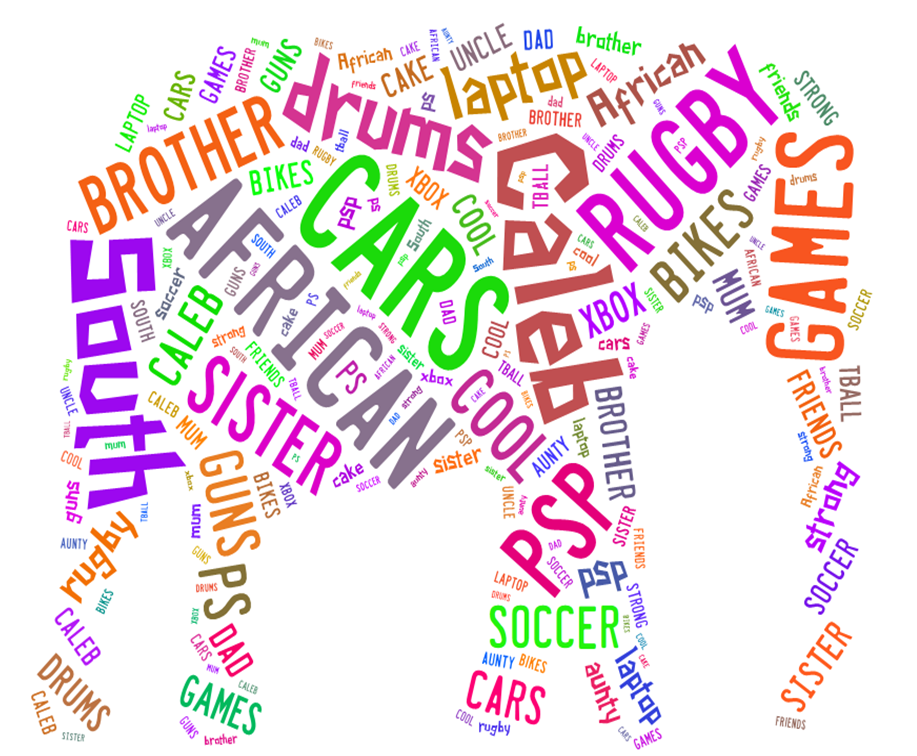
После внесения необходимых параметров в конструкторе Tagxedo получается необычное по дизайну облако тегов.

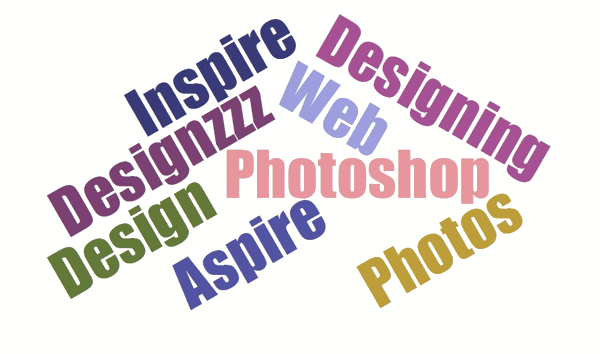
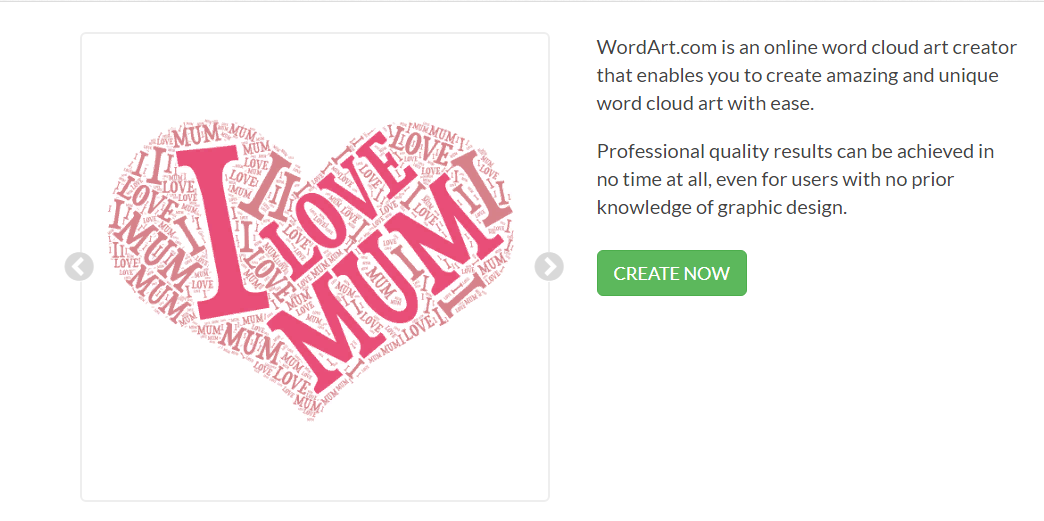
WordArt
Один из самых простых и понятных в настройке генераторов облачных тегов — WordArt. Чтобы попасть в настройки, нужно нажать кнопку на главной странице сайта.

