Какие html теги полезны при поисковом продвижении


От автора: грамотная верстка шаблона обычно улучшает шансы любого сайта продвинуться в выдаче. А все благодаря правильному использованию тегов. Сегодня мы с вами рассмотрим html-теги для поисковиков, а также как их применять.
Самое важное – мета теги
Конечно, наибольшую роль на продвижение в поиске играют мета теги. Их огромная роль уже давно доказана. Без их заполнения не стоит ожидать серьезного продвижения вверх. Раз они так важны, то рассмотрим их подробно.
Самый важный тег – это title. Это парный контейнер, внутри которого помещается заголовок страницы. Как вы знаете, заголовок является практически самым важным атрибутом любой нормальной статьи. Правильное заполнение title – это уже серьезный шаг на пути в топ. А что значит правильное?
Во-первых, длина заголовка должна соответствовать оптимальной, быть около 40-60 символов. Во-вторых, в него по возможности нужно вставить основную ключевую фразу, под которую продвигается страница. Фраза может быть в точном вхождении, а может быть в неточном. Тут существенной разницы нет, нужно смотреть, как будет выглядеть более красиво и естественно.
В-третьих, избегайте спама в заголовке. Не пишите его так, как будто это только концентрация ключевых слов через запятую. Также не пытайтесь вставить совсем кривые ключи в заголовок. Вы должны понимать, что между оптимизацией и естественностью должна быть золотая середина. Даже если вы продвинетесь с кривым заголовком, многие люди, вполне возможно, просто не захотят кликать по нему и предпочтут посмотреть что-то другое из выдачи.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Хорошо, с title более менее понятно. Вторым по важности идет описание, которое также показывается в поисковой выдаче. Это мета тег description, прописывается он так:
<meta name = «description» content = «Тут описание»> |
Именно в атрибуте content прописывается описание. Оптимальным объемом для него является 120-160 символов. Многие также стараются вставить какие-нибудь дополнительные ключевые фразы сюда. Опять же, будьте благоразумны и не вставляйте 5 ключей. Достаточно одного. В некоторые статьи я вовсе не вставлял явные ключевики в описании, и все равно страница потом высоко находилась в поиске.
В случае с описанием практически самым главным советом является такой – просто заполняйте его, потому что многие этого не делают, вот это уже можно назвать ошибкой. Заполнили? Отлично. Постарайтесь в описании интриговать читателя, кратко описывать ему суть статьи, чтобы он хотел кликнуть и прочитать весь текст. Например: Всем привет. Вчера я разговаривал с крутым программистом и узнал от него о 12 супер полезных сайтов для кодера. Спешу поделиться с вами.
Как видите, в данном случае целевая аудитория – это люди, которые так или иначе связаны с программированием. Конечно, большинству из них будет крайне интересно кликнуть и посмотреть, что же там за сервисы.
Помимо этого, вы можете плясать от негатива: Ребята, вчера я узнал о 15-ти вещах, которые ни в коем случае нельзя делать при продвижении сайтов. Прочитайте, не повторяйте ошибок других!
Не хочу вас расстраивать, но вы теряете половину своего драгоценного времени впустую. Почему так и что делать? Сегодня я об этом расскажу.
Практика показывает, что негативная информация действует на людей лучше. Кроме того, вы можете использовать массу других способов. Например, очень действенным является бросить вызов целевой аудитории, оспорив какое-то утверждение ну и т.д.
В общем, это мы уже отвлекаемся от темы, потому что это касается копирайтинга, а не html и тегов для продвижения. Вернемся к теме.
Далее у нас ключевые слова. Многие помнят о них, многие уже забыли и не используют. В частности, сам шаблон тега выглядит так:
<meta name = «keywords» content = «ключевые слова через запятую»> |
Раньше их все активно заполняли. Теперь же влияние keywords снизилось до нуля. То, что это поле пропало из самых популярных seo-плагинов для wordpress говорит о многом. Делаем вывод – ключевые слова можно не заполнять. Я, например, не заполняю.
