Что такое карта скроллинга чем она полезна

- Подключение
- Статистика по группе страниц
- Показ данных в iframe
- Ограничение размера страниц
- Вопросы и ответы
Карта скроллинга — инструмент для анализа того, как распределяется внимание посетителей на определенных областях страниц сайта. Карта поможет вам подобрать оптимальную длину страниц и правильно разместить важную информацию.
Карта показывает среднее время и количество просмотров определенного участка страницы, на который вы навели курсор. Также вы можете получить статистику для группы страниц. Например, для отдельного каталога.
Вы можете использовать несколько режимов отображения карты:
«Тепловая карта» — изменение времени просмотра страницы выделено зонами разного цвета.
«Карта прозрачности» — области страницы, которые пользователь просматривал меньшее время затемнены, области, которые просматривались большее время — более прозрачные.
Минимум — минимальное время просмотра от общего времени выбранной страницы.
Максимум — максимальное время просмотра от общего количества просмотров выбранной страницы.
Примечание.
Данные хранятся 15 дней, включая текущий день.
Карта отображается только на тех страницах сайта, где установлен счетчик Яндекс.Метрики, а также, если на сайте используется кодировка UTF-8.
При построении карты из URL исключаются такие элементы, как www, рекламные метки и часть ссылки после # (включительно), но не исключаются обычные параметры URL. Поэтому карта кликов для страниц https://example.com?id=1 и https://example.com?id=2 будет разной.
Версии 8.0 и ниже браузера Internet Explorer не поддерживаются.
В Яндекс.Метрике перейдите в раздел Настройка (Счетчик).
Включите опцию Вебвизор, карта скроллинга, аналитика форм.
Сохраните изменения.
Установите обновленный код счетчика на все страницы сайта.
Примечание. Карта может отключиться, если вы не просматривали ее в течение последних 6 месяцев. Чтобы возобновить запись визитов, включите опцию снова.
Для просмотра статистики по группе страниц можно использовать дополнительные символы в поле для ввода URL.

| Символ | Описание | Пример |
|---|---|---|
| * | Соответствует любому количеству любых символов | Отобразить данные по всем страницам, URL которых начинается с https://example.com/goods/, включая указанную страницу: https://example.com/goods/*. Если ввести в поле адрес без символов, Метрика предложит вам в выпадающей подсказке строку с символом * |
| ~ | Условие является регулярным выражением | Отобразить данные по страницам, URL которых удовлетворяет регулярному выражению. Например, ~https://example.com/.* |
Рассмотрим пример. Необходимо получить статистику по страницам, входящим в каталог https://example.com/goods/. Чтобы данные отобразились на карте, введем в поле адрес https://example.com/goods/* (после ввода этот же адрес отобразится в выпадающей подсказке). Данные загрузятся автоматически.
Карта будет отображена на наиболее популярной странице сайта, URL которой соответствует указанному условию. Числовые показатели (среднее время и количество просмотров) будут являться объединенными для всех страниц, соответствующих условию.
Если ваш сайт защищен от показа в iframe (то есть в настройках сервера используется заголовок X-Frame-Options), то собранные данные будут недоступны для просмотра. Чтобы просмотреть данные о посещении сайта, необходимо добавить в настройки сервера исключение для домена webvisor.com и его поддоменов, а также для домена вашего сайта с помощью регулярного выражения
^https?://([^/]+.)?(yourdomain.com|webvisor.com)/
Если вы используете nginx, добавьте следующие исключения в конфигурацию:
location / {
set $frame_options »;
if ($http_referer !~ ‘^https?://([^/]+.)?(yourdomain.com|webvisor.com)/’){
set $frame_options ‘SAMEORIGIN’;
}
add_header X-Frame-Options $frame_options;
…
}
где yourdomain.com — имя домена вашего сайта. Используйте доменную зону вашего сайта (может отличаться от .com).