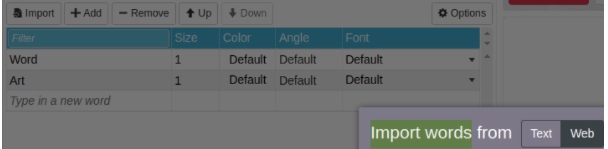
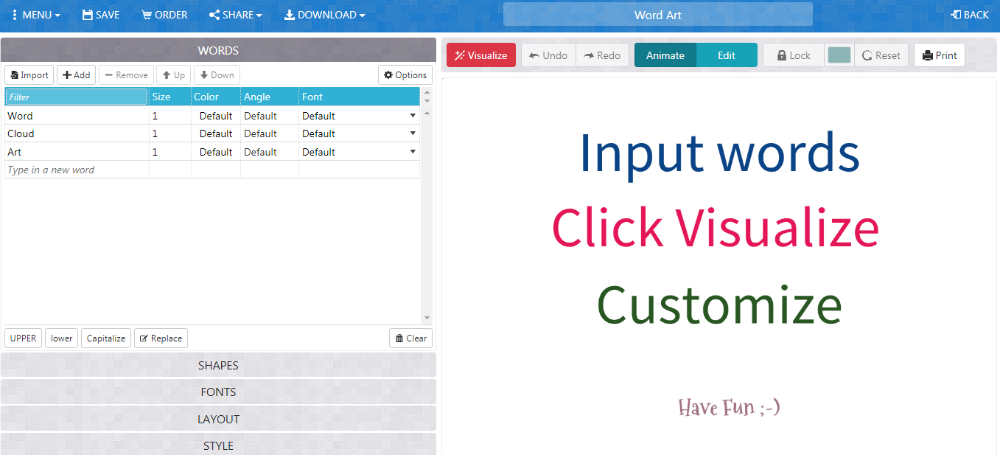
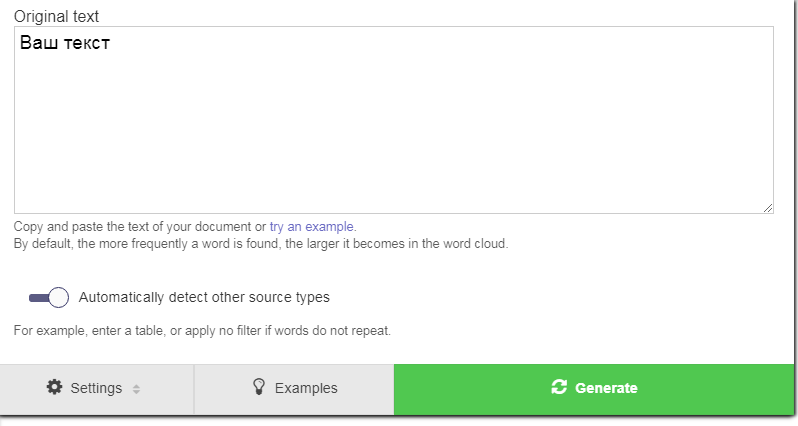
Окно для создания облака выглядит так:

В верхней части находится форма для добавления слов «Words». Кнопка «Add» добавляет ключевые слова по одному, кнопка «Remove» удаляет их. Нажав «Import Words», можно перенести текст в облако по конкретной ссылке. Для каждого слова устанавливается индивидуальный цвет и размер.
