Что такое код страницы и чем она полезна

Просматривая бесчисленное множество сайтов в интернете, можно встретить такие, которые очень нам нравятся. Сразу же возникает ряд вопросов. Сайт сделан с помощью самописного кода или какой-нибудь CMS? Какие у него CSS стили? Какие у него мета-теги? И так далее.
Существует много инструментов, с помощью которых можно извлечь информацию о коде страницы сайта. Но под рукой у нас всегда есть правая кнопка мыши. Её-то мы и будем использовать, на примере моего сайта.
Как просмотреть код страницы?
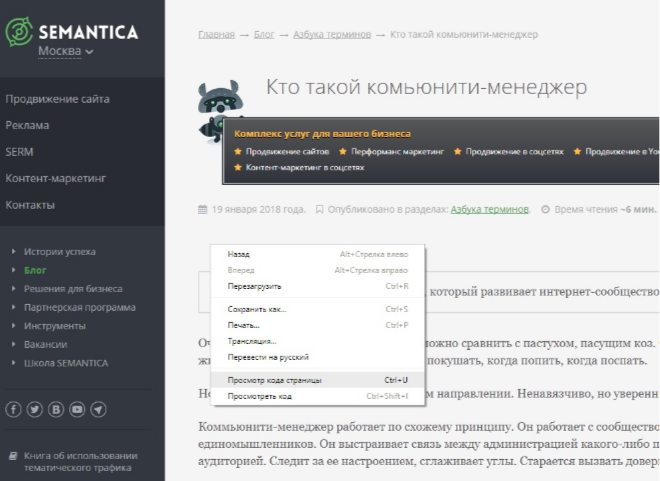
Чтобы посмотреть исходный код страницы сайта, нужно навести курсор мыши на любую область веб-страницы (за исключением изображений и ссылок). После этого нажать на правую кнопку мыши. Перед нами откроется окно с несколькими опциями (в разных браузерах они могут немного отличаться). В браузере Google Chrome, например, это команды:
- назад;
- вперёд;
- перезагрузить;
- сохранить как;
- печать;
- перевести на русский;
- просмотр кода страницы;
- просмотреть код.
Нам нужно кликнуть на просмотр кода страницы, и перед нами откроется html код страницы сайта.
Просмотр кода страницы: на что обратить внимание?
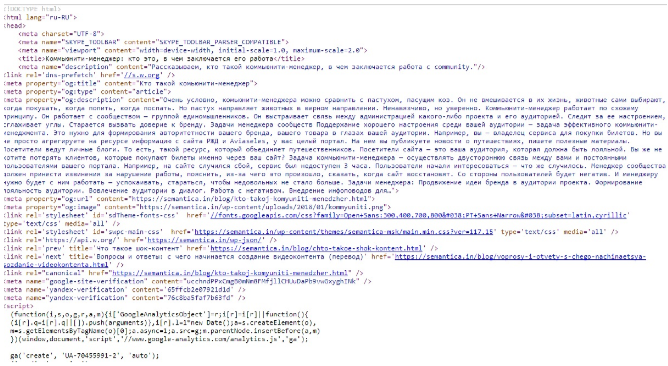
Итак, Html код страницы представляет собой пронумерованный список строк, каждая из которых несёт информацию о том, как сделан данный сайт. Чтобы быстрей научиться разбираться в этом огромном количестве знаков и специальных символов, нужно различать разные участки кода.
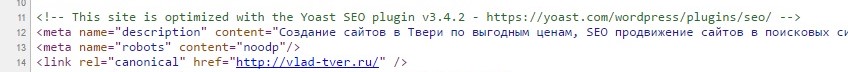
Например, строки кода, находящиеся в внутри тега head содержат информацию для поисковых машин и веб-мастеров. Они не выводятся на сайт. Здесь можно увидеть, по каким ключевым словам продвигается эта страница, как написаны её title и description. Также здесь можно встретить ссылку, перейдя по которой узнаем о семействе google шрифтов, используемых на сайте.
Если сайт сделан на CMS WordPress или Joomla, то это также будет видно здесь. Например, в этой области выводится информация о теме WordPress или шаблоне Joomla сайта. Увидеть её можно, прочитав содержание ссылок, выделенных синим цветом. В одной ссылке виден шаблон сайта.
Например:
view-source:vlad-tver.ru
Из этой ссылки видно, что сайт сделан на базе WordPress. На это указывают буквы wp-content и название темы сайта. Перейдя по ссылке:
//fonts.googleapis.com/css?family=Source+Sans+Pro%3A400%2C400italic%2C600&ver=4.5.3

Мы увидим CSS стили шрифтов страницы. В данном случае используется шрифт. Это видно здесь – font-family: ‘Source Sans Pro’.
Данный сайт оптимизируется с помощью сео-плагина Yoast SEO. Это видно из этого закомментированного участка кода:
This site is optimized with the Yoast SEO plugin v3.4.2 – https://yoast.com/wordpress/plugins/seo/

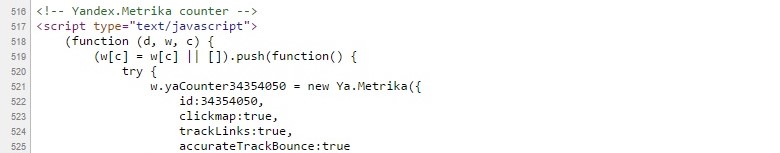
Вся информация, находящаяся внутри тега body, выводится браузером на экране монитора. Здесь мы видим html код страницы, а в самом низу находится код скрипта Яндекс метрики. Он облечён закомментированным тегом с текстом:
/Yandex.Metrika counter

