Что полезного можно добавить на сайт

Так и с сайтом – чуть больший размер шрифта, «хлебные крошки», удобный поиск и фильтры, оптимизированные скрипты, и множество других мелочей, в совокупности, позволяют сделать взаимодействие с ним для посетителя комфортным, как никогда ранее.
В этом посте, основываясь на собственном опыте, я решил собрать коллекцию таких «лайфхаков», внедрение которых не требует больших вложений. Но, занимаясь их постепенной реализацией на практике, вы сможете сделать свои сайты по-настоящему удобными.
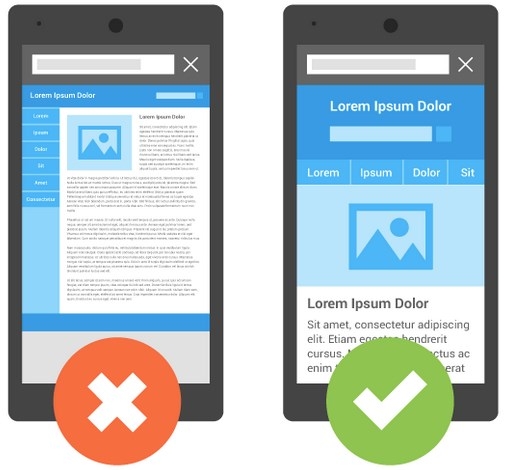
Адаптируйте под мобильные. Казалось бы, странно напоминать об этом во второй половине 2016 года. Еще более странно видеть, что каждый второй (если не больше) сайт, который приходит на продвижение, все еще не имеет адаптивной версии дизайна.

В некоторых тематиках объем мобильного трафика уже приблизился к 30% от общего, и продолжает расти.
Для владельца интернет-магазина, треть посетителей которого заходит со смартфонов, заставлять их использовать горизонтальную прокрутку, тыкая пальцем в маленькие кнопочки на экране – непростительная ошибка.
Улучшайте скорость загрузки. Время, которое необходимо для загрузки страниц сайта, становится критически важной метрикой в современном Интернете. Медленная работа сайта негативно влияет на процент отказов, а с недавних пор – и на ранжирование в поиске, по крайней мере, если говорить о Google.
Сделайте тексты читабельными. Структурируйте тексты на страницах при помощи абзацов, списков, выделений и других элементов форматирования. Избегайте использования длинных простынь сплошного текста, ключевые моменты в котором никак не выделены.

Если надо, увеличьте размер шрифта, а цвет сделайте более комфортным для чтения на текущем фоне. Читать можно даже зеленый текст на черном фоне, но, очень недолго.
Навигация должны быть продуманной. Если ссылок в меню немного – выводим их в боковую панель. Если десятки – группируем по выпадающим меню. Убедитесь, что все активные ссылки работают.
Не превращайте поиск нужной информации на своем сайте в квест для посетителей. Дайте им возможность найти то, что они ищут, как можно быстрее.
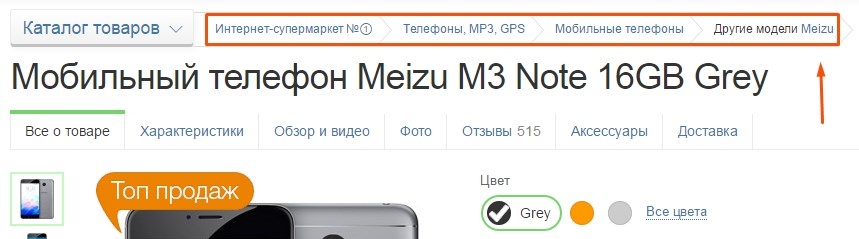
Добавьте хлебные крошки. Или «breadcrumbs», если на английском. Это специальный тип навигационного меню, который показывает пользователю, на какой именно странице сайта он сейчас находится. Информация отображается с учетом структуры веб-проекта.