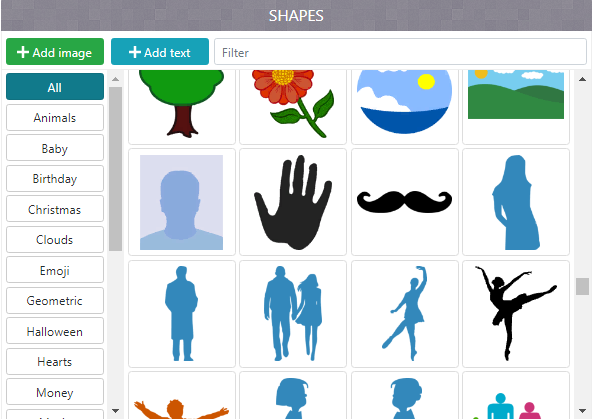
Раздел «Shapes» включает десятки разных форм. Это могут быть геометрические фигуры, животные, фрукты, люди и много чего другого.

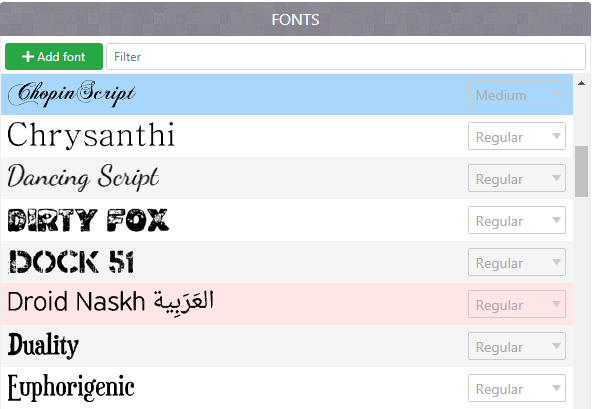
В разделе «Fonts» можно выбрать шрифт отображаемого текста. Большинство из них поддерживают кириллицу.

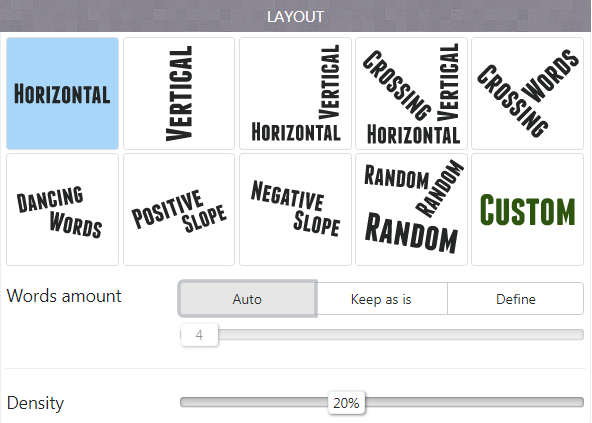
Раздел «Layout» содержит варианты расположения текста под разными углами.

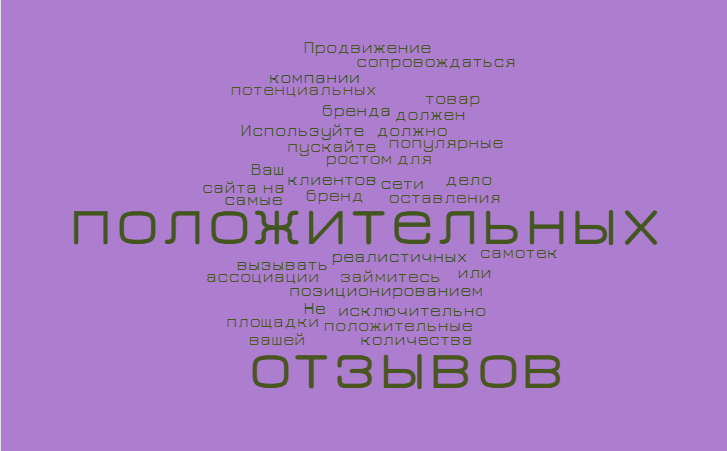
После внесения всех данных, остается нажать кнопку «Visualize». Затем активируется процесс создания персонального облака тегов. WordArt — один из немногих сервисов, с помощью которых можно сделать анимированный виджет. После добавления на сайт, такое облако тегов постоянно двигается.