Для отображения данных на карте необходимо соблюдать некоторое ограничение размера страниц сайта. Ниже указаны значения для отображения карты в разных браузерах:
| Браузер | Максимальная высота/ширина страницы (в пикселах) | Максимальное количество пикселей |
|---|---|---|
| Mozilla Firefox | 32 767 | 472 907 776 (22 528 x 20 992) |
| Chrome | 32 767 | 268 435 456 (16 384 x 16 384) |
| Internet Explorer | 8 192 | 67 108 864 (8 192 x 8 192) |
В Safari 12 и выше страница Карт кликов, ссылок или скроллинга может бесконечно загружаться из-за опции в настройках браузера.
Перейдите на вкладку Конфиденциальность и отключите опцию Мешать перекрестному отслеживанию.
Перезапустите браузер и откройте карты снова.
Обратите внимание: служба поддержки не обзванивает пользователей. Не следуйте указаниям людей, которые вам звонят и представляются службой поддержки Яндекс.Метрики.
Источник
Современная веб аналитика дает предпринимателю огромные возможности по анализу своих посадочных страниц и рекламы. Помогает выявить сильные и слабые места предложения, а также натолкнуть на сильные гипотезы. Сегодня разберемся с очень сильным инструментом — картой скроллинга Яндекс Метрики
Подключение делается очень просто, в настройках счетчика. Подробно о процессе с картинками я рассказывал здесь. Если у вас уже был установлен счетчик Яндекс Метрики, но карты были не задействованы, то нужно переустановить счетчик, включив в его настройках соответствующую опцию.