Очень удобная штука для сайтов с большим количеством разделов и страниц разного уровня вложенности. Каждый элемент, кроме последнего, является активной ссылкой.
Поиск на всех страницах. Если на вашем сайте сотни и даже тысячи страниц, возможно, пользователю будет куда удобнее просто вбить нужный запрос в строку поиска, чем искать информацию вручную. Обязательно реализуйте строку для поиска, и сделайте ее доступной на всех страницах.
Не переборщите с дизайном. Если вы хотите сосредоточить внимание посетителя на том, что действительно важно (контент, продукт), сделайте так, чтобы ничто другое его не отвлекало. Избегайте перегруженности в дизайне, и использования более чем двух-трех основных цветов в оформлении.
Добавьте кнопку «Вверх». Ее нажатие запускает автопрокрутку в самое начало страницы, без необходимости скролить вручную. Простой способ сделать чтение длинных статей и прочих страниц с большим объемом контента, более удобным.
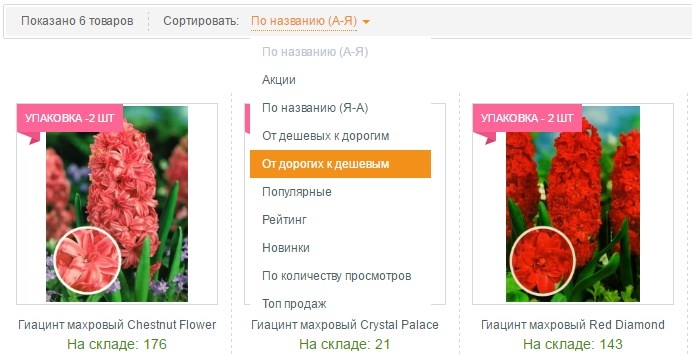
Фильтры и теги. Для интернет-магазинов и сложных контентных проектов, это хороший способ избежать раздувания дерева категорий до гигантских размеров. С их помощью можно сделать сортировку страниц для пользователей существенно проще, при том, что визуально все останется практически в изначальном виде.

Используйте изображения в тексте. Читать текст, который сопровождается грамотными и качественно подобранными иллюстрациями – куда большее удовольствие, чем статью, в которой кроме заглавной картинки ничего нет. Правду ведь говорят, что лучше один раз увидеть, чем сто раз услышать.
Добавьте контактов. Конечно, можно обойтись простым указанием адреса email на странице контактов. Но, это просто неудобно – копировать его, заходить в свою почту и создавать там письмо, если можно просто заполнить форму и нажать кнопку отправки.
Уберите нерабочие ссылки. Вряд ли кто-то из пользователей будет рад тому, что страницы, по ссылке не которую он перешел, не существует. Проще говоря, нерабочие ссылки раздражают.
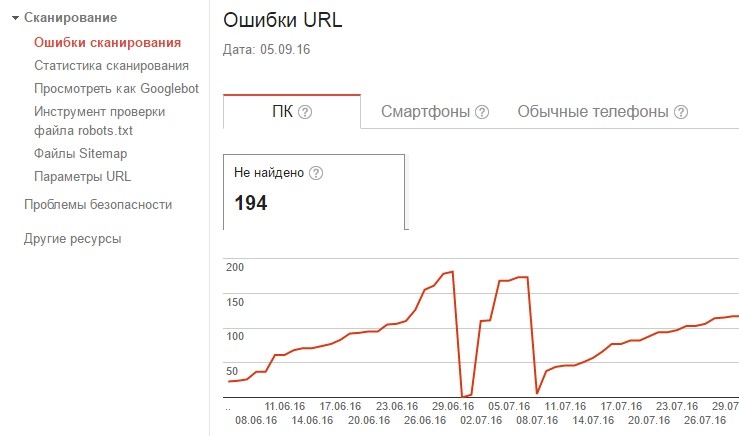
Найти их на сайте можно при помощи специальных программ-анализаторов, или в отчете «Ошибки сканирования» в Google Search Console.

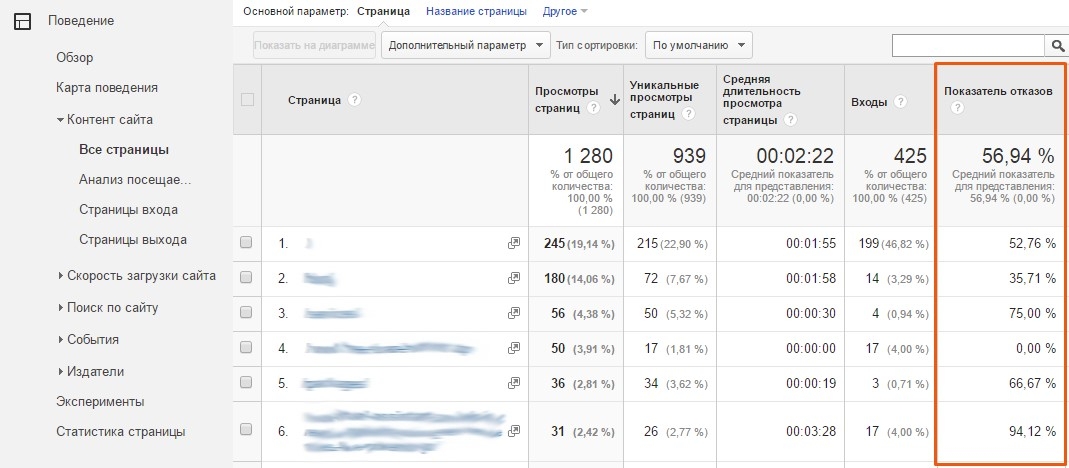
Проанализируйте процент отказов. Перейдите в Google Analytics, и в отчете «Поведение -> Контент сайта -> Все страницы», посмотрите показатель отказов, отсортировав от большего показателя к меньшему.

