Как вставить в сайт ссылку на полезные сайты

 У многих начинающих блоггеров часто возникают вопросы по созданию ссылок на внутренние страницы своих блогов и на документы чужих сайтов. В принципе ничего сложного нет — берешь адрес своей страницы и прописываешь их в тег <a> и все вопросы решены.
У многих начинающих блоггеров часто возникают вопросы по созданию ссылок на внутренние страницы своих блогов и на документы чужих сайтов. В принципе ничего сложного нет — берешь адрес своей страницы и прописываешь их в тег <a> и все вопросы решены.
Как показывает практика, правильно пользоваться элементом гипертекста не у всех получается, особенно с точки зрения поискового продвижения. В этом посте я расскажу о том, как правильно сделать ссылку на сайт, познакомлю с различными составляющими тега <а>, а также дам ряд рекомендаций по использованию ссылок в seo-тексте. Прочитав этот пост, Вы сможете самостоятельно выполнить правильную взаимосвязь страниц.
Как вставить ссылку в текст
Ссылка — это специально выделенный элемент в тексте, который при нажатии его кнопкой мыши открывает другую страницу или закладку внутри исходного документа. Любой линк на другую страницу выглядит следующим образом:
<a href=»адрес«>анкор</a>
где,
<a></a> — тег (элемент), обозначающий в коде ссылку;
адрес — это url документа сайта, который должен открыться при нажатии мышью перехода;
анкор — это текст самой ссылки, которую видит пользователь в тексте. Обычно при стандартных настройках он подчеркивается сплошной линией и выделяется цветом (например, у меня голубым).
Код для линка на внутреннюю закладку страницы немного другой:
<a name=»идентификатор«>анкор</a>
где,
идентификатор — якорь на текст документа, являющийся целью перехода по ссылке. Часто этот вариант линка используется для создания внутреннего меню на страницах с большим объемом контента, что позволяет быстро переходить на нужные разделы документа, не теряя времени на поиск нужной информации в тексте.
Про этот вариант ссылки я рассказывать не буду. Если кого-то интересует данная информация, ее можно найти в Интернете.
Итак, для создания ссылки блоггеру и веб-мастеру необходимо сообщить браузеру, что выделенный специальный кусочек текста (анкор) является ссылкой (за это отвечает тег <a>), а также указать url страницы для перехода (атрибут href).
Адрес ссылки может быть относительным и абсолютным. Первый работает только относительно текущей страницы или корня веб-ресурса. Второй используется для перехода на страницы других сайтов и работает всегда.

Также ссылки делятся на внутренние и внешние. Первые осуществляют взаимосвязь внутренних страниц блога, вторые осуществляют переход на документы чужих сайтов.
Атрибуты для ссылок
Язык HTML имеет огромный перечень всевозможных дополнительных условий отображения перехода, ее взаимодействия с другими элементами страницы. Благодаря им блоггер может максимально использовать взаимосвязь документов своего блога, дополнять ссылки различной поясняющей информацией и позволяет ему использовать различный функционал при взаимодействии мыши и самой ссылки.
Их все перечислять не имеет смысла — мой блог не является специальным разделом Википедии о коде HTML. Но я расскажу все важные и полезные атрибуты, которые пригодятся Вам для ведения своего блога и продвижения его в поисковых системах.
Атрибут для элемента <a> выглядит следующим образом:
<a имя атрибута=»значение» ></a>
Атрибут со значением всегда пишется одинаково: сначала идет имя атрибута, затем знак равенства и затем значение атрибута в кавычках (кавычки — важный момент в правильном написании атрибута!). Атрибутов для тега <a> может быть от одного и больше. Все они пишутся через пробел, а их последовательность не имеет значения.
Открытие ссылки в новом окне (target=»значение»)
Когда посетитель приходит на Ваш блог или сайт, он перед собой видит только одну страницу. Если он захочет перейти на другой документ веб-ресурса (кликнув по ссылке), то вторая страница может появиться как в том же окне браузера, так и в новом. Для чего надо новое окно?
Во-первых, чтобы пользователю было удобно и просто искать информацию по Вашему блогу. Согласитесь, имея стартовую страницу всегда открытой, посетитель всегда может перейти в ней на интересующий его документ по ссылке. Ему не надо все время искать ссылку на первую страницу, чтобы опять возобновлять свой поиск.