Подводим итоги
Проведя довольно поверхностный анализ кода главной страницы сайта, можно сделать вывод о том, с помощью каких инструментов сделана эта страница. Мы увидели на ней:
- CMS WordPress;
- Google шрифт Source Sans Pro;
- тема WordPress – Sydney;
- плагины Yoast;
- счётчик Яндекс метрики.
Теперь принцип анализа html кода страницы сайта вполне понятен. Совсем необязательно держать исследуемую страницу открытой в браузере. Сохранить код страницы себе на компьютер можно с помощью комбинаций клавиш ctrl+a, ctrl+c, ctrl+v. Вставьте её в любой текстовый редактор (лучше Notepad++) и сохраните с расширением html. Таким образом, вы в любое время сможете изучить её глубже и найти больше полезной для себя информации.
Источник
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Исходный код сайта – это совокупность HTML-разметки, CSS стилей и скриптов JavaScript, которые браузер получает от веб-сервера.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
![]()
Его можно сравнить с набором команд, которые дает солдатам командир. Представьте, что зрители не видят и не слышат начальника. С их точки зрения военные самостоятельно выполняют действия. В нашем случае командир – это браузер, команды – это исходный код, а марширующие солдаты – это конечный результат.
Хранится сайт на веб-сервере, который отправляет страницу по запросу пользователя. Запрос – это ввод URL в строке адреса, щелчок по ссылке или нажатие на кнопку отправки данных в форме. Не важно, на каком языке написаны веб-страницы, включают ли они программную часть. Конечным результатом работы любого серверного алгоритма является набор html-тегов и текста.
Исходный код страницы – это набор данных, включающий в себя:
- html-разметку;
- стилевую таблицу или ссылку на файл css;
- программы, написанные на JavaScript или ссылки на файлы с кодом.
Эти три раздела обрабатываются браузером. Для сервера это просто текст, который необходимо отправить в ответ на запрос.
Зачем нам может понадобиться изучать исходный код
Все, что мы увидим, мы сможем проанализировать и применить для решения тех или иных задач, которые возникают в ходе работы с сайтом, особенно при его оптимизации. Просмотрев исходный код, мы можем:
- Увидеть мета-теги своего или чужого сайта для их анализа.
- Увидеть наличие или отсутствие некоторых элементов на сайте: счетчиков, кодов идентификации в различных системах, определенных скриптов и прочего.
- Узнать параметры элементов: размеры, цвета, шрифты.
- Найти путь к фотографиям и другим элементам, располагающимся на странице.
- Изучить ссылки со страницы.
- Найти проблемы с кодом, мешающие в процессе оптимизации сайта: невынесенные в отдельные файлы стили, скрипты, невалидный код.
Это основные возможности, но на самом деле, умея читать код, вы сможете узнать о странице намного больше.
Как посмотреть исходный код сайта
Полностью в том виде, в каком он выложен на сервере, из браузера это сделать не удастся. А вот увидеть всю разметку можно, нажав на странице правую кнопку мыши. Здесь и далее на примере Google Chrome.

Выбираем опцию «Просмотр кода страницы» и получаем полный листинг в отдельной вкладке.

Это просто текст, который придется анализировать, чтобы понять. А вот получить интерактивный код можно с помощью инструментов разработчика.
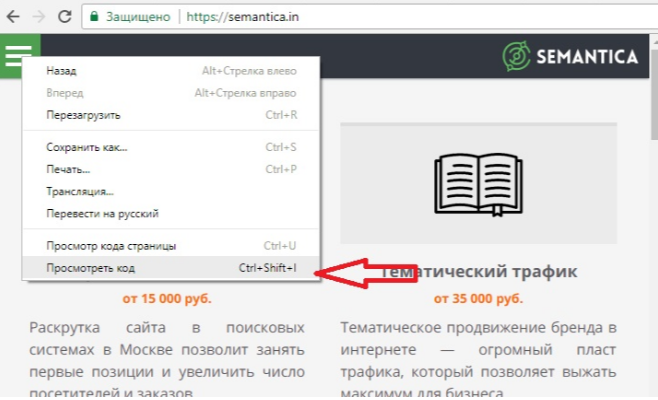
Как найти исходный код страницы сайта
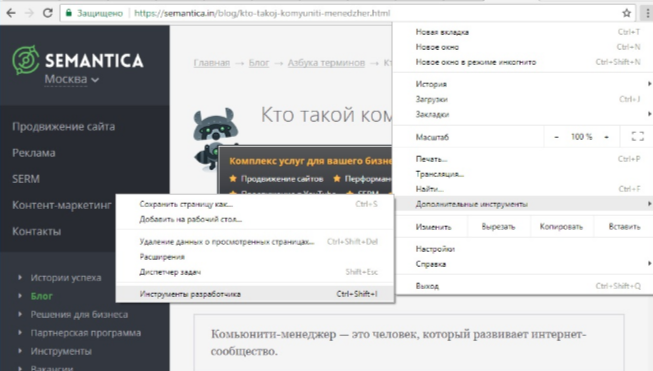
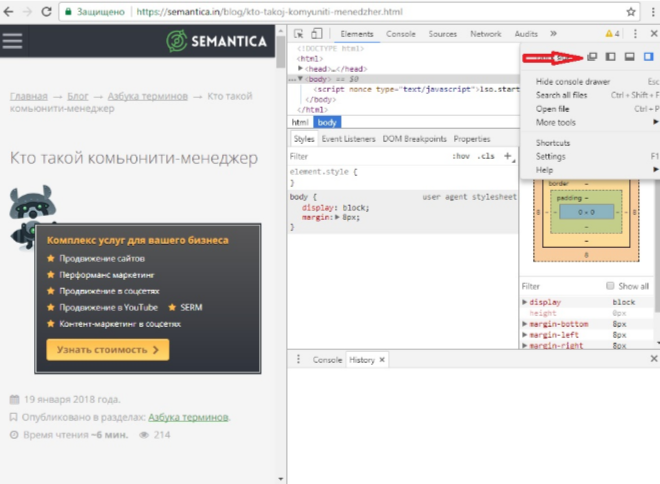
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.