Посмотрите, чего им не хватает, по каким запросам на них осуществляются переходы и думайте, что можно улучшить.
Уберите лишние поля в форме. Зачем заставлять пользователя указывать пол, возраст, город и прочую информацию, если достаточно взять номер телефона и e-mail, а все остальное уточнить при звонке.
Упрощайте, где это возможно. Самые популярные сайты в мире имеют очень простой дизайн и интерфейс. Достаточно посмотреть на Google и Википедию, в качестве примера. Люди – существа ленивые, поэтому, простота дает еще одно преимущество – чем короче и проще путь к цели на вашем сайте, тем больше людей его пройдет.
Добавьте интерактивности. Сделайте некоторые элементы на сайте интерактивными, чтобы пользователь знал, что он может с ними взаимодействовать. Например, при наведении курсора или нажатии, иконки могут менять цвет, пункты меню – подсвечиваться, запросы автоматически подставляться при вводе в строку поиска и т. д.
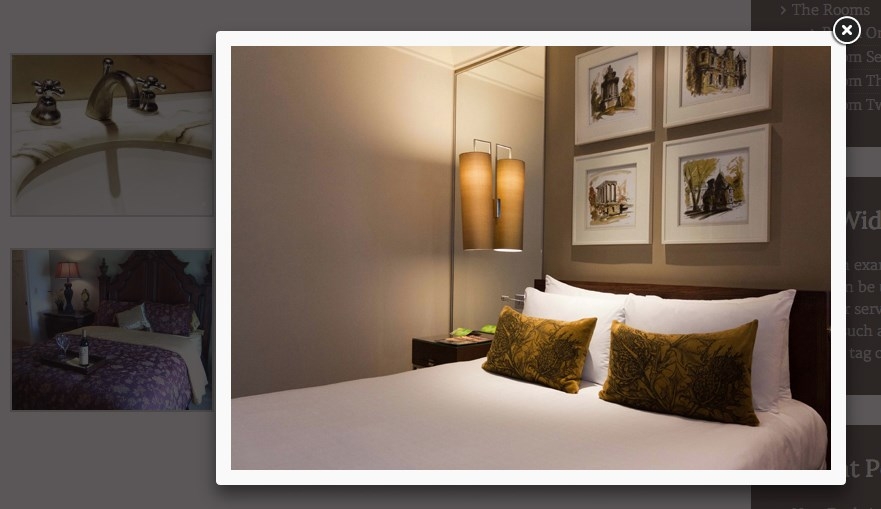
Эффект Lightbox. Немножко магии CSS позволяет реализовать на сайте интересный эффект, используемый для отображения изображений большего размера на страницах. Суть его в том, что при нажатии на уменьшенный снимок, фон страницы затемняется, а фотография открывается в специальном модельном окне, в полном размере.

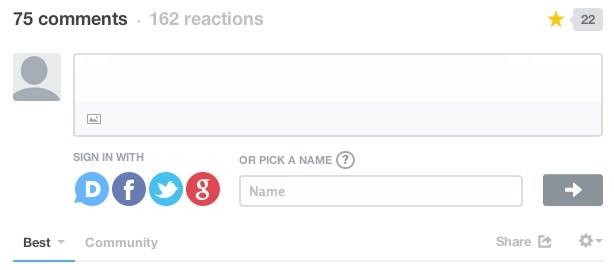
Подключите Disqus. Это специальный сервис, который позволяет реализовать продвинутую систему комментирования практически на любом сайте. Среди другого функционала Disqus стоит отметить такие удобные возможности как древовидные комментарии и авторизацию через социальные сети.