Все эти теги мы прописываем для понимания того, как оно выглядит и работает в html. Если вы работаете с одним из известных движков, что скорее всего, то там вы сможете заполнять мета теги всего лишь установив нужное расширение, либо вообще такая возможность будет заранее встроена. Например, в wordpress обычно для заполнения мета полей и общей оптимизации сайта используют популярный плагин All in one SEO Pack.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Заголовки
Много споров ведется о том, влияют ли каким-либо образом заголовки на ранжирование. В любом случае разумно будет утверждать, что определенная польза от них есть, если их правильно использовать. Во-первых, это позволяет разбить текст на подразделы, улучшает его внешний вид, способствует лучшему прочтению и усвоению.
Заголовки в html создаются тегами h1-h6, где h1 – это самый важный, а далее по убыванию. В частности, хотелось бы перечислить несколько правил и советов, как вам правильно использовать заголовки.
Заголовок h1 должен быть один на странице – в самом ее начале. Понятно, что это заголовок самой статьи. Прошу не путать с title. Title отображается в поисковой выдаче, а h1 – непосредственно на странице сайта. Если вы нарушите это правило и h1 будет несколько, то… Не знаю, что случится, но зачем вообще рисковать? У моего знакомого веб-мастера из-за неоптимизированного шаблона в свое время названия виджетов в сайдбарах выводились через h1. Естественно, это никуда не годится, хотя существенной просадки в выдаче он не получил.
Но все равно несколько h1 на странице считается плохим тоном. Если вы немного разбираетесь в коде (в частности, в php), то проверьте самостоятельно файлы вашего шаблона. В wordpress это такие: sidebar.php, header.php, footer.php, single.php. По-хорошему, h1 должен выводиться только 1 раз в single.php и больше нигде.
Отлично. Заголовки h2-h3 я рекомендую вам использовать в самой статье, когда ее нужно разбить на подразделы. Например, вы решили написать о том, как вы учились подтягиваться, отжиматься и приседать со штангой. Окей, под каждое упражнение лучше выделить отдельный подзаголовок, чтобы читатели лучше ориентировались в вашем тексте. Это заголовки h2.
H3 можно использовать, например, так – вы пишите о том, как учились подтягиваться, и перечисляете упражнения, которые помогли вам добиться успеха. Каждое упражнение, которое в итоге привело вас к выполнению главного упражнения, можно записать со своими заголовками – h3. Это получается раздел раздела.
Заголовки h4-h6 в обычных статьях используются крайне редко. Я не думаю, что вы способны настолько глубоко продумать структуру, да и это ни к чему, мы же не книгу пишем. В общем, такие заголовки я лично практически никогда не использую.
Еще один вопрос, касающийся заголовков – это использовать ли их в боковой колонке или нет (то есть в названиях виджетов)? Я думаю, наиболее оптимально будет для виджетов использовать простой div. Вся фишка в том, что h1-h6 созданы специального для того, чтобы структуризировать КОНТЕНТ. А боковая колонка обычно не относится к основному контенту, там содержится информация другого плана.
Другие полезные теги
Еще один крайне полезный тег для поисковиков – robots. Он позволяет давать команды поисковому роботы для каждой конкретной страницы. Ну то есть это вы можете сделать и через robots.txt, но в большинстве случаев удобнее использовать мета тег:
<meta name = «robots» content = «index, nofollow»> |
Первым параметром записывается index или noindex – индексировать или нет текст на странице. Вторым записывается follow или nofollow – разрешить роботу переходить по ссылкам или нет.
С помощью этих параметров вы можете легко закрыть ссылки и текст на тех страницах, где вам это нужно сделать.
Также тег meta и его атрибут name имеет еще несколько значений. Например, если вы когда-либо разрабатывали адаптивный дизайн, то наверняка знаете, что для этого в шапке сайта необходимо прописать тег meta viewport. Кстати, это непосредственно может влиять на позиции в поиске, потому что нам известно, что сайты без адаптивного дизайна теперь могут понижаться в поиске.
Еще одна важная вещь – кодировка. Она задается так:
Если вы использовали html ранее, то наверняка заметите, что раньше для прописывания кодировки требовалось гораздо больше символов. В частности, нужно было использовать атрибут http-equiv. Теперь все это является необязательным, html5 значительно упростил многие вещи.
Что ж, вот пожалуй и все теги для поисковиков, о которых стоило упомянуть. Конечно, каким-то минимальным образом на поиск могут влиять абсолютно все теги. Например, если вы используете устаревшие теги еще со спецификации html 3.2, либо верстаете сайт с помощью табличной верстки. Но я не думаю, что вы это делаете, разве только вы не олдскульный ветеран-верстальщик.