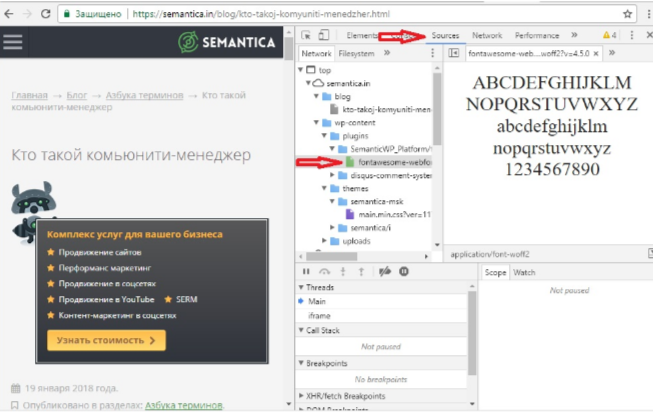
В разделе дополнительных инструментов выбираем «Инструменты разработчика».

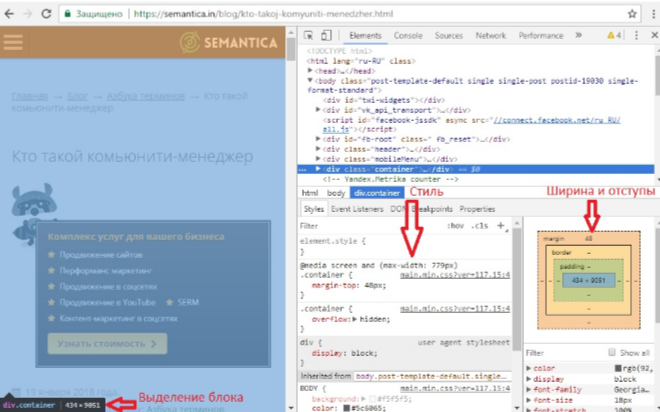
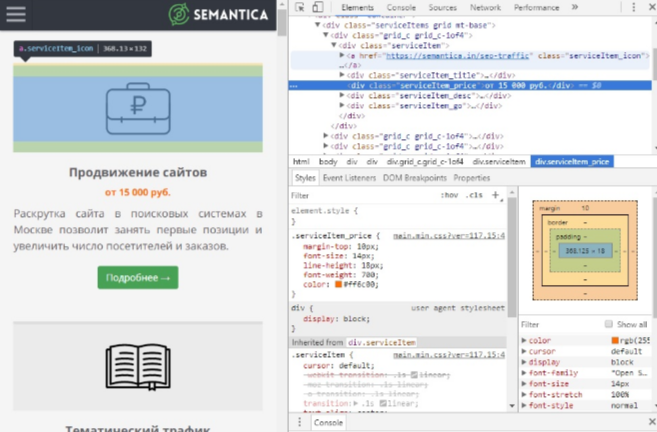
Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.

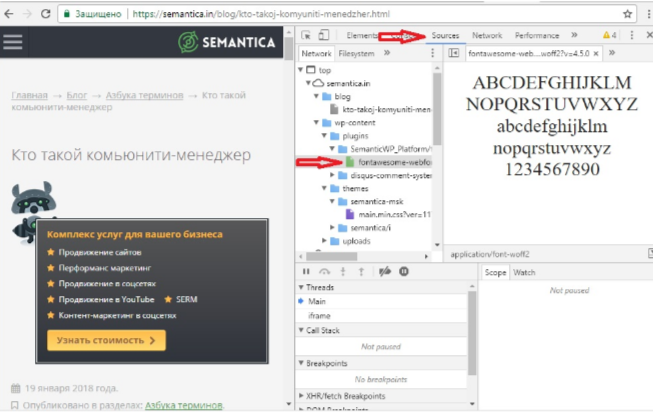
Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.

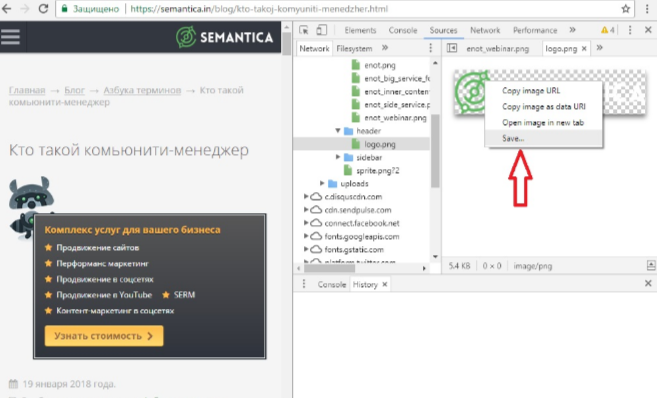
Их можно сохранить. Для этого нажимаем правую кнопку мыши (ПКМ) и выбираем «Save».

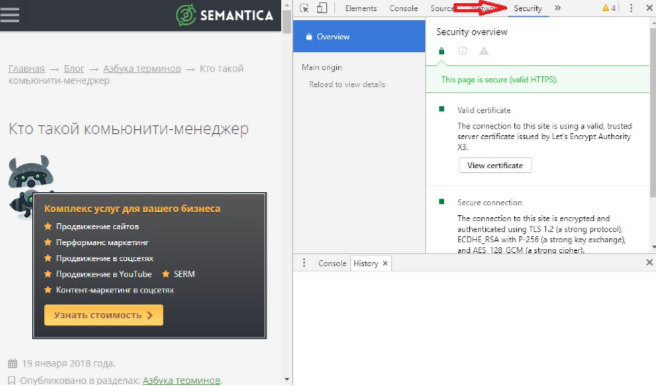
Во вкладке «Security» доступна проверка сертификата сайта.