Во-вторых, когда посетитель видит выбранный им новый документ Вашего блога в новом окне, он полностью на него переключается — читает информацию, смотрит картинки. Его мозг занят новым материалом, поступают новые данные. И обычно, когда открытый документ заинтересовывает его, посетитель блога может очень быстро забыть про первоначальную страницу.
Если этот новый документ не открыт в новом окне, то есть вероятность, что он не вернется на прошлую страницу и не возобновит свой поиск. А значит он будет меньше находится на Вашем сайте, а с точки зрения поисковых систем это ухудшает поведенческие факторы.
В языке HTML для атрибута target есть ряд значений. Для эффективного и удобного изучения материалов блога, я рекомендую пользоваться значением _blank. Именно оно позволяет новый документ сайта открыть в новом окне:
<a href=»адрес» target=»_blank«>анкор</a>
Описание ссылки (title=»описание»)
Если посетитель видит линк в тексте, он делает свой выбор — кликнуть по ней или читать текст дальше. Так как Вы ставите ссылки на своем блоге для разных целей (повышение популярности сайта, усиление продвигаемых страниц, улучшение метрик посещаемости и т.д.), то Вам важно, чтобы читатель обратил на них свое внимание.
Благодаря анкору ссылки посетитель видит ее тему, но не более того. Потому что крайне сложно впихнуть в анкор описание той страницы, по которой будет осуществлен переход, не искажая текст предложения. Для усиления привлекательности ссылки существует атрибут title. Он описывает содержимое тега <a> в виде всплывающей подсказки, которая появляется при наведении курсора мышки на ссылку:
<a href=»адрес» title=»текст с описанием ссылки«>анкор</a>
А вот так выглядит этот атрибут в действии:

Определение отношений между документами (rel=»значение»)
Атрибут rel определяет отношения между открытой страницей сайта и документом, на который ведет переход. Есть много разных значений у этого атрибута. В своей практике я использую два из них:
nofollow. Значение этого атрибута дает ссылке команду не передавать вес страницы, на которой она расположена. Таким образом веб-мастер дает понять поисковым системам, что частичку авторитета своего сайта он не хочет отдавать другому внешнему сайту или не хочет усиливать новую страницу.
Это отличный способ, чтобы в продвигаемых страницах Вашего блога показать нужные по контексту ссылки на другие полезные статьи без ущерба потери веса. Вот синтаксис ссылки с атрибутом rel и значением nofollow:
<a href=»адрес» rel=»nofollow«>анкор</a>
sidebar. Значение атрибута rel, которое я использую крайне редко. Благодаря этому значению атрибут rel позволяет читателю вместо перехода на новую страницу сайта по ссылке закрепить ее в браузере в панель закладок. Такой вариант бывает полезен:
<a href=»адрес» rel=»sidebar«>анкор</a>
На деле вид ссылки со значением sidebar получается следующий (при нажатии на переход):

Как сделать ссылку на сайт в WordPress
В разных CMS есть свои способы создания ссылки на страницы веб-ресурса. Сейчас я покажу, как можно быстро сделать ссылку в визуальном редакторе WordPress.
1Зайдите в редактор с уже открытым постом или статьей Вашего блога. Выделите текст будущей ссылки (анкор) в нужном предложении текста и нажмите кнопку на панели (для примера я взял старый пост своего блога):

2В открывшемся окне напишите url той страницы, на которую читатель Вашего поста должен перейти, кликнув по ссылке. Если Вы собираетесь делать ссылку на страницу Вашего сайта, то ее адрес можно найти из списка внизу. Если документов очень много на Вашем блоге, ускорить поиск нужного url можно путем обычного поиска.
3Для линка напишите в разделе «заголовок» ее описание (текст описания перехода на другую страницу атрибута title). Если Вы делаете ссылку на другую страницу Вашего сайта, в этом разделе будет автоматически ставиться название поста этого документа.