Вот мы и рассмотрели в html мета теги, а также обще влияние тегов на поисковое ранжирование. Больше информации о поисковом продвижении, а также о заработке на блоге, вы можете узнать из нашего курса по раскрутке и заработке на личных блогах. А у меня на этом все.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее

PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть
Источник
Тематический трафик – альтернативный подход в продвижении бизнеса

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Существует масса способов продвинуть сайт. И хороший сеошник знает все эти способы, ну, или хотя бы большую часть. Лучшие сеошники цепляются за каждую возможность, которая может положительно повлиять на ранжирование в поисковиках. Сегодня мы обсудим еще один способ улучшить показатели своего ресурса. Речь пойдет о валидности кода html.
Для многих не новость, но поверхностно затронем что такое html и CSS.
HTML – аббревиатура HyperText Markup Language, что в переводе с забугорного, язык разметки гипертекста. Это стандартный язык, на котором построено подавляющее большинство веб-страниц в интернете. HTML достаточно прост в изучении. В особенности если вам нужны лишь базовые знания для продвижения сайта. У языка разметки есть компаньон в лице CSS.
CSS – это язык внешнего вида страниц, написанных на HTML. Расшифровывается как Cascading Style Sheets, что в переводе — каскадные таблицы стилей. CSS в изучении еще проще, чем язык разметки. Каскадные таблицы построены по принципу: атрибут – значение; атрибут – значение и так далее. Загвоздка в том, что этих самых атрибутов очень много и все их запомнить крайне тяжело. Плюсом будет знание английского, хотя бы широкий вокабуляр.
В чем важность HTML и CSS для SEO
Работая с сайтами клиента либо с собственным сайтом, который вам сделали на заказ, нередко появляется необходимость что-либо поправить, подвинуть, изменить. И тут базовые знания html пригодятся.
Дальше код страницы должен быть валидным, иными словами, соответствовать принятым стандартам. Поисковые роботы эти стандарты знают и, сталкиваясь с невалидным кодом, могут неправильно распознать контент страницы и сделать плохие выводы. Вплоть до исключения страницы из индекса. Чтобы понять, правильно ли написан код страницы, есть ли в нем ошибки и поймет ли его поисковая система – нужно владеть базовыми знаниями html и css.
Что такое теги в HTML
Итак, что такое тег – это своеобразная метка или элемент языка, который сообщает браузеру, как нужно интерпретировать содержание того или иного элемента, чтобы правильно отобразить информацию на странице. Все они пишутся в треугольных скобках <tag>. Существуют парные теги и одиночные. Парные имеют второй, закрывающий тег со слешом внутри:
<nazvanie tega>…содержание…</nazvanie tega>
Закрывающий тег показывает браузеру, где оканчивается содержание.
Многие теги обладают свойствами, а те – значениями. Свойства прописываются внутри квадратных скобок открывающего тега, а значение указывается после знака = в кавычках “…”. Конструкция такая:
<nazvanie tega=»значение свойства»>…Содержание…</nazvanie tega>
Пример с нашего блога:
<html lang=»ru-RU»>…много всего…</html>
Это значит, что дальше будет идти html код, свойство lang – от слова language (англ. язык) и в скобках значение «ru-RU», несложно догадаться – наша html страница написана на русском языке.
Главные три html тега, которые вы встретите в любом документе
- Первый это <html>…</html> — этот тег сообщает вашему браузеру, что дальше будет идти документ формата HTML.
- Вторым станет <head>…</head> — внутри данного тега расположена служебная информация для браузеров и поисковых машин, не видимая для пользователя. Исключение: <title>…</title> — заголовок страницы, о нем поговорим ниже.
- Третий — <body>…</body> — видимая для пользователя часть страницы. Внутри <body> располагается весь контент: текст, картинки, видео и так далее.
Основные SEO теги в HTML
Внутри <html> содержатся два основных тега: <head> и <body>.