Тестируйте на практике. Лучший способ убедиться в том, что что-то хорошо работает – проверить это самостоятельно. Если вы разрабатываете адаптивную версию сайта – проверьте ее на собственном смартфоне, а весь путь пользователя к совершению транзакции – пройдите сами. Аналогичная ситуация с регистрацией, формой обратной связи и т. д.
Не бойтесь подражать. Сложно улучшить то, что само по себе уже и так является лучшим решением. Далеко не всегда нужно создавать что-то новое с нуля, изобретая велосипед. Иногда, у конкурентов можно подсмотреть отличные решения, и просто адаптировать их под себя.
С прицелом на пользователя
Удобство для посетителей играет жизненно важную роль для любого типа сайта, особенно, если речь идет о коммерческих проектах. Добиться этого – не самая простая задача, но, вам это вполне под силу, если воспользуетесь теми советами, которые я перечислил выше.
Конечно, это далеко не исчерпывающий список. Чтобы понять, что еще можно улучшить, попробуйте посмотреть с точки зрения посетителя: что работает отлично, а что не очень? Есть ли что-то, что бы вы хотели изменить? Может быть чего-то не хватает?
Вполне возможно, что поиск ответов на эти вопросы, поможет вам найти очень интересные решения. В любом случае, в первую очередь стремиться нужно не к наращиванию функционала, а к повышению удобства работы того, что уже есть.
А вы как считаете, что стоит добавить к перечисленным пунктам?
Источник

Нет такого проекта, который нельзя сделать лучше. На любом сайте можно выделить как хорошо проработанные моменты, так и те элементы, которые требуют улучшения.
Если ваш сайт полезен для пользователей, интересен им и предлагает ценную информацию или возможности, он будет таковым и для поисковых систем. Лучшими в своей нише всегда становятся не те ресурсы, у которых удачнее оптимизированы метатеги или статьи с большим количеством символов, а те, которые представляют большую ценность для своей целевой аудитории.
Если вы хотите сделать свой сайт лучше, чем у конкурентов и добиться того, чтобы он занимал более высокие позиции в результатах поиска, начните с того, чтобы сделать его лучше для пользователей. Есть несколько проверенных способов, как этого добиться.
Добавьте интерактивности
Кроме посещаемости есть еще одна важная метрика – вовлеченность. Напрямую или косвенно показатель вовлеченности влияет на множество метрик, в частности – коэффициент конверсии и поведенческие факторы.
Несмотря на большое количество трафика на сайте, то, как он конвертируется, зависит именно от качества юзабилити и уровня вовлеченности посетителей во взаимодействие с ресурсом.
Интерактивные элементы можно реализовать как самыми простыми методами, например, добавив видео на посадочные страницы или прикрепив опросы к статьям, так и задействовать более сложные форматы. К примеру, заказать разработку калькулятора или мини-игры, а затем внедрить их на сайте.


Учитывая тот факт, что одним это мешает сделать лень, а другим – нежелание вкладывать дополнительные бюджеты, можно рассматривать данный пункт как отличный способ выделится на фоне конкурентов.
Внедрите призывы к действию
Важный момент для коммерческих проектов. Задумайтесь: когда пользователи переходят на ваш сайт, знают ли они что им делать дальше? CTA-элементы (Call To Action – призыв к действию) являются теми самыми направляющими и указывают на следующий шаг, который пользователь должен сделать на странице.
Вот несколько примеров:



Не стоит ожидать, что посетители вашего сайта сами выполнят те действия, которые вам нужны. Прямо им это предложите! Те, кому это не нужно, все равно подобные призывы проигнорируют, а вот по заинтересованным пользователям показатель конверсии вырастет.
Это отличная возможность получить больше продаж, лидов или просто просмотров страниц. А главное – эффект от подобных действий несложно отследить, и путем регулярных экспериментов можно найти оптимальное для себя решение.
Оптимизируйте все под мобильные
В условиях роста доли мобильного трафика практически во всех нишах качественная оптимизация любого сайта под просмотр на мобильных устройствах является объективной необходимостью.
Google готовит постепенный перевод поисковых алгоритмов на mobile-first индекс, а статистика говорит, что более 60% посетителей сайта, которые испытывали проблемы с его мобильной версией, вряд ли вновь на него вернутся. А более 40% такой аудитории просто перейдут на сайты конкурентов.
Будучи владельцем сайта, у которого все еще нет адаптивной версии дизайна, я бы как минимум начал беспокоится. Так что проверьте все ли у вас хорошо при помощи таких сервисов, как Iloveadaptive.ru и Mobile Website Speed Testing, и при необходимости исправьте ошибки.