4Если Вы желаете, чтобы после нажатия мышкой по созданной ссылке читатель увидел новый документ в новом окне, отметьте соответствующее поле. Далее жмете кнопку «добавить ссылку»:

В итоге у Вас должна появиться новая ссылка на другую страницу:

Если Вы хотите добавить в новую ссылку еще несколько атрибутов, то Вам необходимо зайти в том же редакторе во вкладку «HTML» и вручную написать недостающие описания элементов. Например, для моего примера в созданный линк я хочу добавить атрибут rel=»nofollow». Открываю редактор, нахожу новую ссылку и вставляю заданный атрибут тега <a>:

Рекомендации и советы по созданию ссылок
Используйте изображение как ссылку. Кроме обычного текста на странице в качестве линка можно использовать любую картинку. Для этого нужно вместо анкора вставить тег картинки <img>:
<a href=»адрес«><img src=»адрес картинки«></a>
Не ставьте много ссылок. Для поисковых систем ссылки — это переходы с текущей страницы на дополнительный контент по тому вопросу, который искали их посетители. Поэтому они понимают, что далеко не каждый сайт обладает огромным арсеналом страниц.
Поэтому, чем меньше блог и чем меньше текста в текущем документе, тем меньше нужно ставить ссылок. Для большинства веб-ресурсов существует негласное правило — число ссылок на любой странице не более 100. Придерживайтесь этого правила.
Анкор ссылок должен быть понятным. В любом тексте одним из важных моментов является плавность повествования. Поэтому, когда Вы создаете очередную свою ссылку, обязательно проверьте читаемость нового анкора. Оцените плавность хода всего предложения — читатель не должен чесать себе затылок, пытаясь понять ход Ваших мыслей. Переход по ссылке должен быть продолжением, а не обрывом информации.
Цените терпение посетителей своих блогов. Если документ, на который ссылается Ваш текст, большой по объему (длинная статья, большая картинка, тяжелый файл для скачивания), обязательно предупредите посетителя. И ему будет приятна забота, и Вы не потеряете читателя.
Проверяйте ссылки на внешние документы. Перед тем, как ссылаться на страницу чужого сайта, убедитесь в его благонадежности. Проверьте его на вирусы, просмотрите наличие платных переходов, убедитесь в отсутствии на нем спама и наличия фильтров.
Если Вы проморгаете ГВС (говносайт по простому) и дадите ссылку на него, то после индексации ссылки поисковым роботом есть шанс получить санкции от поисковых систем. Если Вам все же нужно ссылаться на подозрительный документ, используйте атрибут rel со значением nofollow.
Удаляйте битые ссылки. Со временем, ссылки на различные документы (как на Вашем блоге, так и на чужих сайтах) могут вести в никуда — страницы веб-ресурсов могут быть удалены автором (из-за ненадобности, в связи с изменением структуры, с переездом на новый сайт, потеря актуальности текста этих страниц и т.д.).
Ежемесячная проверка всех ссылок Вашего блога сэкономит Вам нервы и время. В качестве инструмента для проверки битых ссылок могу порекомендовать бесплатный сервис Broken link checker, бесплатные программы Page Weight Lite и Xenu Link Sleuth.
Уделите особое внимание анкорам. Текст ссылки — это самый важный элемент с точки зрения внутренней перелинковки любого сайта.
Перечислю самые важные моменты:
- создавайте информативные анкоры — не стоит злоупотреблять в текстах ссылок фразами «тут», «здесь», «статья» и т.д. Для любой ссылки важна полезность и естественность. Если анкор сделать не интересный и пустой, никто из читателей не будет кликать по переходу.
- пишите краткий, но точный анкор. Масло масленное хорошо тогда, когда от времени зависит результат — чем больше минут — тем больше результат. Но не для ссылок. Никто не будет читать анкоры длинной в абзац — у читателя или терпение лопнет, или он начало текста перехода забудет и не примет решение на переход;
- придерживайтесь стандартов при оформлении анкоров. Почти всегда люди идут по наименьшему сопротивлению — так устроен наш мозг, который любой ценой бережет нашу энергию. Поэтому привычка в этом случае играет положительную роль, а значит оформление ссылок должно быть стандартным. Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов;
- каждый анкор должен быть уникальным. Не ленитесь придумывать каждый раз новый текст ссылок. Не идите по стопам горе-сеошников, которые не заморачиваются и везде не продвигаемые страницы ставят одни и те же анкоры. Они склеиваются — поисковые системы все видят. ????
Бонус — моя схема работы с внутренними ссылками
Итак, знания о создании внутренних ссылок Вы уже получили. Теперь самое время их использовать на практике.