Причем сделать выводы можно после 2-3 глубокого анализа. А эти несколько часов могут принести вам несколько тысяч $ чистой прибыли. Согласитесь, это хорошая мотивация, чтобы полностью не делегировать данную задачу. Более того, анализировать карты скроллинга — это очень интересно.
ВАЖНО!
Сейчас данные по карте скроллинга хранятся всего неделю, поэтому с анализом медлить нельзя!
Рассмотрим для примера несколько типовых карт реальных проектов.
Пролистывайте карту последовательно по номерам картинок. Выводы и описания будут под картинками с картой. Поехали!

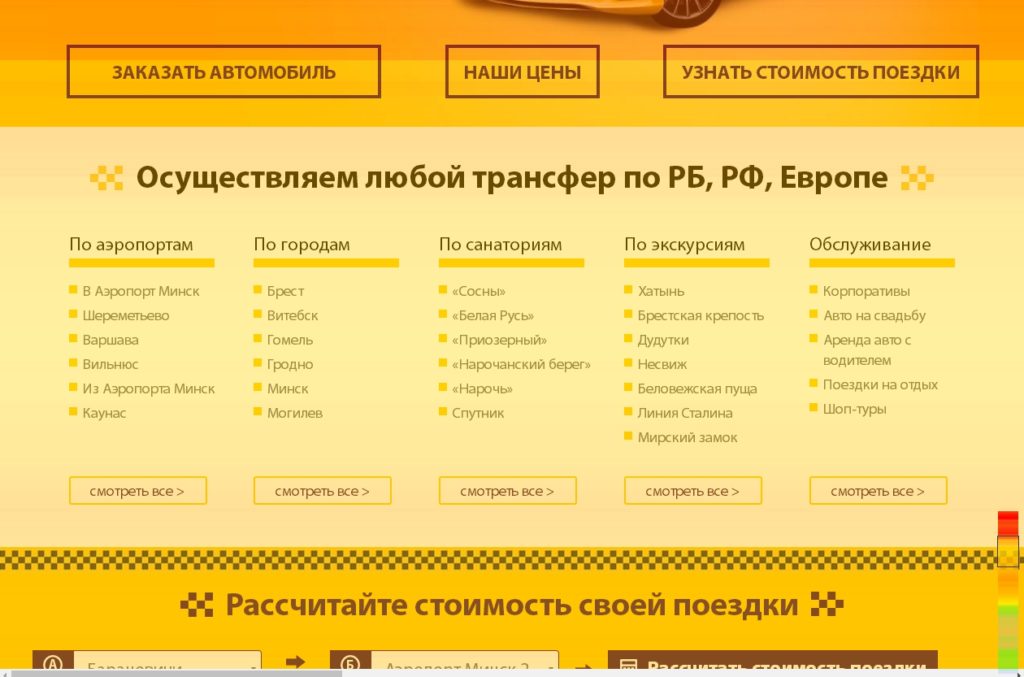
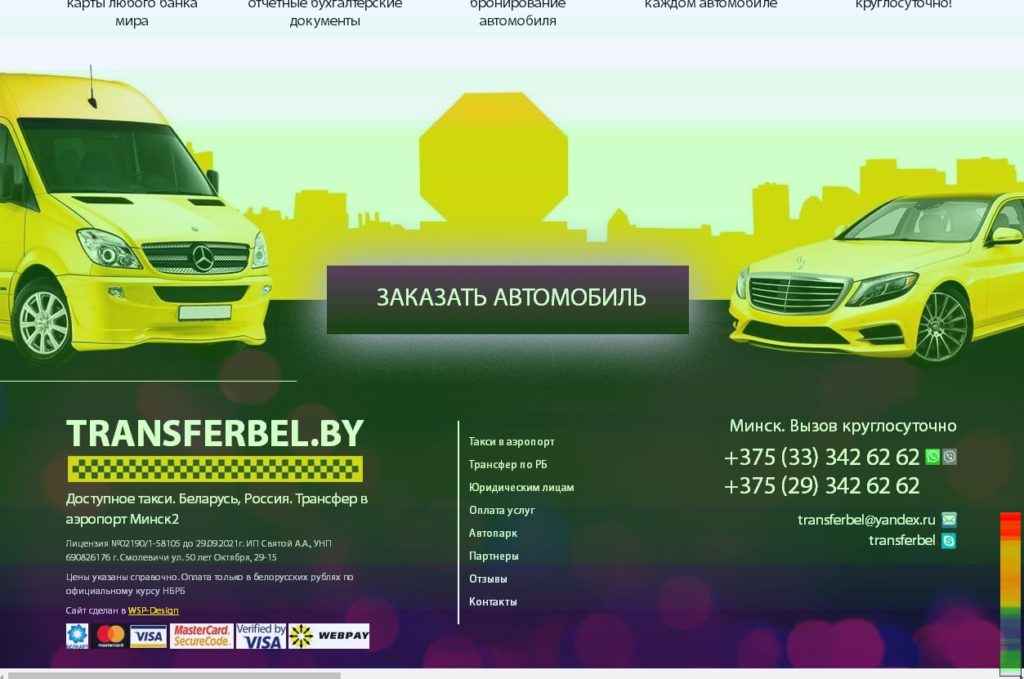
Рис. 1 — первый экран сайта. Он должен быть самым «красным», т.к. по умолчанию посетитель попадает сразу на него и видит его какое-то время (время тоже можно увидеть, оно будет отображаться на реальной карте в верхнем левом углу). Вывод по этому экрану сейчас довольно прост — тут вопросов нет.

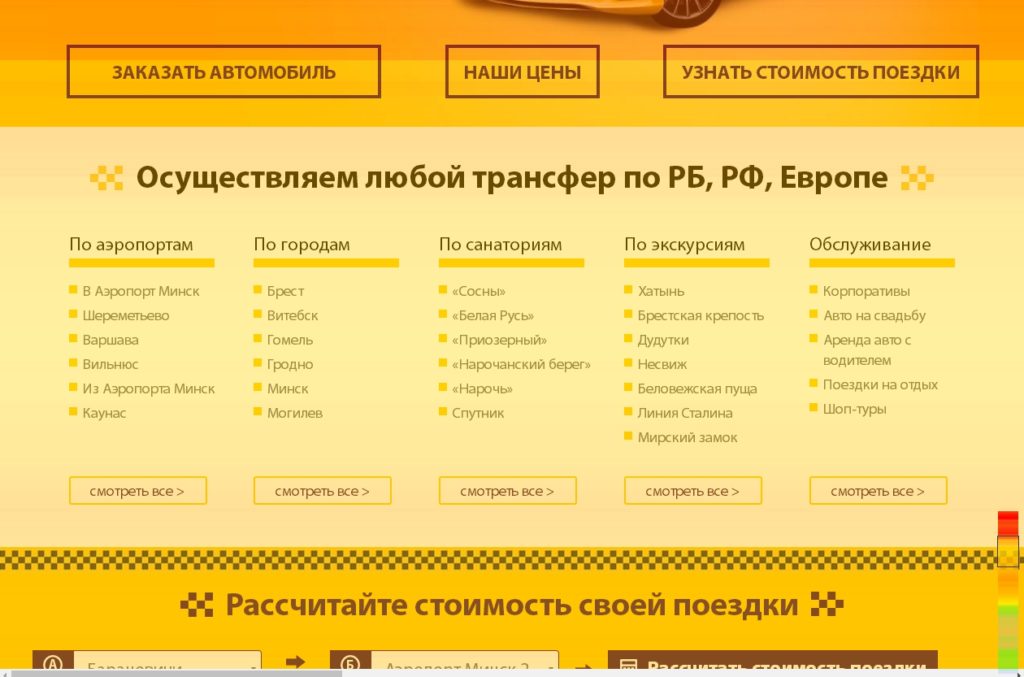
Рис. 2 — видим, что тут уже область оранжевая. Значит, часть аудитории уже ушла со страницы. Сделали они заявку или нет — это нам не видно без подключения аудиторий. Тем не менее, область оранжевая, значит, люди смотрят этот экран.