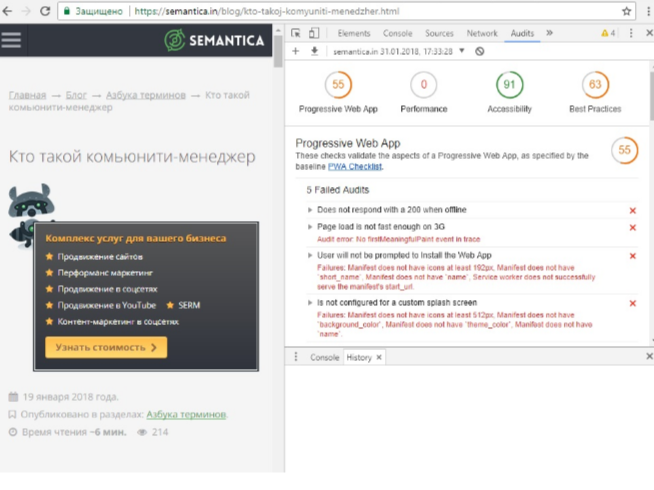
Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.

Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.

Как посмотреть мета-теги
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
- Html – весь документ.
- Head – раздел служебных заголовков.
- Title – заголовок страницы (отображается на вкладке).
- Body – тело документа.
- H1-H6 – заголовки текста страницы.
- Article – статья.
- Section – раздел.
- Menu – меню.
- Div – блок.
- Span – строка.
- P – абзац.
- Table – таблица.
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.

Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы. При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».

В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
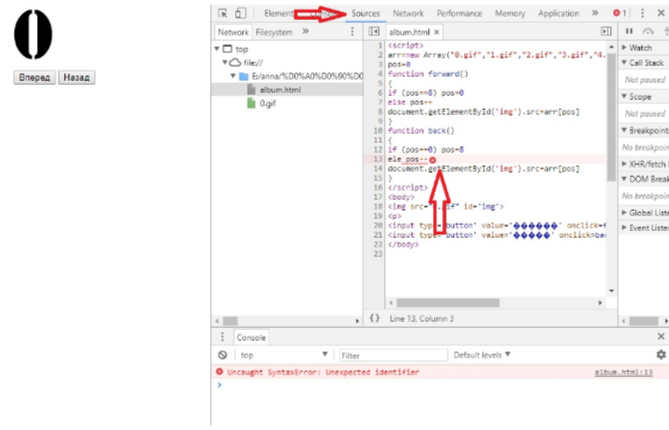
Как посмотреть исходный код страницы для отладки скрипта
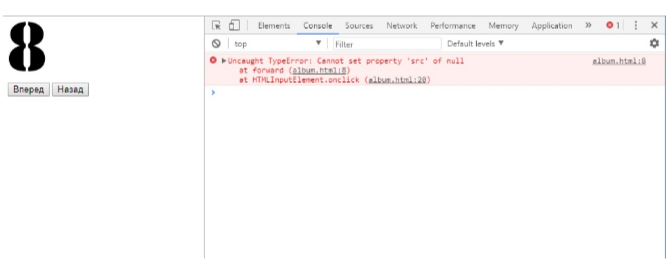
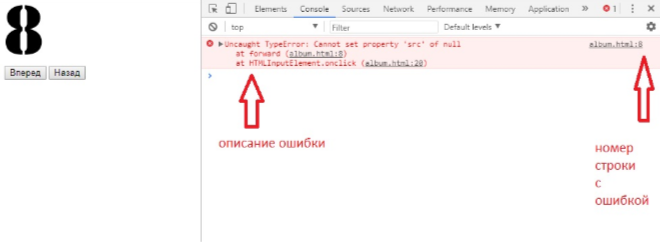
В этом случае удобнее всего открывать страницу на локальной машине. Если необходимо только исправить разметку, стили и скрипты, то это можно делать прямо из папки. Html-код просматривается таким же образом. А вот ошибки кода JavaScript можно увидеть во вкладке «Console». Здесь показывает описание ошибки и номер строки, в которой она возникла.

Синтаксическую можно увидеть непосредственно в коде. Для этого предназначена вкладка «Source».

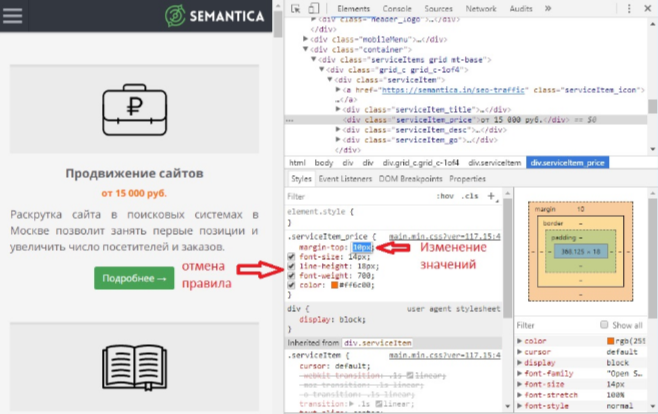
Как посмотреть код конкретного элемента
Для больших страниц с большим количеством элементов сложно найти нужный код во всей разметке. В таком случае следует воспользоваться специальной командой контекстного меню. Наведем мышь на фрагмент и нажмем ПКМ. Выберем команду «Просмотреть код».

Откроется то же окно, но с фокусировкой на выбранном объекте.