В помощь предлагаю свою схему использования внутренних ссылок, которую использую для продвижения своих проектов — личного блога и ряда информационных сайтов. В этой схеме Вы узнаете о том, по каким принципам и по какому плану ставлю внутренние переходы. Все эти материалы находится в этой seo-шпаргалке:
https://yadi.sk/i/sUT4j7UTjXUxQ
На этом мой небольшой ликбез по созданию и вставке ссылок на Ваш сайт закончен. Если будут у Вас возникать небольшие вопросы, пишите прямо в комментариях этого поста.
С уважением, Ваш Максим Довженко
Источник
В последней версии WordPress ссылки можно вставлять еще проще — копируете адрес с ссылкой, набираете на странице или записи текст, который должен стать ссылкой, выделяете его мышкой и нажимаете сочетание клавиш «Ctrl»+»V», к выделенному тексту автоматически привяжется ссылка.
Если поставить курсор мышки в текст, к которому привязаны ссылка, то появится всплывающее окошко с ссылкой и кнопками для удаления ссылки или перехода к редактированию ссылки.
Ниже описаны стандартные действия и дополнительные возможности при размещении ссылок.
- Как вставить ссылку в тексте страницы или записи
- Якоря
Как вставить ссылку в тексте страницы или записи
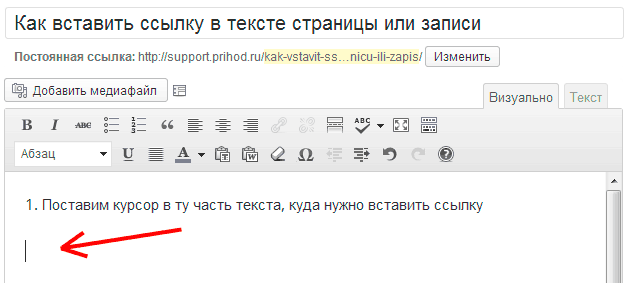
1. Поставим курсор в ту часть текста, куда нужно вставить ссылку

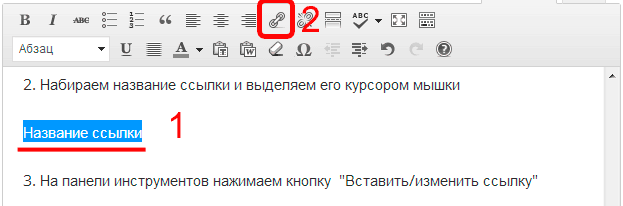
2. Набираем название ссылки и выделяем его курсором мышки
3. На панели инструментов нажимаем кнопку Вставить/изменить ссылку

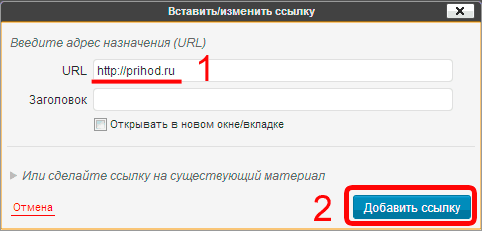
4. В появившемся диалоге в поле URL набираем или вставляем адрес ссылки
5. Нажимаем кнопку Добавить ссылку
Примечание: Если вы хотите, чтобы ссылка открывалась в новой вкладке браузера, то поставьте галочку в поле «Открывать в новом окне/вкладке».
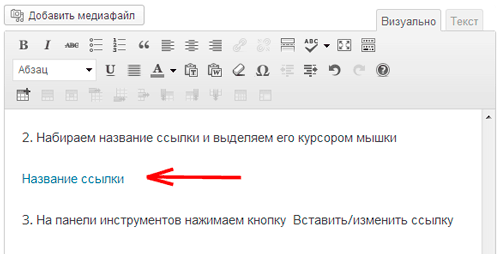
В результате в тексте раздела получаем ссылку:

Также можно размещать ссылку с помощью специального тега <a href=»»></a>.
Стандартный код ссылки выглядит так:
<a href=»https://site.ru»>Текст ссылки</a>
Этот код можно разместить в режиме редактирования страницы/записи на вкладке «Текст».
Также этот код можно использовать для размещения ссылки в сайдбаре с помощью виджета «Текст».
Параметры:
https://site.ru — вместо этого адреса вставляйте нужную ссылку, протокол https:// в ссылке обязательно должен присутствовать.