В <head>, как уже говорилось, может входить достаточно много других тегов. Разберем основные из них, полезные для SEO:
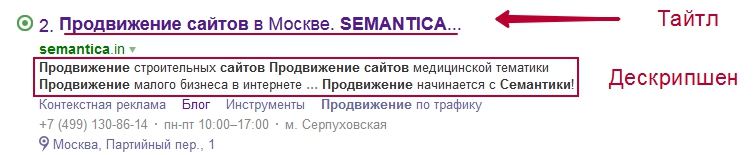
1. <title> заголовок страницы, который виден, если навести на вкладку в браузере. Также тайтл возглавляет сниппет страницы в результатах поиска. Один из важнейших для SEO оптимизации HTML тегов.
2. Тег <meta> получил название мета-тег, нас интересуют его свойства. <meta name=”description” content=”>Описание страницы, часто используются поисковиком в формировании сниппета. Иногда описанием сниппета становятся фрагменты текста на странице, более подходящие под запрашиваемую пользователем фразу.
Итак, мы указали два свойства.
- name=”description” – означает, что следующее свойство
- content=”…”, является описанием. Тогда, когда content=”…” содержит текст самого описания.
- Обратите внимание – тег непарный.

3. <link> отвечает за связь с внешними файлами, вроде шрифтов, а чаще стилей. Как и остальные теги, обладает рядом атрибутов. Подключить файл со стилями можно с помощью конструкции:
<link rel=»stylesheets» href=»/адрес/документ.css»>
Конструкция, где rel= атрибут и его свойство “stylesheets” (что в переводе — таблица стилей)
Дальше, href атрибут, который ссылается на документ, и свойство — адрес этого документа ”/адрес/документ.css”
4. Атрибут тега <link> под названием Canonical. Конструкция такова:
<link rel=»canonical» href=»https://site.ru/statja_nomer_odin»>
Суть в том, что указав канонический адрес страницы, мы можем обезопасить себя от нежелательных дублей. К примеру, на вашем сайте есть две очень похожие страницы, либо вообще одинаковые. Но обе нужны. Вы можете написать в каждой странице канонический (главный) адрес. Тогда поисковые системы будут оценивать только одну страницу, адрес которой будет указан в конструкции выше.
Теги в теле документа <body>…</body>
Как уже говорилось, в <body> находится видимая для посетителя информация. Перейдем сразу к главному:
- Теги h1…h6. Это заголовки страницы, которые разбивают текст по смыслу. Поисковые роботы любят, когда страница структурирована и оформлена. Используйте на страницы только один заголовок <h1>…</h1> и он должен быть первым (выше всех) на странице. Последующие подзаголовки можно использовать несколько раз, но важно, чтобы они шли по очереди. От <h2> до <h6>. Чаще всего Используют всего три типа заголовка: <h1>, <h2> и <h3>.
- Оформление текста. Для того, чтобы разбить текст на параграфы используйте тег <p>…</p>.
- Выделить жирный текст <strong>текст текст текст</strong>
- Курсив: <em>текст текст текст</em>
- <ul>…</ul> начало и конец маркированного списка.
- <li>…</li> строка списка.
- <ol>…</ol> нумерованная строка.
- Картинки. Чтобы добавить изображение нужно воспользоваться тегом <img> и его атрибутами src и alt. Конструкция такова:
<img src=»https://site.ru/content/kartinka_1.jpg» alt=»описание, что нарисовано на картинке» />
9. Ссылки. По-хорошему, все ссылки должны быть проставлены при помощи следующей конструкции:
<a title=»описание, при наведении курсора» href=»адрес страницы»>текст ссылки</a>
*Нежелательные ссылки можно закрывать атрибутом rel=”nofollow”, добавив его к другим атрибутам. В таком случае робот не будет переходить по этой ссылке. Добавив атрибут rel=”noindex”, вы скажите поисковику, что данная ссылка не должна индексироваться поисковым роботом.
10. Один из самых распространенных тегов <div>…</div>. Это слой, которому можно указать определенные параметры отображения на странице с помощью атрибута class=”значение”. А значит, все что расположено между <div> и </div> будет перенимать эти параметры.
Полезные советы по SEO html
Несколько важных моментов, не вошедших в основную статью:
- Всегда закрывайте парные теги. Не закрытие какого-либо тега может привести к тому, что весь последующий код не будет понятен поисковому роботу.
- Следите за правильной вложенностью тегов. Иногда это может выглядеть запутано. Просто придерживайтесь принципа:
Открылся первым — закрылся последним.