Резюме
Мы рассказали, что такое исходный код страницы. Достаточно освоить элементарные знания HTML и CSS, и пользуясь удобными инструментами разработчика, вы сможете проводить отладку своих собственных html-документов.
Просмотр кода ресурсов в интернете позволит вам учиться не только на собственном опыте, но и использовать реальные рабочие примеры. А для seo-специалистов будут полезны мета-теги, информация в которых может сказать о сайте многое.
Источник
 ýòîé ñòàòüå ÿ õî÷ó ðàññêàçàòü î òîì, êàê ÿ ðåøàë âîïðîñ ïî íåêà÷åñòâåííîìó òîâàðó ñ ÎÎÎ «ÌÂÌ» (Ì.Âèäåî).
Êðàòêîå ñîäåðæàíèå:
1.  êàêèõ ñëó÷àÿõ îôîðìèòü êðåäèò (ðàññðî÷êó) íà ïîêóïêó òåõíèêè â ìàãàçèíå âûãîäíî ïîêóïàòåëþ íà êîíêðåòíîì ïðèìåðå?
2. Ïî÷åìó âàæíî ñîáëþäàòü ïèñüìåííóþ ôîðìó îáùåíèÿ ñ ïðîäàâöîì?
3. Êàê ñòèìóëèðîâàòü ñêîðîå ðåøåíèå âîïðîñà ñàíêöèÿìè?
Ìîÿ ñåìüÿ ïðèíÿëà ðåøåíèå ïðèîáðåñòè ñòèðàëüíóþ ìàøèíêó Ñàìñíóã ñ ôóíêöèåé ñóøêè è èçáàâèòüñÿ îò áåëüåñóøèëîê â âàííîé êîìíàòå. Ïîñëå äîëãîãî èçó÷åíèÿ äàííûõ â ßíäåêñÌàðêåòå, âûáîð ïàë íà ìîäåëü Samsung WD80K52E0ZW ñòîèìîñòüþ 64 000 ðóá.
ßâëÿÿñü ïîñòîÿííûìè ïîêóïàòåëÿìè â ñåòè ÌÂÌ, áûëî ïðèíÿòî ðåøåíèå ïîêóïàòü ó íèõ.
 òîðãîâîì çàëå áûë öåííèê íà ìàøèíêó â ðàçìåðå 64 000 ðóáëåé. Ïðè ýòîì ìîæíî áûëî îôîðìèòü êðåäèò (òàê íàçûâàåìàÿ ðàññðî÷êà) íà òîâàð, ñóòü êîòîðîãî â ñëåäóþùåì. Ìàãàçèí îïðåäåëÿåò öåíó ïðîäàâàåìîãî òîâàðà â ñóììå, ðàâíîé òåëó êðåäèòà çà ìèíóñ ïðîöåíòîâ çà êðåäèò.  íàøåì ñëó÷àå òåëî êðåäèòà ñîñòàâëÿëî 57591 ðóá., îñòàëüíàÿ ñóììà ïðîöåíòû çà ïîëüçîâàíèå êðåäèòîì.
Áåç ïðîáëåì îôîðìèëè êðåäèò è êóïèëè ìàøèíêó çà 57591 ðóá. ×åðåç ïàðó äíåé äîñðî÷íî ïîãàñèëè êðåäèò áåç ïåðåïëàò ïî ïðîöåíòàì, ïðèìåíèâ íîðìû Çàêîíà:
«Â ñëó÷àå âîçâðàòà äîñðî÷íî ñóììû çàéìà, ïðåäîñòàâëåííîãî ïîä ïðîöåíòû, çàéìîäàâåö èìååò ïðàâî íà ïîëó÷åíèå ñ çà¸ìùèêà ïðîöåíòîâ ïî äîãîâîðó çàéìà, íà÷èñëåííûõ âêëþ÷èòåëüíî äî äíÿ âîçâðàòà ñóììû çàéìà ïîëíîñòüþ èëè å¸ ÷àñòè» (ï. 4 ñòàòüè 809 ÃÊ ÐÔ).
Òàêèì îáðàçîì, ìû ïðèîáðåëè òîâàð ÷åðåç êðåäèò â áàíêå çà ñòîèìîñòü íèæå ðûíî÷íîé íà 6 409 ðóá. Ìû èññëåäîâàëè ïðåäëîæåíèå êîíêóðåíòîâ íà àíàëîãè÷íóþ ìîäåëü è îäíîçíà÷íî ïîíèìàëè, ÷òî ðåàëüíàÿ öåíà íà äàòó ïîêóïêè áûëà âûøå êðåäèòíîé. Ñåé÷àñ öåíà íåìíîãî óïàëà.
Òàêèì îáðàçîì, â ðàññìàòðèâàåìîì ñëó÷àå êðåäèò áûë âûãîäåí ïðè óñëîâèè åãî äîñðî÷íîãî ïîãàøåíèÿ.
×åðåç íåñêîëüêî äíåé â ìàøèíêå áûë îáíàðóæåí äåôåêò ïåðåñòàëà ðàáîòàòü ôóíêöèÿ ñóøêè. Èç ëþêà äîñòàåì âëàæíîå áåëüå.
Ìíîé áûëà ïîäàíà ïðåòåíçèÿ îá îáìåíå íà àíàëîãè÷íóþ ìîäåëü ñ ïðåäîñòàâëåíèåì ïîäìåííîé ìîäåëè ñ àíàëîãè÷íûìè ôóíêöèÿìè.
Ìàãàçèí èíèöèèðîâàë ïðîâåðêó êà÷åñòâà òîâàðà ÷åðåç àâòîðèçîâàííûé ñåðâèñíûé öåíòð. Ê íàì äîìîé ïðèåõàëè ìàñòåðà, óáåäèëèñü, ÷òî ìàøèíêà ïðàâèëüíî ïîäêëþ÷åíà è ïðîâåðèëè öèêë ðàáîòû ñòèðêè è ñóøêè, ïîñëå ÷åãî äàëè îòâåò ìàãàçèíó î íàëè÷èè äåôåêòà.
×åðåç íåêîòîðîå âðåìÿ ìàãàçèí ñîãëàñîâàë ñ íàìè äàòó îáìåíà è ïðèâåç àíàëîãè÷íóþ ìîäåëü äîìîé.
Ïèñüìåííàÿ ôîðìà îáùåíèÿ ñ ïðîäàâöîì îáÿçûâàåò åãî ñîáëþäàòü Çàêîí.  ìîåì ñëó÷àå ñðîê îáìåíà òîâàðà áûë çàêîíîäàòåëüíî óðåãóëèðîâàí (ñò. 21 Çàêîíà ÐÔ «Î çàùèòå ïðàâ ïîòðåáèòåëåé»). Èìåþòñÿ ñàíêöèè, íàïðèìåð, çà íå ïðåäîñòàâëåíèå íà âðåìÿ îáìåíà ïîäìåííîãî òîâàðà ïîäëåæèò íà÷èñëåíèþ íåóñòîéêà â ðàçìåðå 1% îò öåíû òîâàðà çà êàæäûé äåíü. Ìàãàçèí íå ïðåäîñòàâèë ïîäìåííûé òîâàð (â áîëüøèíñòâå ñëó÷àå íå ïðåäîñòàâëÿåò íèêàêîé ìàãàçèí è â áîëüøèíñòâå ñëó÷àå ïîòðåáèòåëè îá ýòîì íå ïðîñÿò), â ðåçóëüòàòå ÷åãî ìíîé áûëà âûñòàâëåíà ïðåòåíçèÿ ìàãàçèíó î âûïëàòå íåóñòîéêè çà 12 äíåé â ðàçìåðå 6 910, 92 ðóá. è êîìïåíñàöèè ìîðàëüíîãî âðåäà.