Текст ссылки — вместо этого текста напишите свой, он будет отображаться на вашем сайте.
target=»_blank» — с помощью этого параметра ссылка будет открываться в новом окне браузера. Код ссылки будет выглядеть примерно так:
<a href=»https://site.ru» target=»_blank»>Текст ссылки</a>
Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять на страницах большого объема, чтобы можно было быстро переходить к нужному месту страницы.
Пример работы якорей вы можете посмотреть на этой странице, сверху страницы есть содержание в виде ссылок, при нажатии на ссылку страница автоматически пролистается до нужного места.
<a href=»#tekst»>Текст ссылки</a> — ссылка на якорь
<a name=»tekst»></a> — якорь, нужно вставлять в то место на странице, куда будет совершен переход по ссылке.
Слово в кавычках (тут это tekst) можно написать любое, можно использовать только латинские буквы и цифры. Главное, чтобы оно совпадало в коде ссылки на якорь и в самом якоре.
Пример кода якорей:
<a href=»#tekst1″>Текст ссылки1</a>
<a href=»#tekst2″>Текст ссылки2</a>
<a href=»#tekst3″>Текст ссылки3</a>
<a href=»#tekst4″>Текст ссылки4</a>
<a name=»tekst1″></a>
много текста
<a name=»tekst2″></a>
много текста
<a name=»tekst3″></a>
много текста
<a name=»tekst4″></a>
много текста
Если нужно поставить ссылку на якорь с другой страницы сайта или добавить якорь в пункт меню нужно прописать полную ссылку на страницу и после слэша добавить якорь. К примеру: https://support.prihod.ru/docs/napisanie-i-redaktirovanie/kak-vstavit-ssylku-v-tekste-stranicy-ili-zapisi/#link2
Просмотрено (120485) раз
Источник

HTML-ссылки создаются с помощью элементов <a>, <area> и <link>. Ссылки представляют собой связь между двумя ресурсами, одним из которых является текущий документ.
Ссылки можно поделить на две категории:
ссылки на внешние ресурсы — создаются с помощью тега <link> и используются для расширения возможностей текущего документа при обработке браузером;
гиперссылки — ссылки на другие ресурсы, которые пользователь может посетить или загрузить.
Как сделать гиперссылки на сайте
1. Структура ссылки
Гиперссылки создаются с помощью парного тега <a></a>. Внутрь тега помещается текст, который будет отображаться на веб-странице. Текст ссылки отображается в браузере с подчёркиванием, цвет шрифта — синий, при наведении на ссылку курсор мыши меняет вид.
Обязательным параметром тега <a> является атрибут href, который задает URl-адрес веб-страницы.
<a href=»https://site.ru»>указатель ссылки</a>
Ссылка состоит из двух частей — указателя и адресной части. Указатель ссылки представляет собой фрагмент текста или изображение, видимые для пользователя. Адресная часть ссылки пользователю не видна, она представляет собой адрес ресурса, к которому необходимо перейти.
Адресная часть ссылки состоит из URl. URl (Uniform Resource Locator) — унифицированный адрес ресурса. При создании адресов для разделения слов между собой рекомендуется использовать дефис, а не символ подчёркивания. В общем виде URl имеющий следующий формат:
метод доступа://имя сервера:порт/путь
Метод доступа, или протокол, осуществляет обмен данными между рабочими станциями в разных сетях. Наиболее распространенные протоколы передачи данных:
file обеспечивает чтение файла с локального диска:
file:/gallery/pictures/summer.html
http предоставляет доступ к веб-странице по протоколу HTTP:
https://site.ru/
https — специальная реализация протокола HTTP, использующая шифрование (как правило, SSL или TLS)
https://site.ru/
ftp осуществляет запрос к FTP-серверу на получение файла:
ftp://pgu/directory/library
mailto запускает сеанс почтовой связи с указанным адресатом и хостом:
mailto: nika@gmail.com
Имя сервера описывает полное имя машины в сети, например, site.ru. Если имя сервера не указано, то ссылка считается локальной, т.е. она относится к той же машине, на которой находится HTML-документ, содержащий ссылку.
