Полезные плагины для sublime text 3 python
WebInspector
Мощный инструмент для дебаггинга JavaScript, полноценный инспектор кода для Sublime. Фичи: установка брейкпоинтов прямо в редакторе, показ интерактивной консоли с кликабельными объектами, остановка с показом стек трейса и управление шагами дебаггера. Все это работает на ура! А еще есть Fireplay от Mozilla, который позволяет подключаться к Firefox Developer tools и максимально простой дебаггер JSHint.
Emmet
Один из самых популярных плагинов для редакторов. Emmet, бывший Zen Coding, является также одним из самых значительных методов повышения продуктивности веб-разработчиков. После нажатия на табуляцию Emmet преобразует простые сокращения в объемные фрагменты кода для HTML и CSS. Хочется еще поделиться плагином Hayaku — коллекцию удобных аббревиатур для каскадных стилей.
Видео с лучшими приемами от автора проекта:
Git
Суть этого плагина понятна из названия — возможность работать с Git прямо в вашем любимом редакторе. Данный способ работы с Git позволит вам сэкономить массу времени. Во-первых: вам не придется постоянно переключаться между окнами Sublime и терминала. Во-вторых: есть грамотный автокомплит и вместо git add -A, достаточно написать add. В-третьих: существуют такие мелочи как Quick commit, который одной командой quick добавляет все изменения и коммитит их.
Если от Git вам необходима возможность только забирать содержимое с удаленных репозиториев, то с этой задачей прекрасно справляется Fetch.
Существует еще Glue, который выводит внизу небольшое окошко, где можно писать на Shell. Благодаря этому из редактора теперь будет доступен не только Git…
GitGutter и Modific
Данные плагины подсвечивают строки измененные последним коммитом, другими словами diff tools в режиме реального времени.
BracketHighlighter
Мега круто! Открытие и закрытие любого фрагмента в коде должно выглядеть именно таким образом.
EditorConfig
Суть этого плагина заключается в том, чтобы предоставить возможность разработчиком иметь единый формат настроек для всех редакторов/IDE и всех языков программирования. Файлы .editorconfig хранят в себе информацию о табуляции, ширине отступа, кодировке и прочих конфигурациях.
Пример файла
root = true
# Для всех файлов используем unix-совместимые переносы строк
[*]
end_of_line = lf
insert_final_newline = true
# отступы в 4 пробела
[*.py]
indent_style = space
indent_size = 4
# Используем табы для отступов (Не указываем размер)
[*.js]
indent_style = tab
# Перезависываем настройку отступов для js файлов в папке lib
[lib/**.js]
indent_style = space
indent_size = 2
# Только для файлов package.json or .travis.yml
[{package.json,.travis.yml}]
indent_style = space
indent_size = 2
Sublimall
Замечательный плагин, который синхронизирует все конфигурации (настройки, плагины, рабочие файлы) между вашими Sublime Text редакторами. Все абсолютно бесплатно, требуется только создать аккаунт. Более простая альтернатива — BufferScroll.
AllAutocomplete
Классическое автодополнение в Sublime Text работает только с текущим файлом. AllAutocomplete осуществляет поиск по всем файлам открытым в текущем окне, что значительно упрощает процесс разработки. Также существует плагин CodeIntel, который воплощает в себе возможности IDE и помимо умного автокомплита привносит в Sublime «Code Intelligence» для ряда языков: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.
SublimeREPL
Вероятно, один из самых полезных плагинов для разработчиков. SublimeREPL позволяет прямо в редакторе интерпретировать целое множество языков: Clojure, CoffeeScript, F#, Groovy, Haskell, Lua, MozRepl, NodeJS, Python, R, Ruby, Scala, shell.
DocBlockr
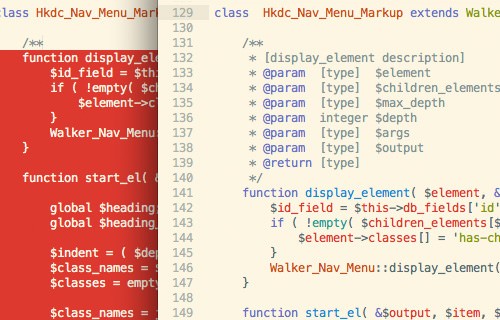
DocBlockr станет для вас эффективным помощником при документировании кода. После ввода /** и нажатия на клавишу Tab плагин автоматически распарсит любую функцию и подготовит соответствующий шаблон.