Íîâàÿ ìàøèíêà ÷åðåç 1 äåíü òàêæå äàëà ñáîé ïåðåñòàëà ðàáîòàòü ñóøêà. Ïðîöåäóðà áûëà ïîâòîðåíà. Îò àâòîðèçîâàííîãî ñåðâèñíîãî öåíòðà ïî çàÿâêå ìàãàçèíà ïðèåõàëè äâîå ñîòðóäíèêîâ ñ àïïàðàòîì ïî èçìåðåíèþ íàïðÿæåíèÿ ñåòè. Îíè ëè÷íî ïðèñóòñòâîâàëè ïðè ïðîâåðêå êà÷åñòâå è âñå ôèêñèðîâàëè íà êàìåðó. Ïîñëå çàâåðøåíèÿ ñóøêè áåëüå áûëî ïîëîæåíî íà áóìàæíîå ïîëîòåíöå, êîòîðîå äàëî ìîêðûå ñëåäû, è äåôåêò áûë ñíîâà ïîäòâåðæäåí.
 ðåçóëüòàòå ÿ íàïðàâèë ïðîäàâöó íîâóþ ïðåòåíçèþ, íà ýòîò ðàç ñ òðåáîâàíèåì î âîçâðàòå äåíåæíûõ ñðåäñòâ è îòêàçå îò èñïîëíåíèÿ äîãîâîðà êóïëè-ïðîäàæè.
Ïðàâîâàÿ õèòðîñòü â íîâîé ïðåòåíçèè çàêëþ÷àåòñÿ â ñëåäóþùåì. Öåíà òîâàðà ïî ÷åêó ñîñòàâëÿåò 57591 ðóá., ÷òî ðàâíî òåëó êðåäèòà. Ïåðåïëàòû ïî êðåäèòó (ïðîöåíòû) ìû íå ïîíåñëè ââèäó äîñðî÷íîãî ïîãàøåíèÿ, òàêèì îáðàçîì òðåáîâàíèå óáûòêà â ýòîé ÷àñòè ó ïîêóïàòåëÿ îòñóòñòâóåò. Îäíàêî íà äàòó íàïðàâëåíèÿ ïðåòåíçèè ñòîèìîñòü òîâàðà áûëà 64 òûñ. ðóáëåé, ò.å. âûøå ïîêóïíîé ïî ÷åêó.
Ñóùåñòâóåò ÷. 4 ñò. 24 Çàêîíà ÐÔ «Î çàùèòå ïðàâ ïîòðåáèòåëåé», êîòîðàÿ äàåò ïðàâî ïîêóïàòåëþ â ñëó÷àå ðàñòîðæåíèÿ äîãîâîðà êóïëè-ïðîäàæè òðåáîâàòü îò ïðîäàâöà ðàçíèöó ìåæäó öåíîé òîâàðà, óñòàíîâëåííîé äîãîâîðîì (÷åêîì) è öåíîé òîâàðà íà ìîìåíò óäîâëåòâîðåíèÿ òðåáîâàíèé ïîòðåáèòåëÿ î âîçâðàòå ñðåäñòâ.
Ê ïðåòåíçèè ÿ ïðèëîæèë ñêðèíøîòû ñâåäåíèé î öåíå ñ ñàéòà ÌÂÌ è ßíäåêñÌàðêåò.
×åðåç íåêîòîðîå âðåìÿ ìíå ïðèøëî ïèñüìî, â êîòîðîì ìàãàçèí ñîãëàñèëñÿ âåðíóòü ñðåäñòâà: öåíó òîâàðà ïî ÷åêó, ðàçíèöó â öåíå òîâàðà, íåóñòîéêó çà íå ïðåäîñòàâëåíèå ïîäìåííîãî òîâàðà è êîìïåíñàöèþ ìîðàëüíîãî âðåäà.
Ïîñëå ñîâåðøåíèÿ äåéñòâèé ïî ðàñòîðæåíèþ äîãîâîðà (âîçâðàò äåíåã ïîêóïàòåëþ è âîçâðàò ìàøèíêè ïðîäàâöó), ÿ ïîëó÷èë ñëåäóþùèå ñóììû ïðè ïîêóïêå òîâàðà ñ íåäîñòàòêàìè ïðè ðàñòîðæåíèè äîãîâîðà êóïëè-ïðîäàæè:
— ñòîèìîñòü òîâàðà 57 591 ðóá.
— ðàçíèöà â öåíå 6 409 ðóá.
— íåóñòîéêà çà íå ïðåäîñòàâëåíèå ïîäìåííîãî òîâàðà íà âðåìÿ îáìåíà 5 900 ðóá.
— êîìïåíñàöèÿ ìîðàëüíîãî âðåäà 500 ðóá.
Äàâàéòå ïîñ÷èòàåì ïîëó÷åííóþ âûãîäó îò âåäåíèÿ äåë ñ ïðîäàâöîì â ïèñüìåííîì âèäå, ñ èñïîëüçîâàíèåì êðåäèòíîãî ëàéôõàêà è çíàíèÿ çàêîíîäàòåëüñòâà:
70400 ðóá. 57591 ðóá. = 12 809 ðóá.
Ïðàâèëüíî èñïîëüçóÿ çàêîí, ÿ êàê ïîêóïàòåëü âåðíóë ñâîè ñðåäñòâà è ïîëó÷èë ñâåðõ ýòîãî âûãîäó â ðàçìåðå 12 809 ðóá. çà äîïóùåííûå íàðóøåíèÿ ñî ñòîðîíû ïðîäàâöà.
Ñ ñóììû íåóñòîéêè ïîäëåæèò íà÷èñëåíèþ ÍÄÔË, ò.ê. ýòà ñóììà ÿâëÿåòñÿ äîõîäîì äëÿ ïîêóïàòåëÿ è ïîäëåæèò íàëîãîîáëîæåíèþ â 2021 ãîäó â ðàçìåðå 13% (ýòó ñóììó òàêæå ìîæíî èñïîëüçîâàòü äëÿ íàëîãîâûõ âû÷åòîâ).
Âûñòàâëåíèå ñàíêöèé ìàãàçèíó ñòèìóëèðîâàëî ñêîðóþ ðàáîòó ñ êëèåíòîì. Ìàëî êòî çíàåò, íî ìíîãèå þðèäè÷åñêèå îòäåëû ó êðóïíûõ ðèòåéëåðîâ äåëàþò îòìåòêè íà îáðàùåíèÿõ ïîêóïàòåëåé â çàâèñèìîñòè îò êîððåêòíîñòè èõ èçëîæåíèé.  ìîåì ñëó÷àå áûëà âûñòàâëåíà îòìåòêà «âûñîêàÿ âåðîÿòíîñòü ñóäà». Þðèñòû, èçó÷èâ ìîè ïðåòåíçèè, ïîíèìàëè, ÷òî âñå äåëàåòñÿ ãðàìîòíî è ìàãàçèí ïîä óãðîçîé åæåäíåâíûõ ñàíêöèé è èñêîâîãî ïðîèçâîäñòâà.  ñëó÷àå îáðàùåíèÿ ìíîé â ñóä óáûòîê äëÿ ìàãàçèíà ñîñòàâèë áû äâîéíóþ èëè òðîéíóþ ñòîèìîñòü òîâàðà. Ýòî âî ìíîãîì âëèÿåò íà ïîëèòèêó ìàãàçèíà â îòíîøåíèè ïðåòåíçèé ïîêóïàòåëåé.
Íèæå ïðèâîæó âñþ ïåðåïèñêó ñ ìàãàçèíîì â õðîíîëîãèè, åé ìîæíî ïîëüçîâàòüñÿ â êà÷åñòâå ðóêîâîäñòâà ê äåéñòâèþ.
ÏÑ. Ïîñëå ðàñòîðæåíèÿ äîãîâîðà ìû êóïèëè äðóãóþ ìàøèíêó, êîòîðàÿ ðàáîòàåò èñïðàâíî.
Источник