Номер порта ТСР, на котором функционирует веб-сервер. Представляет собой число, которое необходимо указывать, если метод требует номер порта (отдельные сервера могут иметь свой отличительный номер порта). Если порт не указан, по умолчанию используется порт 80. Стандартными портами являются:
21 — FTP
23 — Telnet
70 — Gopher
80 — HTTP
Путь содержит имя папки, в которой находится файл.
2. Абсолютный и относительный путь
Когда в ссылке указывается только имя файла, браузер предполагает, что файл находится в той же папке, что и документ, содержащий гиперссылку. На практике веб-сайты содержат сотни документов, которые размещают в отдельные папки, чтобы ими было легче управлять. Чтобы создать ссылку на файл, находящийся вне папки, содержащей текущий документ, необходимо указать расположение файла или путь. HTML поддерживает два вида пути: абсолютный и относительный.
 Рис. 1. Пример структуры папок
Рис. 1. Пример структуры папок
2.1. Абсолютный путь
Абсолютный путь указывает точное местоположение файла в пределах всей структуры папок на компьютере (сервере). Абсолютный путь к файлу даёт доступ к файлу со сторонних ресурсов и содержит следующие компоненты:
1) протокол, например, http (опционально);
2) домен (доменное имя или IP-адрес компьютера);
3) папка (имя папки, указывающей путь к файлу);
4) файл (имя файла).
Существует два вида записи абсолютного пути — с указанием протокола и без него:
https://site.ru/pages/tips/tips1.html
//site.ru/pages/tips/tips1.html
Если файл находится в корневой папке, то путь к файлу будет следующим:
https://site.ru/index.html
При отсутствии имени файла будет загружаться веб-страница, которая задана по умолчанию в настройках веб-сервера (так называемый индексный файл).
https://site.ru/
Обычно в качестве индексного файла выступает документ с именем index.html. Наличие завершающего слеша / означает, что обращение идет к папке, если его нет — напрямую к файлу.
2.2. Относительный путь
Относительный путь описывает путь к указанному документу относительно текущего. Путь определяется с учётом местоположения веб-страницы, на которой находится ссылка. Относительные ссылки используются при создании ссылок на другие документы на одном и том же сайте. Когда браузер не находит в ссылке протокол https://, он выполняет поиск указанного документа на том же сервере.
Относительный путь содержит следующие компоненты:
1) папка (имя папки, указывающей путь к файлу);
2) файл (имя файла).
Путь для относительных ссылок имеет три специальных обозначения:
/ указывает на корневую директорию и говорит о том, что нужно начать путь от корневого каталога документов и идти вниз до следующей папки
./ указывает на текущую папку
../ подняться на одну папку (директорию) выше
Главное отличие относительного пути от абсолютного в том, что относительный путь не содержит имени корневой папки и родительских папок, что делает адрес короче, и в случае переезда с одного домена на другой не нужно прописывать новый абсолютный адрес. Но если сторонний ресурс будет ссылаться например, на ваши изображения с относительными адресами, то они не будут отображаться на другом сайте.
3. Якоря
Якоря, или внутренние ссылки, создают переходы на различные разделы текущей веб-страницы, позволяя быстро перемещаться между разделами. Это оказывается очень удобным в случае, когда на странице слишком много текста. Внутренние ссылки также создаются при помощи тега <a> с разницей в том, что атрибут href содержит имя указателя — так называемый якорь, а не URl-адрес. Перед именем указателя всегда ставится знак #.
Следующая разметка создаст оглавление с быстрыми переходами на соответствующие разделы:
<h1>Времена года</h1>
<h2>Оглавление</h2>
<a href=»#p1″>Лето</a> <!—создаём якорь, указав #id элемента—>
<a href=»#p2″>Осень</a>
<a href=»#p3″>Зима</a>
<a href=»#p4″>Весна</a>
<p id=»p1″>…</p> <!—добавляем соответствующий id элементу—>
<p id=»p2″>…</p>
<p id=»p3″>…</p>
<p id=»p4″>…</p>
Если нужно сделать ссылку с одной страницы сайта на определенный раздел другой страницы, то необходимо задать id для этого раздела страницы, а затем добавить его к абсолютному адресу ссылки:
<th id=»about-color»>color</th>
<a href=»https://html5book.ru/css-shrifty/#about-color» class=»site» target=»_blank»>color</a>
4. Как сделать изображение-ссылку
Чтобы сделать кликабельное изображение, необходимо поместить элемент <img> внутрь тега <a>. Чтобы ссылка открывалась в другом окне, нужно добавить атрибут target=»_blank» для ссылки.