Word It Out
Этот онлайн-конструктор облака тегов с простым функционалом, доступен пользователям без регистрации. Интерфейс на английском языке интуитивно понятен большинству пользователей интернета. Для старта работы необходимо нажать зеленую кнопку.

В поле для текста вводятся ключевые фразы, либо ссылка на сайт.

После нажатия на кнопку «Generate», формируется облако тегов. Каждый раз генерируются разные по цвету виджеты. Чтобы изменить дополнительные параметры, нужно воспользоваться боковой панелью.

Запомнить
Облако тегов — это способ подачи информации о сайте его посетителям. К тому же этот виджет создает дополнительную внутреннюю перелинковку страниц и помогает поисковикам быстрее их индексировать. Для генерации облака тегов используют HTML-код, плагины, онлайн-конструкторы и стационарные программы.
После активного внедрения поисковой строки, блок с ключевыми фразами утратил популярность. Несмотря на это, он по-прежнему считается эффективным способом передать основной информационный посыл сайта. С помощью облака тегов можно также украсить страницу, придать ей уникальности и привлечь внимание читателей к основным тезисам.
Истории бизнеса и полезные фишки
Источник
По сравнению с традиционными средствами навигации, облака тегов не являются инструментом, стопроцентно обеспечивающим удобную, интуитивно понятную пользователю навигацию. Тем не менее, если правильно использовать это средство навигации, посетители сайта всегда найдут достоверную информацию о самых главных темах публикаций этого сайта: «облако» представляет им довольно нестандартную, но тем не менее очень точную систему, позволяющую ориентироваться в содержимом сайта.
С тех пор как люди начали мыслить системно, в рамках представлений и моделей, стало ясно, что гораздо легче показать содержимое чего-либо, просто наглядно представив основные концепции – в удобной для восприятия форме, расположив их в порядке увеличения их весов. Наибольшая польза «облаков» тегов заключается в том, что они динамически определяют и визуально выделяют наиболее важные и/или популярные темы, что невозможно сделать при помощи традиционных меню и средств навигации.
«Облака тегов» предлагают очень интересную модель навигации; и хотя эта техника иногда рассматривается как «альтернативная», ее не следует использовать в качестве замены традиционной навигационной модели, а лишь в качестве дополнительной возможности, предоставляющей посетителям возможность быстрее сориентироваться в структуре и содержимом сайта. Благодаря своей форме, напоминающей облака, дизайн тегов четко отделяет их от остальных элементов дизайна, размещенных на странице. И хотя у дизайнеров нет богатства выбора разнообразных вариантов дизайна «облаков» тегов, все же и в этой области тоже существует несколько нестандартных подходов и решений.
В этой статье мы рассмотрим несколько примеров облаков тегов, покажем их недостатки и предложим несколько эффективных практических подходов к использованию тегов и ссылок.
Облака тегов: с чем мы имеем дело?
Создание тегов – это процесс создания ключевых слов и связывания их с данными. Основная идея облака тегов заключается в отображении тегов в соответствии с их значением, их весом и частотой употребления по сравнению с другими тегами. Для этого используются такие элементы дизайна, как размер шрифта и цвет. Чем более важен какой-либо тег, тем большим размером шрифта и более ярким цветом он выделяется среди остальных тегов (по крайней мере, именно так должно быть).
Technorati – среди тегов есть множество повторяющихся, некоторые из них являются откровенным спамом, состоящим из наиболее популярных, но не относящихся к тематике разделов сайта.
Вот список тех тем, которые освещаются в BoingBoing, согласно Technorati.
С другой стороны, некоторые известные блоггеры уже удалили облака тегов со своих сайтов; например, облака тегов были удалены из популярного блога, посвященного Web 2.0 – O’Reilly.
Разновидности облаков тегов
Существует много различных способов реализации облаков тегов. Некоторые из них более популярны, некоторые – менее. Большинство «облаков» используют алфавитный порядок сортировки тегов.
- Теги отсортированы в алфавитном порядке. Наиболее значимые или часто встречающиеся теги выделяются более крупным размером шрифта.