Floobits
Потрясающее расширение для SublimeText, Vim, Emacs, IntelliJ IDEA, которое позволяет разработчикам совместно работать на кодом, причем из разных редакторов.
AutoFileName
Автозаполнение путей к подключаемым файлам — очень удобно. Без лишних слов.
ColorPicker
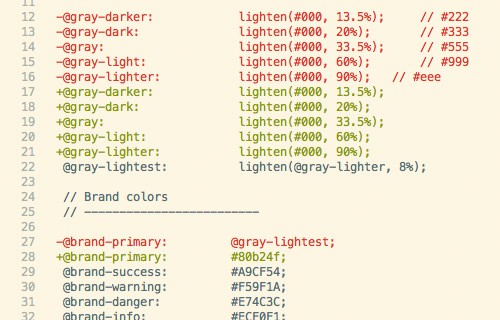
Обычно, когда нам требуется цветовая палитра мы привыкли использовать Photoshop или Gimp. Но полноценный color picker может быть прямо в окне вашего редактора — Ctrl/Cmd + Shift + C. А еще есть замечательные GutterColor и ColorHighlighter, которые упрощают ориентирование в цветовых кодах:
Colorcoder
Разукрашивает все переменные, тем самым значительно упрощая ориентацию в коде. Особенно полезно для разработчиков с дислексией.
PlainTasks
Великолепный задачник! Все таски хранятся в файлах, поэтому их очень удобно сопоставлять с проектами. Возможность создавать проекты, указывать теги, выставлять даты. Грамотный интерфейс и шорткаты.
MarkdownEditing
Вероятно лучший плагин для работы с Markdown: подсветка, сокращения, автодополнение, цветовые схемы и др. Как альтернативно решение, можно попробовать MarkdownPreview.
Напоследок:
- Sublime SFTP
- CTags — поддержка CTags в Sublime.
- SideBarEnhancement — множество дополнительных функций контекстного меню в сайдбаре.
- ActualVim — Vim в Sublime — два любимых редактора в одном.
- SublimeLinter — поддержка линта для множества языков: C/C++, Java, Python, PHP, JS, HTML, CSS и др.
- CSScomb — комбинирует CSS свойства в определенном порядке.
- FixMyJS, Jsfmt и JsFormat — плагины для форматирования JS/JSON-кода.
- AStyleFormatter — форматирует C/C++/C#/Java код.
- SVG-Snippets — большая коллекция полезных шаблонов при работы с SVG.
- Inc-Dec-Value — позволяет изменять числа, даты, HEX цвета с помощью стрелок на клавиатуре, подобно инспектору в браузере.
- Trailing Spaces — подсвечивает удаляет все случайные пробелы в конце строк при сохранении файла.
- Alignment — функциональное выравнивание фрагментов кода от автора Package Control.
- Placeholders — коллекция шаблонов с параграфами, изображениями, списками, таблицами и тд.
- ApplySyntax — налету определяет синтаксис в текущем файле.
- StylToken — подсветка определенных фрагментов текста, как в Notepad++.
- EasyMotion — удобный переход к определенному символу с помощью клавиатуры.
- ZenTabs и AdvancedNewFile — усовершенствуют стандартное отображение вкладок и создание файлов.
- EncodingHelper — отображает кодировку файлов в строке статуса и оповещает о соответствующих ошибках.
- Gist — синхронизирует GitHub Gist с Sublime (ST2).
- Clipboard History (ST2) — плагин ведет историю буфера обмена, что позволяет вставить не только последний скопированный фрагмент кода, но и любой из предыдущих.
- Темы и цветовые схемы:
- Soda
- Spacegray
- Flatland
- Tomorrow
- Base 16
- Solarized
- Predawn
- itg.flat
- Для всех других предпочтений есть Color Schemes и Сolorsublime.