<a href=»https://www.fast-torrent.ru/film/gran-za-granyu-tv.html» target=»_blank»><img src=»//html5book.ru/wp-content/uploads/2014/07/Fringe.jpg» alt=»Fringe»></a>
 Рис. 2. Изображение-ссылка
Рис. 2. Изображение-ссылка
5. Как сделать ссылку на телефонный номер, скайп или адрес электронной почты
У ссылок появились новые возможности — по клику можно не только переходить на другие страницы и скачивать файлы, но и совершать звонки на телефоны, отправлять сообщения или звонить по скайпу.
ссылка на телефонный номер
<a href=»tel:+74951234567″>+7 (495) 123-45-67</a>
ссылка на адрес электронной почты
<a href=»mailto:example@mail.ru»>example@mail.ru</a>
ссылка на скайп (позвонить)
<a href=»skype:имя-пользователя?call»>Skype</a>
ссылка на скайп (открыть чат)
<a href=»skype:имя-пользователя?chat»>Skype</a>
ссылка на скайп (добавить в список контактов)
<a href=»skype:имя-пользователя?add»>Skype</a>
ссылка на скайп (отправить файл)
<a href=»skype:имя-пользователя?sendfile»>Skype</a>
6. Атрибуты ссылок
Элемент <a> поддерживает глобальные атрибуты и собственные.
| Атрибут | Описание, принимаемое значение |
|---|---|
| download | Дополняет атрибут href и сообщает браузеру, что ресурс должен быть загружен в момент, когда пользователь щелкает по ссылке, вместо того, чтобы, например, предварительно открыть его (как PDF-файл). Задавая имя для атрибута, мы таким образом задаем имя загружаемому объекту. Разрешается использовать атрибут без указания его значения: <a href=»/images/logo.png» download><img src=»/images/logo.png» alt=»logo»></a> <a href=»/images/logo.png» download=»logo»><img src=»/images/logo.png» alt=»logo»></a> <a href=»files/20022014.pdf» download=»Отчет Февраль 2014.pdf»>Загрузить отчет за Февраль 2014</a> |
| href | Значением атрибута является URL-адрес документа, на который указывается ссылка. |
| hreflang | Определяет язык связанного веб-документа. Используется только вместе с атрибутом href. Принимаемые значения — аббревиатура, состоящая из пары букв, обозначающих код языка, например: <a href=»https://www.anysite.ru» hreflang=»en»>Anysite</a> |
| media | Определяет, для каких типов устройств файл будет оптимизирован. Значением может быть любой медиа-запрос. |
| ping | Отслеживает URL-адреса ресурсов, по которым переходил пользователь. |
| rel | Дополняет атрибут href информацией об отношении между текущим и связанным документом. Принимаемые значения: alternate — ссылка на альтернативную версию документа (например, печатную форму страницы, перевод или зеркало). author — ссылка на автора документа. bookmark — постоянный URL-адрес, используемый для закладок. help — ссылка на справку. license — ссылка на информацию об авторских правах на данный веб-документ. next/prev — указывает связь между отдельными URL. Благодаря этой разметке Google может определить, что содержание данных страниц связано в логической последовательности. nofollow — запрещает поисковой системе переходить по ссылкам на данной странице или по конкретной ссылке. noreferrer — указывает, что переходе по ссылке браузер не должен посылать заголовок HTTP-запроса (Referrer), в который записывается информация о том, с какой страницы пришел посетитель сайта. prefetch — указывает, что целевой документ должен быть кэширован, т.е. браузер в фоновом режиме загружает содержимое страницы к себе в кэш. search — указывает, что целевой документ содержит инструмент для поиска. tag — указывает ключевое слово для текущего документа. |
| target | Указывает на то, в каком окне должен открываться документ, к которому ведет ссылка. Принимает следующие значения: _self — страница загружается в текущее окно; _blank — страница открывается в новом окне браузера; _parent — страница загружается во фрейм-родитель; _top — страница загружается в полное окно браузера. |
| type | Указывает MIME-тип файлов ссылки, т.е. расширение файла. На данный момент носит больше справочную информацию. |
Источник