- Теги отсортированы в алфавитном порядке. Все термины имеют одинаковый размер и начертание шрифта. Более важные термины выделяются цветом шрифта или цветом фона.
- Теги отсортированы в порядке их значимости или частоты использования. Для того, чтобы подчеркнуть важность какого-либо термина, могут использоваться и цвет, и размер шрифта.
- Теги никак не отсортированы. Для выделения важных терминов используются размер, плотность и цвет шрифта.
- Теги отсортированы по принципу подобия или схожести. Похожие термины располагаются недалеко друг от друга. Может применяться разное визуальное форматирование.
На первый взгляд выделение тегов может показаться простой задачей: у вас имеются данные, вы их описываете, подбираете правильные ключевые слова, добавляете метки – и готово. Однако, хотя использование тегов – чрезвычайно мощное средство, у него имеется ряд недостатков. Проблема заключается в том, что человеческий язык, как правило, неоднозначен. Связывая метки с данными, мы используем наше собственное представление об этих данных и об этих тегах. Однако, ключевые слова – это не однозначный и не вполне конкретный способ описания.
Так, например, не всегда можно понять, к чему относится тег «дизайн» – к графическому дизайну, веб-дизайну, к системному проектированию или разработке аппаратных средств. Многие ключевые слова могут иметь самые разные значения в зависимости от контекста, поэтому облака тегов слишком быстро могут превратиться в груду терминов, в которых трудно ориентироваться – скорее всего, это произойдет, если вы будете злоупотреблять использованием распространенных тегов для маркирования своих данных.
Все эти ссылки помечены тегом «дизайн» на сайте Del.icio.us. Вы можете понять, что здесь к чему относится?
Чтобы поддерживать понятную, иерархическую структуру облаков тегов, вам следует придерживаться нескольких простых правил. Концепции могут быть описаны множеством различных способов, однако, чтобы определенная концепция приобрела тот вес, которого она заслуживает, вам приходится группировать похожие метки и использовать для них один тег.
- Найдите оптимальный баланс
Если вы не единственный человек, кто расставляет теги, и работаете в группе, убедитесь в том, что вы достигли четкого понимания, как присваиваются теги и как организуется иерархия тегов. Вы собираетесь пользоваться более абстрактными или более конкретными терминами? Чем более конкретными терминами вы пользуетесь, тем больше ваши облака увеличиваются в размерах, и тем меньше становится тем, которым присваиваются высокие приоритеты. Хотите ли вы называть набор пиктограмм «набором пиктограмм», «комплектом пиктограмм» или выберите более абстрактный термин – «картинки»? - Приведите свои теги в порядок
Договоритесь о том, будете ли вы использовать единственное или множественное число и символы нижнего или верхнего регистра, проверьте, чтобы все слова были написаны правильно и не используйте общие термины.
Довольно интересное решение – использование индекса тегов вместо облака тегов. В некоторых случаях облака тегов – не самый удачный выбор для точного отображения содержания. Например, если посетители сайта ищут на нем какую-то определенную информацию, они наверняка предпочтут воспользоваться поиском по сайту, а не сравнением атрибутов шрифтов разных тегов. В такой ситуации «алфавитный указатель» тегов окажется весьма кстати. И такой способ представления информации используется все чаще и чаще – в указателях теги отсортированы по алфавиту.
Довольно часто облака тегов размещаются во врезке с левой или с правой стороны страницы; они, как правило, не отнимают слишком много пространства у сайта. Поэтому слишком большие шрифты используются довольно редко.
Вместо увеличенных размеров шрифта дизайнеры часто используют цвета. «Вес» тегов определяется не только размером шрифта, но и цветом, которым они выделяются. Чем больше контраст между цветом тега и цветом фона, тем более значим данный тег. «Неактивные» теги, как правило, имеют менее контрастный с фоновым цвет – они не должны резко выделяться на фоне.
Обратите внимание: чем больше цветов вы используете, тем более пестрыми и раздражающими взгляд выглядят ваши облака. Посетителям сайта необходимо знать, в каком порядке ранжируются теги, и какой из них имеет больший вес. Пестрый набор тегов не дает однозначного ответа на этот вопрос. Что обозначают цвета? Синий тег более важен, чем зеленый, или наоборот? В большинстве случаев 2-3 цветов оказывается вполне достаточно для облака тегов.