- Следите, чтобы в html коде не было стилей. Обычно они закрадываются в теге <style>…</style> или атрибутом в других тегах style=”color:…” и так далее. Если такие строки встречаются в коде вашего клиента или вашего сайта — выносите стили в отдельные файлы .css и подключайте их с помощью конструкции:
<link rel=»stylesheets» href=»/адрес/файла.css»> между тегами <head>…</head>
Между тегами <head>…</head>
- Пишите все теги и атрибуты маленькими буквами
- Не используйте много выделений текста, вроде <strong> и <italic>
- Заполняйте атрибут alt=”…” у картинок в теге <img>
- Используйте понятные названия картинок. Например,
<img src=»site.ru/ponyatnoe-nazvanie-kartinki.jpg» alt=»…»> - Проверяйте валидность кода html на наличие ошибок с помощью сервисов, вроде validator.w3.org
- Следите, чтобы ссылки навигационного меню были оформлены обычным тегом <a>
- Всегда следите, чтобы была последовательная структура заголовков и на страницы был только один <h1>
Изучение html и css — процесс достаточно длительный. В этой статье я постарался понятным языком изложить основные моменты на которые нужно обращать внимание при продвижении сайта. Пользуйтесь советами, читайте код и делайте правильные выводы, цепляясь за очередную возможность получить плюсик в карму сайта от поисковиков.
Источник
HTML — это стандартизированный язык разметки документов в интернете. Браузеры интерпретируют язык HTML и отображают уже отформатированный текст. Разметка документов осуществляется с помощью тегов, которые задают тексту определенные свойства.
Для раскрутки сайта необязательно досконально разбираться в HTML и быть гуру верстки. Но есть теги, работа с которыми неразрывно связана с SEO. И о них нужно знать.
«Теги», «мета-теги», «атрибуты», «элементы» — в чем разница?
Читая статьи о SEO, вы наверняка встретите эти термины. Но их часто путают, называя теги элементами, элементы — атрибутами.
Начнем с тегов. Это базовые конструкции HTML. Все они заключены в скобки <…>. Теги могут быть одиночными и парными. Во втором случае есть открывающий и закрывающий тег, обозначающийся <…/>. Примеры тегов:
<p></p>
<br>
<body></body>
Внутри тега располагается текст. В совокупности с тегом этот текст является элементом HTML. Элемент — это основная структурная единица документа, написанного на HTML. Вот примеры элементов:
<p>Этот тег свидетельствует о начале и конце абзаца</p>
<body>Текст, заключенный в этом теге, виден пользователю в браузере</body>
Элементы могут обладать атрибутами (свойствами). Они имеют стандартные значения или задающиеся пользователем. Атрибут прописывается в открывающем теге после имени элемента и перед закрывающей скобкой (>). Вот пример атрибута:
<a href=»https://www.site.ru»>Данный элемент содержит атрибут href</a>
Разновидностью тегов являются мета-теги. Это теги, предназначенные для представления структурированных мета-данных о веб-странице. Они прописываются между тегами <head> и </head> — то есть пользователи не видят их содержимое.
Вот примеры мета-тегов:
<meta name=»author» content=»Павел Павлов» />
<meta name=»description» content=»Описание документа» />
<meta name=»document-state» content=»Dynamic» />
Итак, с понятиями разобрались. Перейдем к самым важным HTML тегам для SEO.
HTML теги структуры документа
Каждый HTML документ имеет такую структуру:
<!DOCTYPE html>
<html>
<head>
…
</head>
<body>
…
</body>
</html>
В самом верху — строка декларации версии HTML. С нее начинается документ, который отвечает спецификации HTML определенной версии (например, в нашем случае это HTML 5).
Далее идет тег <html>. Он сообщают браузеру о том, что далее будет текст формата HTML.
После открывающего тега <html> идет открывающий тег <head>. Внутри него располагается служебная информация (пользователям она не отображается) — мета-теги, скрипты счетчиков статистики, коды валидации ресурса в Яндекс.Вебмастере, Google Search Console и других сервисах.
А вот информация внутри тега <body> как раз видна пользователям — именно здесь расположен основной контент (текст, изображения, видео и т. п.). То есть если вы хотите, чтобы контент отображался на странице, его нужно добавлять именно внутрь тега <body>.
Естественно, это не исчерпывающий список тегов структуры. Есть еще <header>, <article>, <footer>, <div> и другие. Но для понимания базовой SEO-оптимизации сайта рассмотренных тегов достаточно.