Рис. 3 — мы видим, что данная область более красная, чем на рис.2. Значит, посетители на ней проводят больше времени. Это экран с ценами. На ценах всегда должна быть примерно такая картина. Это означает, что в целом предложение посетителю интересно, если цена удовлетворит, то, возможно, будет совершен заказ. Какой тут можно сделать вывод? Первый и очевидный — переставить экраны 2 и 3 местами, чтобы человек сразу увидел цены. Логично?
А вот и не совсем! Если мы переместим экраны местами, то люди, кому цены не подходят, будут быстрее уходить с сайта, ухудшая показатель процента отказа. Нам это не надо. Если не покупают, то пусть хоть на наши поведенческие факторы поработают!

Рис. 4 — далее идет экран про автопарк. Тут мы видим резкий переход от оранжевого к синему. Значит, на этом блоке человек практически не останавливается, быстро его пролистывает.

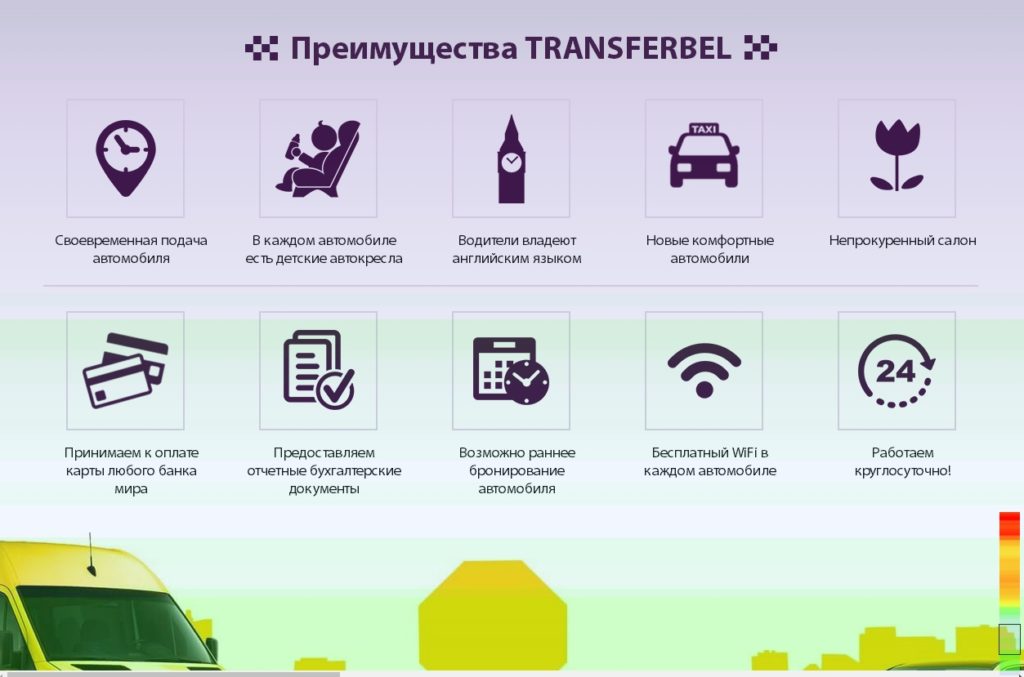
Рис. 5 — ситуация аналогичная. Сейчас идет тренд к тому, что блоки преимуществ у всех одинаковые, и глаз посетителя за них не цепляется. Отсюда вывод: либо преподносить свои преимущества как-то иначе, либо вообще отказаться от этого блока.