Кроме использования перечисленных сервисов, не лишним будет ручками вбить адрес сайта на своем же смартфоне и попробовать удобство работы с ним на личном опыте.
Узнайте, что заставляет людей покидать сайт
Удержание пользователей на сайте – задача не менее важная, чем их привлечение. Какой толк, если вы увеличите бюджет на продвижение в несколько раз, но продажи все равно будут желать лучшего из-за высокого показателя отказов и прочих факторов, которые заставляют людей закрывать вкладку в поисках лучшей жизни и возвращаться к поисковой выдаче.
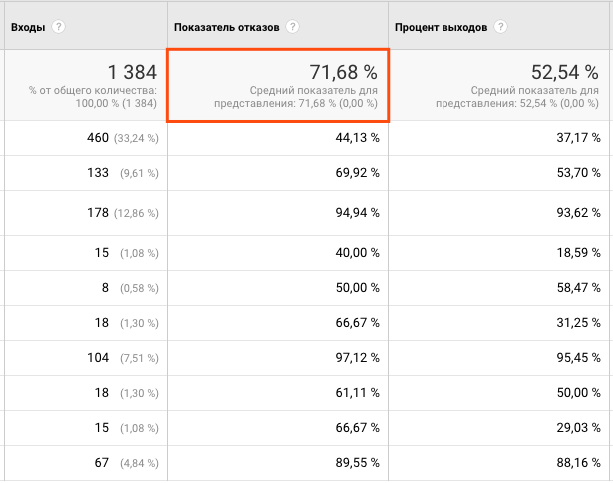
Отсортируйте страницы сайта по такой метрике, как показатель отказов и время пребывания посетителя, и определите, какие из них являются самыми слабыми в этом плане:

Затем постарайтесь посмотреть на них глазами посетителя – есть ли там достаточно развернутые ответы на вопросы, под которые они оптимизированы? Удобна ли подача информации и визуальное оформление? Сравните их с аналогичными страницами из ТОПа выдачи и подумайте, что можно улучшить.
Также рекомендую активировать Вебвизор в Метрике и посмотреть несколько записей визитов по важным посадочным, это тоже может помочь обнаружить проблему. Например, дело может быть вовсе не в юзабилити или тексте, а в каких-нибудь технических ошибках.
Покажите личности
Есть простая истина, которая актуальна как для оффлайн, так и для онлайн-бизнеса: люди хотят работать с людьми. Если у вас коммерческий сайт, особенно в сегменте услуг – добавьте ему персонализации.
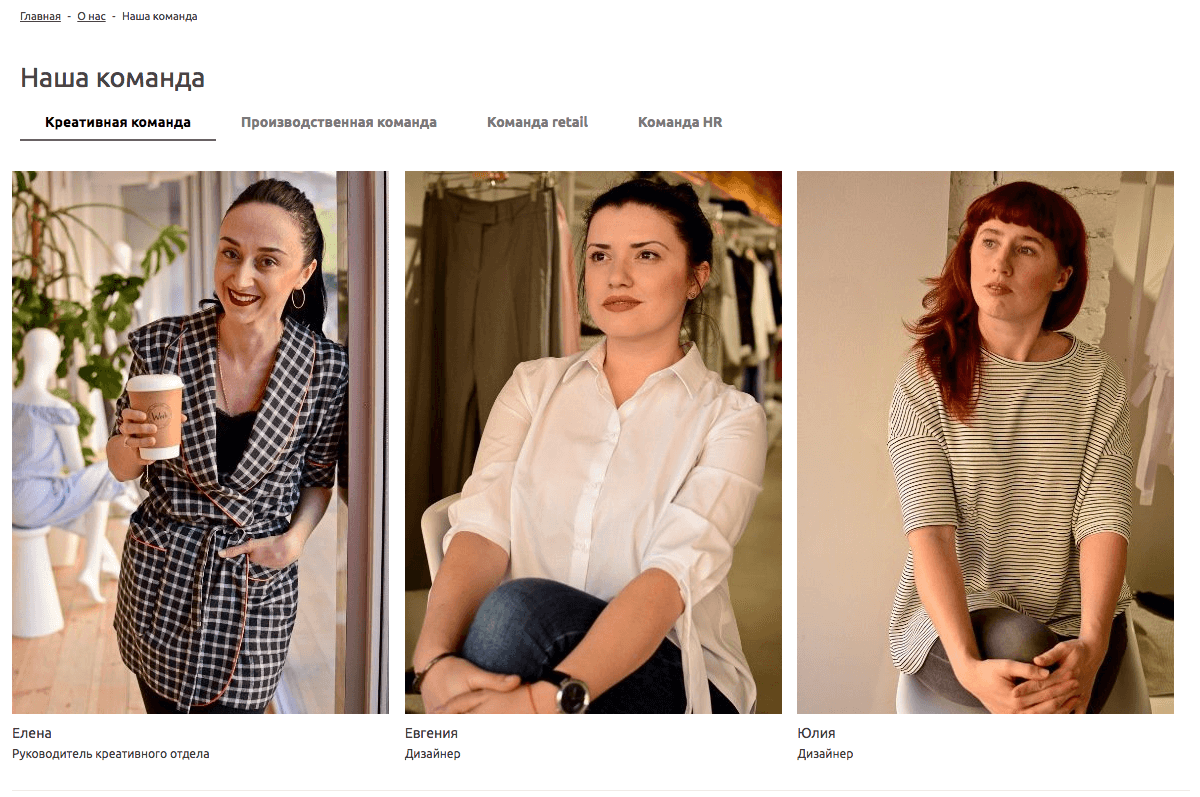
Сделайте расширенную страницу «О компании», на которой поделитесь историей создания и развития своего бизнеса, миссией и планами на будущее. Добавьте фото офиса/производства, сотрудников за работой, сделайте фотоотчет после интересного мероприятия. Покажите, кто вы есть.