Не хотите тратить время на оптимизацию сайта? Автоматизируйте SEO в системе PromoPult. Подбор ключей, кластеризация, внутренняя оптимизация, линкбилдинг, наполнение сайта — все на полном автомате.
HTML теги заголовков
Заголовки важны для SEO, ведь они помогают определить поисковикам релевантность документов.
Первый тег — <title>. Он прописывается между тегами <head> и </head>. То есть информация в нем не отображается на странице, но поисковики ее учитывают и выводят как заголовок в результатах поиска.
Самая важная информация в <title> должна поместиться в 60 символов — примерно столько отражается в заголовках сниппетах поисковых систем. Общий же текст в <title> может быть длиннее.
Синтаксис такой:
<head>
<title>Заголовок страницы</title>
</head>
На одной странице допустим только один заголовок <title>.
Тег <title> часто называют мета-тегом — по той причине, что он размещается в служебном разделе <head>. И действительно, по своей сути он напоминает мета-тег. И если вы будете называть его мета-тегом, то страшного ничего не произойдет. Но формально это тег заголовка документа. Поэтому мы рассказали о нем именно в этом пункте.
Внутри тегов <body>…</body> идут заголовки, которые отражаются в браузере. Главный заголовок заключен в парный тег <h1> — он единственный на странице, идет в самом начале. Потом содержимое разбивается на разделы заголовками <h2>, а уже после них — дробление на смысловые единицы с помощью <h3>. Заголовок уровня 3 (<h3>) не должен располагаться выше уровня 2 (<h2>).
Синтаксис:
<body>
<h1>Заголовок</h1>
<h2>Заголовок второго уровня</h2>
<h2>Заголовок второго уровня</h2>
<h3>Заголовок третьего уровня</h3>
<h3>Заголовок третьего уровня</h3>
<h2>Заголовок второго уровня</h2>
</body>
Теги — это только вершина SEO. Полный перечень работ вы найдете в чек-листе по оптимизации сайта.
HTML теги форматирования
Если их не использовать, то текст будет похож на «простыню», которую сложно читать. Благодаря форматированию в тексте можно расставить акценты, сделать его читабельным. Поисковики распознают теги форматирования и отдают предпочтение «удобным» текстам.
Для целей SEO достаточно использовать такие теги:
- <p>…</p> (парный тег, обозначающий абзац);
- <ul>…</ul> (маркированный список);
- <ol>…</ol> (нумерованный список; <ul> или <ol> могут вкладываться друг в друга);
- <li>…</li> (элемент списка);
- <strong>…</strong> (выделение жирным);
- <em>…</em> (выделение курсивом);
- <blockquote>…</blockquote> (тег цитирования, обычно появляются кавычки, горизонтальная линия слева текста, и он сдвигается вправо).
Конечно, это далеко не все теги, но для эффективного продвижения сайта их достаточно.
Хороший оптимизированный контент — это долго и дорого. Но не всегда. В этом гайде описано, как на полном автопилоте заказывать коммерческий контент, полезный для посетителей и нравящийся Яндексу и Google.
Мета-теги
Можно выделить несколько ключевых направлений использования мета-тегов:
- идентификация авторства;
- передача поисковикам информации для создания заголовков гипертекстовых документов;
- формирование карточки для отображения в социальных сетях;
- влияние на режим отображения страниц.
Для целей SEO особенно важен мета-тег Description. Информация из него используется Google для формирования описания в сниппете. А вот Яндекс формирует сниппет на свое усмотрение. Но все поисковики учитывают информацию из Description для определения содержания страницы. Поэтому сюда обязательно стоит включить ключевые фразы.
Синтаксис выглядит так:
<meta name=»description» content=»Описание длиной около 170 символов» />
Для быстрой проверки заголовков title, h1-h6 и мета-тегов description и keywords на сайте используйте парсер PromoPult. Полезные лайфхаки по работе с ним — здесь.
Мета-тег Keywords при определении релевантности страницы поисковиками не учитывается. Но некоторые оптимизаторы до сих пор его прописывают. Выглядит он так:
<meta name=»keywords» content=»ключ 1, ключ 2, ключ 3 и т. д.» />
Для SEO важен мета-тег Robots. С его помощью можно запретить или разрешить индексацию страницы и ссылок на ней. Мета-тег выглядит так:
<meta name=»robots» content=»index,follow» />
Значение index говорит о том, что роботам можно индексировать страницу (в противном случае меняем значение на noindex). Значение follow разрешает индексацию ссылок (в противном случае используем nofollow).