Рис. 6 — тоже интересная ситуация. Этот экран зеленый, значит, человека этот блок, с большего, интересует. То, что этот блок последний, позволяет сделать неожиданный вывод: возможно, пользователь не получил всей необходимой информации на странице, раз долистал до конца страницы и остановился на этом блоке (по сути он повторяет первый экран сайта)
Как видим, буквально за 10 минут у нас уже появилось, как минимум 3 гипотезы по улучшению страницы:
- Убрать или переделать блок с преимуществами
- Вместо него придумать что-то ещё интересное
- Попробовать переставить местами экраны 2 и 3 и посмотреть на показатель отказов
Сложности в работе с картой скроллинга
Бывает ситуация, когда не работает карта скроллинга в Метрике, нет данных или страница не отображается. Эта проблема возникает из-за настроек сервера. Решается достаточно просто с помощью разработчика вашего сайта, либо технической поддержки хостинга.
Если же вы хотите сами решить проблему отсутствия данных в карте скроллинга, то можете попробовать следующее:
- Открыть доступ фаерволла к metrika.yandex.ru и mc.yandex.ru
- Проверить ответ сервера здесь. Если в нем будет строка X-Frame-Options: SAMEORIGIN, это значит, что установлен запрет на отображение страницы во фрейме. Сделано это на стороне сервера из соображений безопасности данных. Если у вас именно такая ситуация, то обратитесь к своим разработчикам.
Вопрос-ответ по карте скроллинга
Что будет, если моя гипотеза не сработает?
Самое главное: при внесении любых изменений в код сайта сохраняйте предыдущую версию в бэкапе. Если ваши разработчики этого не делают — можете от них смело бежать! Но есть вариант намного круче: настроить А/Б тестирование. Про этот способ анализа я напишу подробную статью.
Как часто следует анализировать карту скроллинга?
Я рекомендую придерживаться следующего правила: просматривать карту скроллинга после каждых 3-5 тысяч переходов на сайт. Либо раз в месяц. Есть одно исключение: какое-то экстремальное поведение посещаемости без очевидных на то предпосылок. Например, резкое падение или резкий рост. В этом случае лучше просмотреть карту скроллинга в тот же день.
Насколько этим данным можно верить?
Ровно на столько, на сколько вы хотите увеличить свою прибыль. От скепсиса всегда проигрывает скептик, поэтому можете этим данным не верить. Вам они будут врать.
Источник

Вы помните, как последний раз покупали музыкальный альбом? Старые добрые дни виниловых пластинок, кассет и компакт-дисков? Времена, когда iTunes еще не существовал и в помине и купить качественный сингл было не так просто? Так вот, ваш лендинг можно сравнить с хитовым альбомом. Когда вы разрабатываете свою страницу, то наверняка воспринимаете ее как нечто целое, как сумму отдельных элементов — каждый ее раздел является частью повествования.
Но интернет-пользователи имеют краткую продолжительность концентрации внимания. Они жаждут хита. Хотя вполне возможно, что ваша целевая аудитория по-прежнему предпочитает «полные альбомы», любит прокручивать страницу и не прочь услышать всю историю, думайте о пространстве выше «линии сгиба» как о сингле — это область, которая привлекает или отталкивает ваших посетителей.
Как современному маркетологу, вам известно, что чем больше вы знаете о ваших клиентах, тем лучше для вас. К счастью, в наше время существуют технологии, которые позволяют фиксировать некоторые аспекты поведения пользователей. Карты прокруток, или скроллинга (scrollmap) и другие инструменты помогут вам визуализировать опыт посетителя: понять, насколько далеко вниз люди продвигаются на вашей странице, что они нажимают и как они усваивают информацию? Если вы собираетесь заняться оптимизацией-конверсии или уже работаете в этом направлении, вам стоит включить карты прокруток, карты кликов и тепловые карты в свой аналитический арсенал.