Даже за счет этих, казалось бы, небольших действий можно качественно выделиться на фоне однообразных корпоративных сайтов, сделав свой ресурс более атмосферным.
Замените «мы» и «наш» на «вы» и «ваш»
Желая произвести впечатление на потенциальных клиентов, при создании текстов для сайта многие попадают в опасную ловушку самолюбования. «Мы лидеры в отрасли N…», «Наши преимущества включают…» и т. д. И таких примеров можно привести очень много.
Дело в том, что те, кто нуждается в ваших услугах, хотят, чтобы вы поняли именно их потребности и предложили решение. Поэтому сведите к минимуму упоминание «мы» и «наш», заменив их на «вы» и «ваш».
На примере кейсов, направленных на клиентов, заинтересованные пользователи могут видеть, как вы решаете проблемы и помогаете своим заказчикам на практике.
Такое изменение на первый взгляд может показаться совсем незначительным, но подсознательно это оказывает ощутимое влияние на то, как люди воспринимают вас и ваш бизнес.
Вдохновляйтесь другими отраслями
На перегретом рынке игра в стиле «сделаю так же, как и у конкурентов» в конечном итоге может не дать выдающихся результатов. Более интересный способ оказаться на шаг впереди остальных игроков – изучить лидеров других отраслей. Инновации и фичи, которые сработали у них, полностью или частично можно применить и у себя.
Если вы являетесь владельцем интернет-магазина аксессуаров для смартфонов, это не значит, что вы не сможете ничему научиться у того же 220-volt.ru. Многие владельцы сайтов работают в интернете достаточно давно, чтобы на практике протестировать практически все возможные схемы и определить те из них, которые работают.

Когда мы работали над очередной версией сайта нашего сервиса SEO-Reports.ru (по автоматизации отчетности в digital), мы изучали не только схожие продукты, но и сервисы и стартапы из других смежных ниш. На основе этого принимались решения, какие блоки добавить на сайт, а затем экспериментировали и с порядком их расположения.
Конечно, есть определенный риск, что заимствованная идея не даст результатов. Но даже в мире крупного бизнеса и транснациональных корпораций эта схема работает. Достаточно посмотреть на рынок мессенджеров или смартфонов, чтобы в этом убедится.
Слишком много сайтов выглядят так же, как и их конкуренты в нише. Если вы хотите добиться того, чтобы пользователи вас запомнили, нужно задуматься над тем, чтобы выделится из толпы.
А как насчет дизайна?
Думаете, дизайн не важен? Попробуйте тогда продать элитный шоколад, обернув его вместо яркой обложки в рулон туалетной бумаги. Тот самый момент, когда люди судить будут именно по одежке, не заморачиваясь над тем, чтобы проверить содержание.
Чтобы вывести сайт на следующий уровень, не обязательно даже запускать маховик глобального редизайна. Можно внести ряд изменений, которые способны существенно улучшить его в эстетическом плане:
- добавьте качественные изображения там, где они уместны, но отсутствуют, и замените там, где они явно устаревшие и плохие;
- поэкспериментируйте со шрифтами и их параметрами – удачно подобранный шрифт может оказать глубокое влияние на внешний вид ресурса;
- используйте яркие визуальные элементы, например, значки и разного рода CTA (призывы к действию);
- также значки можно использовать вместо слов, изобразить пользователям, что нужно сделать или что их ждет;
- поэкспериментируйте с цветовыми схемами – иногда добавление нескольких ярких оттенков способно эффективно «освежить» сайт.