Привет, друзья! Продолжаю делиться с вами полезной информацией. Сегодня хочу рассказать о том, как открыть код страницы сайта. Зачем это нужно? По нескольким причинам. Например, не всегда получается скопировать текст со страницы. И тогда нужно идти в исходный код. Или интересно посмотреть, как автор сайта достиг того или иного эффекта. Лучше всего понять это позволит именно код. Достаточно подсмотреть несколько интересных вариантов на разных ресурсах и удастся создать собственный яркий классный сайт. Прочитав мою статью, вы поймете, как в браузере открыть код страницы. Точнее, в разных браузерах.
Что такое код: общая информация
Читайте также: Как сделать страницу сайта: простой способ
Опытные пользователи часто могут найти много интересного в моих статьях. Однако они ориентированы, в первую очередь, на новичков. Поэтому для начала расскажу, что такое код и зачем он нужен.
Чтобы создать сайт, необходимо написать код. Используя его значения, операционная система и браузер создают общую «картину». То есть, отображают ресурс таким, каким его задумал создатель.
Обратите внимание! Создать сайт реально своими руками, даже если у вас нет профильных навыков. Не верите? Записывайтесь на мой бесплатный тренинг по созданию сайтов своими руками. Он длится всего 4 дня. Занятия проходят по вечерам. Я покажу, как сделать сайт. Вам нужно только повторять за мной. После окончания тренинга у вас будет свой сайт и масса полезных и нужных знаний!
Код – важный элемент. Без него не обойтись при создании, как простых ресурсов, так и сложных многоуровневых порталов.
Зачастую над проектом трудится несколько профильных специалистов. Каждый отвечает за свой фронт работ:
- дизайнер – создает внешний облик;
- верстальщик – переводит нарисованный дизайнером облик в код;
- программист – подключает и настраивает функциональные модули.
Человеку неподготовленному может показаться, что код – слишком сложен и вообще понять его невозможно. Код для него выглядит, как набор непонятных символов. Однако не все так сложно, как может показаться.
Для создания несложного ресурса достаточно знать основные элементы. Их не так уж и много. Всего около 150 тегов, каждый из которых отвечает за выполнение тех или иных действий, особенностей оформления:
- размер текста;
- выделение;
- заголовок;
- цвет;
- и многое другое.
Посредством кода можно решить фактически любую задачу. Независимо от уровня ее сложности.
Кстати! На моем тренинге, вам не понадобятся знания кода. Обучение проходит на базе популярной платформы Вордпресс. Она – функциональная и простая в понимании. Уже после первого занятия вы осознаете, что способны сделать сайт своими руками.
Опытные специалисты сами понимают, как посредством разных элементов кода можно достичь необходимых результатов. Другим же, зачастую новичкам, чтобы узнать, как сделать тот или иной эффект, приходится подсматривать код у других. Вот почему нужно знать, как открыть исходный код страницы. Для этого действия не нужны какие-то особенные супер-навыки и умения. Все очень просто!
Как открыть код страницы: подробная инструкция
Пожалуй, лучший способ, как открыть html код страницы чужого сайта подразумевает сохранение страницы себе на компьютер. Метод несколько сложный для новичков, но дающий хороший результат.
Чтобы сделать это, необходимо выполнить следующие действия:
- перейти на интересующую страницу;
- кликнуть правой кнопкой мыши;
- в появившемся окошке выбрать раздел «Сохранить как… »;
- страницу полностью сохраняете в выбранное место;
- у вас появится две папки.
В этих папках будут все детали страницы. Каждый отдельный элемент. Поэтому удастся разобраться во всех особенностях понравившегося сайта или его отдельной страницы.