Что такое карта скроллинга?
Карты прокруток, карты кликов и тепловые карты — это инструменты, позволяющие визуализировать поведение пользователей на вашем лендинге. Причем первые дают нам наглядное представление о количестве времени, которое посетитель затратил при просмотре страницы.
Карты прокруток выражают информацию цветами. В зависимости от инструмента, красный, белый и желтый обычно указывают на области, просмотру которых пользователи уделяют больше всего времени, тогда как сегменты зеленовато-голубого, темно-синего и черного цвета они практически никогда не видят.
Как работают эти инструменты?
К наиболее популярным сервисам с картами прокруток относятся Hotjar, Crazy Egg, Decibel Insight и Clicktale, а также Яндекс Метрика. Каждый из них имеет небольшое отличие. Как правило, вы сообщаете инструменту, по какой странице и скольким посетителям вам необходимо собрать данные.
По словам Дэвида Дарманина (David Darmanin), основателя и генерального директора в Hotjar: «Важным фактором здесь является то, сколько трафика привлекает ваша страница. На сайтах с низкой посещаемостью поведенческие паттерны проявляются уже на 2 000 просмотров. Ресурсам с более высоким трафиком может не хватить и 10 000».
Ваш инструмент будет собирать для вас данные до тех пор, пока не получит достаточное количество просмотров страницы, а затем сгенерирует карту прокруток/кликов или тепловую карту. Взгляните пример с сайта Telestream, программы для скринкастинга (screencasting) и редактирования видео:

Из этой карты мы можем почерпнуть несколько вещей:
1. Лишь некоторые пользователи опускаются ниже ряда из 4 изображений, тем самым упуская из виду важные характеристики продукта, указанные под ними.
2. Данные свидетельствуют о том, что эти 4 изображения создают иллюзию конца веб-страницы
Подобная информация может оказаться чрезвычайно полезной, когда вы будете проводить тестирование. В случае с Telestream она помогает сформировать тестируемую гипотезу (и выигрышную вариацию). Здесь вы можете подумать: «Секундочку, разве мне действительно нужно тестировать что-либо? Если я обнаружил, что большинство моих посетителей не прокручивают страницу ниже линии сгиба, разве я не могу просто переместить самый важный контент выше этой линии?»
И да, и нет. Представим, что поступили таким образом. Вы перенесли информацию, которую считаете важной, на первый экран: ваши CTA-элементы, основные ценности продукта и т. д. В одних случаях это влечет за собой повышение конверсии, в других — понижение, а в третьих — и вовсе не дает никаких результатов.
Проблематичность такого подхода заключается в нескольких причинах:
1. Вы угадываете. Откуда вы знаете, что информация, которую вы считаете самой важной, будет иметь большое значение для посетителей?
2. Вы выполнили действие, но не подготовили себя к оценке причины и следствия. Ваши изменения действительно оказывают хоть какое-то влияние или являются внешними факторами?
3. Вы загнали себя в угол. У вас есть результат, но вам не хватает ответа на вопрос «почему» — без «почему» двигаться вперед крайне сложно.
Без тщательного контроля вы не можете быть уверены в том, что ваши изменения оказали какой-либо эффект на результат. На самом деле уверены вы можете быть только в том, что у вас нет возможности проверить, были ли эти изменения причиной повышения или понижения конверсии. Вы остались в неведении.
Хотя карты прокруток весьма полезны, они являются лишь частью головоломки. Они позволяют вам создавать более обоснованные теории для тестов на основе наблюдений за поведением пользователей на вашей странице. Тестирование — это единственный способ обрести уверенность в изменении и получить более полное представление о целевой аудитории.
Так что да, при использовании карт скроллинга вам все равно нужно прибегать к тестированию.
- Как «Линия сгиба» веб-страницы влияет на поведение пользователей?