В целом, дизайн относится к вопросам, которые нужно рассматривать индивидуально. Иногда можно обойтись косметическими правками, а иногда дешевле будет просто переделать все с нуля.
Закажите юзабилити-аудит
Для этого не обязательно обращаться к профильному агентству, особенно если бюджет это не особо позволяет. Есть более простые и быстрые способы получить нужный фидбек, например, при помощи специализированных сервисов:
1. AskUsers.ru – сервис, в котором можно получить обратную связь от реальных пользователей в виде анкеты со скриншотами, видео и текстовым описанием опыта взаимодействия. Асессоров можно отбирать по различным социально-демографическим параметрам, чтобы получить отзывы от людей максимально похожих на вашу целевую аудиторию;
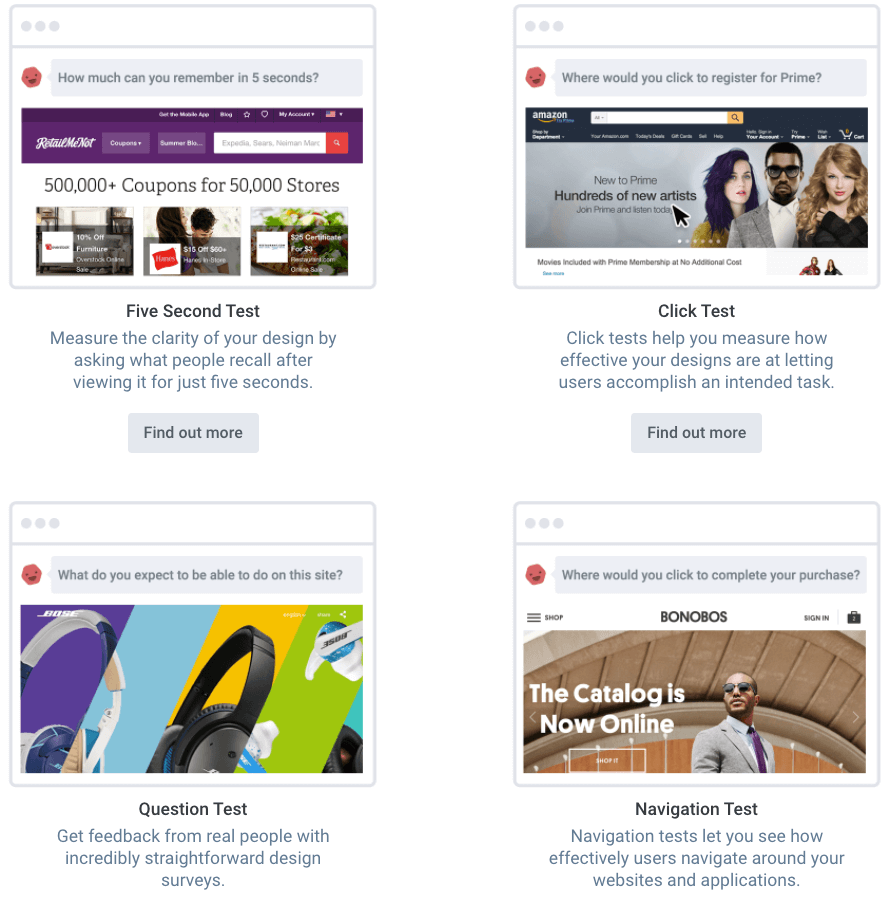
2. Usabilityhub.com – похожий по концепции англоязычный сервис, который отличается по ряду опций. Доступно несколько вариантов тестирования: Five Second, Click Test, Question Test, Navigation Test, Preference Test. Подробности по каждому из пунктов можно прочитать уже на самом сайте.