Однако подобный способ, как в браузере открыть код страницы становится доступным все реже и реже. Разработчики ставят запрет на скачивание и копирование страниц. Как поступить? Все зависит от особенностей браузера.
1. Как в браузере открыть код страницы: Google Chrome
Один из наиболее популярных браузеров. С ним тоже все будет довольно просто. Последовательность действий следующая:
- открываете нужную вам страницу;
- клацает правой кнопкой мыши в любом месте;
- появляется небольшое окно;
- в нем выбираете раздел «Посмотреть код страницы».
Код откроется в новом окне. На первый взгляд окажется, что все очень сложно и непонятно. Но не нужно бояться и паниковать.
Если вы хотите узнать, как с помощью кода был отображен тот или иной элемент, вам нужно навести на него мышкой и снова клацнуть правой кнопкой. Только теперь выбрать раздел «Посмотреть код элемента». Данный способ позволяет узнать, как именно был сделан, например, логотип – это просто картинка или же применялся язык программирования.
Просматривая код элемента, приходит понимание, как именно был достигнут конкретный результат – посредством html и/или css. Первый язык – html – отвечает за текст. Второй – css – за оформление, дизайн. Если бы человечество не изобрело css, то посредством кода пришлось очень долго и нудно писать цвет и прочие визуальные элементы. А вот без html не было бы текстов.
Конечно, такое объяснение выглядит уж очень грубым, но зато, надеюсь, вы поняли, что именно я хотел сказать.
2. Mozilla Firefox
В этом браузере последовательность действий будет аналогичной. Кликаете правой кнопкой мыши на любое место страницы и выбираете в появившемся окошке «Исходный код страницы». В новом окне откроется полотно кода.
То есть, ничего сложного в том, как открыть исходный код страницы, нет. Впрочем, как и отдельного элемента.
Обратите внимание! Код может открываться не только в новом окне, но и внизу страницы.
3. Как открыть исходный код страницы в Яндекс.Браузер
Не возникнет проблем с тем, как открыть html код страницы и в Яндекс.Браузере. Действия – аналогичные, описанным выше. Можно посмотреть, как код страницы в целом, так и отдельного элемента.
4. Как открыть html код страницы в Opera
И снова ничего – нового. Все действия точно такие же. Выполнив их, вы увидите код страницы или отдельного элемента.
К сведению! Код можно посмотреть, используя сочетание «горячих клавиш». Оно – сочетание – одинаково для всех браузеров. Для просмотра всего кода нужно нажать CTRL+U, а чтобы увидеть код отдельного элемента — Ctrl+Shift+C.
Как открыть код страницы: личный совет
Читайте также: Вордпресс создать сайт с помощью 8 простых шагов
Теперь вы точно знаете, какие действия нужно выполнить, чтобы посмотреть код страницы в целом или отдельного элемента, размещенного на сайте. Что делать с кодом и как он может вам пригодится, вы узнаете на моем авторском бесплатном тренинге, как сделать сайт своими руками.
Обратите внимание! Чтобы записаться на тренинг, перейдите по ссылке и оставьте адрес электронной почты. На него вышлю информацию о дате начала.
Собственный сайт – отличная возможность запустить личный проект и зарабатывать на нем. Во время обучения вы получите много ценной и полезной информации. В частности, я расскажу:
- как выбрать тематику сайта;
- что такое домен и хостинг, как их выбрать;
- как готовить статьи для сайта;
- как развивать свой проект;
- как привлекать посетителей;
- и многое другое.
Если у вас возникнут сложности с созданием сайта, моя служба поддержки вам поможет. То есть, после тренинга у вас гарантированно будет собственный работоспособный проект.
Источник