О каких еще метатегах полезно знать:
Viewport — используется для адаптации верстки сайта под мобильные устройства.
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
Content-Type — указывает на кодировку страницы (должна быть UTF-8).
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
или в HTML5: <meta charset=»UTF-8″>
Author — указывает на автора документа (особенно важен для блогов).
<meta name=»author» content=»Иванов Иван» />
Content-Language — указывает на язык страницы. Неправильно указанный язык приводит к более низкому ранжированию.
<meta http-equiv=»content-language» content=»ru» />
или в HTML5: <html lang=»ru»>
Для того чтобы страница корректно отображалась в соцсетях, тоже используются мета-теги. Например, протокол Open Graph поддерживает мета-теги Property. Эти мета-теги понимает Facebook, ВК, Pinterest, Twitter, LinkedIn, Telegram, WhatsApp, Viber, Slack и другие соцсети и мессенджеры.
Мета-теги для SEO — это обширная тема. В статье «Важные мета-теги для SEO-оптимизации сайта» все подробно описано.
HTML тег и атрибуты ссылок
С помощью тегов создаются гиперссылки. Синтаксис такой:
<a href=»site.ru»>анкор ссылки</a>
Атрибут href указывает на адрес документа в интернете.
Тег ссылки имеет атрибуты. Например, атрибут target определяет, как будет открываться новый документ. Возможны такие значения этого атрибута:
- _top (в текущем окне);
- _blank (в новом окне);
- _self (в текущем фрейме);
- _parent (в родительском фрейме).
Если атрибут target не задать, то по умолчанию будет использоваться значение _self.
При использовании атрибута target со значением _blank (открытие ссылки на новой вкладке) важно указать еще атрибут rel со значением noopener. Это закроет уязвимость, связанную с получением частичного контроля над страницей со стороны ресурса, на который был переход. Синтаксис такой:
<a href=»site.ru» target=»_blank» rel=»noopener»>анкор ссылки</a>
Рекомендуем почитать: «Что такое циклические ссылки на сайте и нужно ли их избегать?»
Для целей SEO часто требуется закрыть ссылку от индексации поисковыми роботами. Для этого используется атрибут rel со значением nofollow. Синтаксис такой:
<a href=»site.ru» rel=»nofollow»>анкор ссылки</a>
HTML тег и атрибуты изображений
Для вставки и описания изображений тоже используется специальный тег. Для целей SEO особенно важны атрибуты alt.
Синтаксис тега изображения:
<img src=»url» alt=»альтернативное имя» title=»описание изображения» width=»размер (в пикселях или %)» height=»размер (в пикселях или %)»>
Здесь используются атрибуты:
- src (атрибут, указывающий путь к файлу изображения);
- alt (самый важный атрибут для SEO — текст из alt используется в поиске по картинкам; также этот текст появляется вместо изображений, если отключен их показ в браузере; );
- title (данное описание выводится в виде всплывающей подсказки при наведении курсора на изображение; на SEO не влияет).
- width и height (соответственно, ширина и высота изображения).
Подробный гайд по SEO изображений: «13 приемов оптимизации изображений: как выйти в топ поиска по картинкам»
Чек-лист самых важных тегов HTML для SEO
- Теги структуры HTML документа: <html>, <head>, <body>
- Теги заголовков: <title>, <h1> – <h6>
- Теги форматирования текста: <p>, <ul>, <ol>, <li>, <strong>, <em>, <blockquote>
- Мета-теги: description, robots, viewport, author, property, content-type, content-language
- Теги и атрибуты ссылок: <a>, атрибуты href, target, rel
- Теги и атрибуты изображений: <img>, атрибуты src, alt, title, width, height
Естественно, HTML-тегов намного больше — и если уметь ими пользоваться, это только плюс. Но для базового SEO вполне достаточно тех, что мы рассмотрели.
«Плаваете» в HTML и вам сложно оценить правильность кода? Закажите SEO-аудит в PromoPult. Кроме определения валидности кода, здесь будет много полезной информации, от которой вы будете отталкиваться при продвижении сайта.
Источник