Как минимум результаты таких тестов должны быть интересны любому владельцу ресурса. А главное, они могут помочь сделать его действительно лучше. Потенциальные выгоды от улучшения пользовательского опыта огромны.
Делайте сложные вещи
Вы не задумывались, сколько клиентов действительно внедряют заказанные SEO-аудиты? Я бы не удивился, если б это цифра была на уровне 20%, не больше. Люди всегда ищут легкие пути, им не нравится заниматься тем, что требует дополнительных усилий.
Можно сделать сайт с десятком типичных страниц, а можно сделать такой же, но развивать на нем полноценный блог. Можно использовать скачанный где-то бесплатный шаблон, а можно купить премиум-тему или заказать разработку с нуля, реализовав адаптивный дизайн и качественную оптимизацию под мобильные. И таких примеров, когда чаще всего выбирают наиболее простой путь, можно привести много.
Существует немало способов сделать сайт лучше, которые требуют серьезных инвестиций времени и денег. Чем больше таких вещей вы реализуете у себя, тем большим будет ваш отрыв от конкурентов. Что самое интересное, в большинстве случаев речь идет о разовой работе, но ее реализация обеспечивает преимущества в долгосрочной перспективе.
Изучайте своих конкурентов
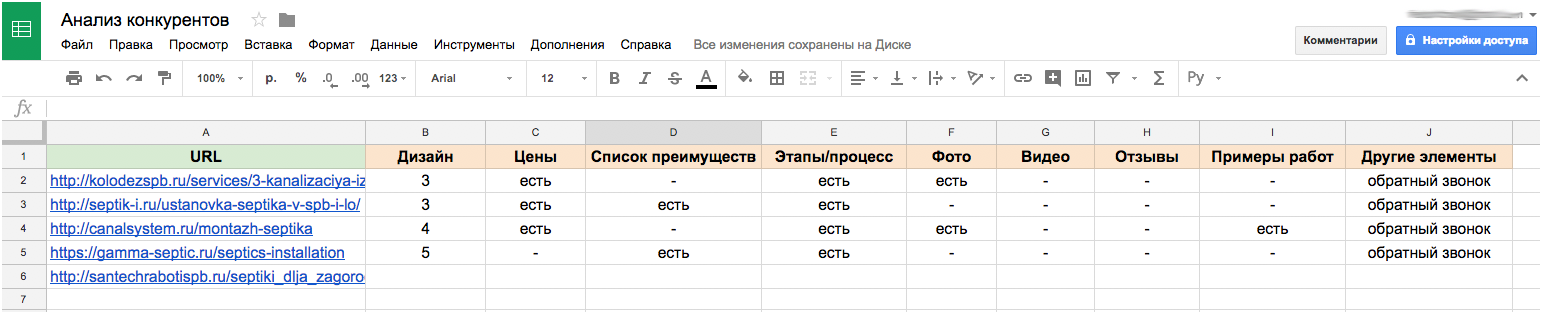
Определите их сильные и слабые стороны, изучите стратегию и сравните со своими действиями. Автоматизированные сервисы – это хорошо, но работать нужно и руками. Можно создать обычный файл в Excel/Google Docs, в котором вынести в одну колонку сайты конкурентов (или конкретные страницы), а по остальным колонкам разнести пункты, по которым будет проводится анализ.
Пример такой таблицы по странице услуг:

Потратив время на анализ, становится понятно, что именно можно улучшить. На примере этой же таблицы можно сделать несколько выводов:
- дизайн не так уж и важен, но с его помощью можно выделиться;
- список преимуществ и фото есть не у всех, хотя потенциальному клиенту эта информация может быть интересной;
- видео и отзывы – именно та фишка, которой нет ни у кого из нашего списка, так что этим стоит заняться;
- хорошее портфолио работ – тоже редкость;
- кроме опции обратного звонка, никакие другие интерактивные элементы на сайтах конкурентов не используются. Сделав даже простенький калькулятор расчета стоимости, уже можно рассчитывать на хороший отклик.
При попытке внедрить дополнительные элементы на странице делайте это аккуратно, чтобы избежать информационной перегрузки. И в зависимости от ниши, список пунктов в табличке может быть существенно больше, чем на примере.
Занимаясь развитием своего сайта, думайте не только о его оптимизации под поисковые системы, но и о том, как сделать его лучше для людей. Ведь именно от ваших клиентов зависит то, будет ли успешным ваш бизнес. И надеюсь, моя статья вам в этом поможет.
А какие еще по вашему мнению есть способы сделать свой сайт лучше, чем у конкурентов? Поделитесь своим мнением в комментариях!
Источник