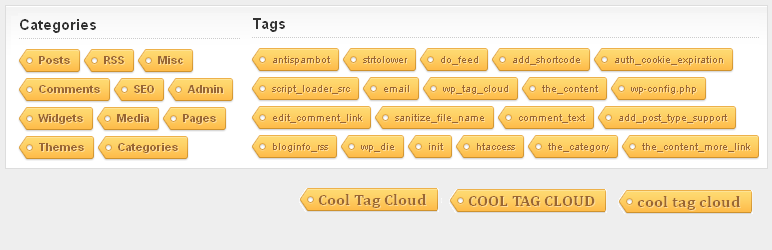
Большинство дизайнеров предпочитают экспериментировать с размером и цветом шрифта, однако существует также возможность экспериментировать с фоном тегов. Фон должен помогать увидеть тег, который к нему относится. При таком варианте дизайна чаще всего используются «псевдо-кнопки».
По всей вероятности, онлайновые магазины уже убедились в том, насколько полезными могут быть облака тегов. Однако дизайн не всегда бывает совершенным.
Да. Некоторые дизайнеры оформляют и маркируют некоторые элементы сайта как облака тегов, хотя на самом деле они не являются облаками тегов. Таким образом, владельцы сайтов пытаются вручную выделить главные темы своего сайта. Это довольно красочное зрелище, однако, с точки зрения функциональности и полезности, оно оставляет желать лучшего.
На этих веб-сайтах облака тегов – единственный элемент, размещенный на главной странице. Настоящая тегограмма. Честно говоря, сюда не мешало бы добавить что-нибудь еще.
Карта GoogleNews. Обратите внимание на стрелки:они символизируют растущую или убывающую популярность отдельного тега.
Экстремальное использование тегов на сайте Plurn. Нет, это не экранный снимок сайта.Оригинальный экранный снимок был уменьшен в несколько раз.
Этот сайт похож на каталог ссылок.Цвет тега обозначает тему, к которой он относится. Так, например, розовый цвет обозначает моду.Однако, многие пользователи не догадываются, что означает какой-либо из цветов.
Поток сознания: веб-сайт как облако тегов
Целые страницы с тегами, и ничего более
Иногда облака тегов занимают так много места, что могут занимать даже целые страницы. Поэтому дизайнеры отводят им всю страницу целиком – в одной области страницы они не помещаются. Такие решения, однако, чрезвычайно редко используются.
Классика: Flickr и del.icio.us
Теги на news.com.
Реклама через теги.Очень похоже на спам.
Существует несколько инструментов, которые могут помочь вам создать облака тегов автоматически. Основная идея таких сервисов – анализ ключевых слов или слов, которые наиболее часто встречаются в тексте веб-сайта. Сервисы, перечисленные ниже, позволяют вводить текст вручную или индексировать содержимое сайта при помощи поискового агента. Для статического сайта этого вполне достаточно; однако, для динамических сайтов (например, для сайтов на основе СМК или Weblog-системы) требуется специальный плагин.
- Google Tag Cloud Maker
- TagCrowd
- TagmyCloud
- Tag Cloud
- Text Tagcloud
- Tag Cloud Generator
- MakeCloud
- Winkwaves Tag Cloud Generator
- Tag Cloud Builder
- ZoomClouds
- Для тех, кто не обнаружил в списке сайт tagcloud.com: этот сайт в настоящее время перестал работать.
Нужны другие идеи?
- Tagclouds Photoset представлены варианты дизайна облаков тегов в виде ленты Flickr.
- В статье «Что такое облака тегов» объясняется, как устроены облака тегов, как они используются, и приводится несколько примеров.
- Инструменты / сайты, с помощью которых можно создать облака тегов
Генераторы облаков тегов
Облака тегов на главных страницах сайтов
Облака тегов, которые на самом деле совсем не облака тегов
Использование облака тегов в онлайновых магазинах
Форма облаков тегов
Использование цвета в облаках тегов
Облака тегов, использующие размер шрифта для указания веса тега
Индекс тегов как альтернатива облаку тегов
Ваши теги и мои теги – это разные теги!
Источник