Изучаем поведение пользователей
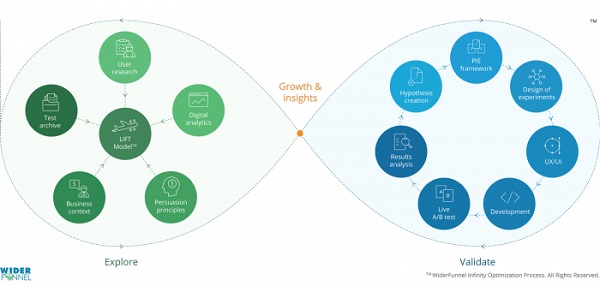
Любое тестирование начинается с Изучения (первый этап бесконечного процесса оптимизации). Изучение является органическим и экспансивным: это стадия сбора данных. Вы должны вооружиться как можно более достоверной информацией, прежде чем начнете строить гипотезы.

Бесконечный процесс оптимизации носит итеративный характер и влечет за собой постоянный рост: слева — изучение, справа — подтверждение, по центру — рост и озарения.
В какой-то степени сбор данных вращается вокруг вашей аналитики и пользовательских исследований. Именно здесь карты прокруток, тепловые карты и карты кликов вступают в игру. Как видите, эти инструменты предоставляют вам только часть информации, которую вам нужно усвоить, до того, как вы приступите к тестам, но это не делает их менее важными. Для некоторых компаний карты скроллинга могут иметь решающее значение.
- Как заставить пользователей прокрутить лендинг пейдж до конца?
Не губите ваш сплит-тест еще до его начала
Вообразим, что вы не используете никаких дополнительных аналитических инструментов. Вы решили провести тест с одной вариацией — вы добавили новую секцию к основной части страницы. Через некоторое время данные, полученные по результатам тестирования, показывают, что ваше изменение ни к чему не привело, и разумеется, вы отказываетесь от данной стратегии.
Вот в чем заключается главная проблема: когда вы проводите сплит-тест, вы должны захватить достаточное количество конверсий, чтобы достичь статистической достоверности. Выражаясь словами простого обывателя, если вариация превзойдет контрольную страницу с 95% статистической достоверности, вы можете предположить, что в 19 случаях из 20 полученные вами результаты окажутся верными.
На самом деле вы должны достигать 95% статистической достоверности для каждого проводимого теста. Если вы тестируете область вашей страницы, которую большинство посетителей не замечают, вам будет намного сложнее отследить изменение при повышении уровня конверсии. Большая часть пользователей не увидит никакой разницы между контрольным лендингом и вашим вариантом. Если 90% посетителей не прокручивают страницу ниже линии сгиба, и именно там было внедрено ваше изменение, значит в обоих случаях эти люди видят контрольную версию.
Небольшое количество клиентов, которые бы поучаствовали в вашем тесте, не оказали бы значительного влияния на конверсию, ведь они представляют собой лишь малую часть вашей аудитории. Кроме того, в такой ситуации вам бы пришлось продлить время проведения теста, чтобы достичь 95% статистической достоверности, поскольку скачок конверсии был бы незначительным, а это в свою очередь требует больше трафика для обнаружения изменений.
- Что такое статистическая значимость при оптимизации конверсии
Не пренебрегайте первым синглом
Мы рассказали о том, почему карты прокруток позволяют вам лучше понять поведение посетителей вашего лендинга. Но мы еще не обсуждали факторы, которые побуждают этих людей скролить страницу. Помните аналогию с музыкальным альбомом? Вполне возможно, что ваши пользователи хотят прослушать весь альбом, но ваш первый сингл (пространство над линией сгиба) отбивает у них желание.
Именно первым экраном вы производите первое впечатление на посетителей: хорошее, плохое или ужасное. Если это впечатление будет плохим, новые пользователи вряд ли станут прокручивать страницу и скорее всего покинут ее. Если вы только начинаете заниматься оптимизацией конверсии, тестируйте все, что размещено выше линии сгиба: доработайте ваше уникальное торговое предложение и посмотрите, будут ли посетители скролить страницу.
Что вы думаете о картах прокруток и подобных аналитических инструментах? Как вы задействуете эти инструменты в ваших усилиях по оптимизации? Какие инструменты вам нравятся больше всего? Поделитесь своим мнением в комментариях!
Высоких вам конверсий!
По материалам: widerfunnel.comimage source sunnymap’s
31-05-2016
Источник