* В некоторых репозиториях указано, что плагин написан под ST2, но я все проверял и многое использую сам под ST3.
* Я не стал описывать ряд плагинов, которые выполняют действия по форматированию, компиляции, оптимизации, ибо искренне убежден, что это задачи для Grunt, Gulp, Prepros или CodeKit.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Источник
Программисты любят спорить о том, у кого «лучшая» среда разработки — какие инструменты лучше? Должен ли я использовать текстовый редактор или полноценную среду IDE? Какие плагины и пакеты следует использовать? Это все правильные вопросы, но суть в том, что: после того, как вы выбрали предпочтительный текстовый редактор/IDE, вы должны потратить значительное количество времени на его настройку и понять, как извлечь максимальную пользу из этого, так как это сэкономит вам время в будущем.
Мой выбор текстового редактора — Sublime Text 3. В этой статье я дам вам пятиэтапное руководство по настройке Sublime Text 3 для разработки с помощью Python.
1. Установка
Вы можете скачать и установить Sublime Text 3 здесь.
После установки первое, что вы захотите сделать, это установить диспетчер пакетов. Менеджер пакетов позволяет добавлять и удалять сторонние плагины, которые улучшат вашу среду разработки.
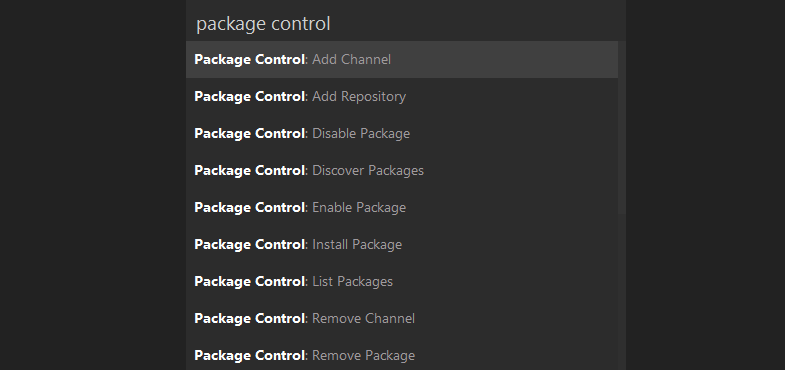
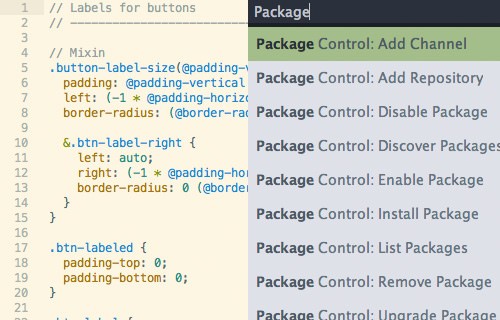
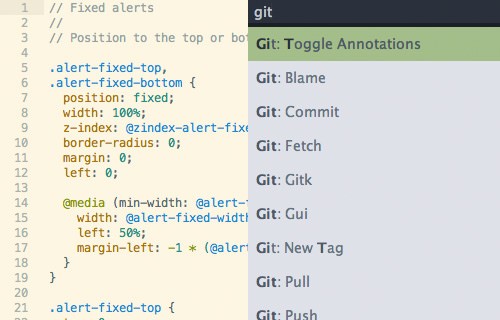
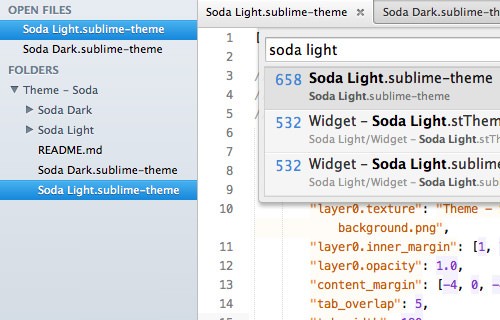
Откройте консоль Sublime с помощью CTRL + `. Затем скопируйте и вставьте код отсюда в консоль и нажмите enter. Установка пакета займет несколько секунд. После этого вы можете открыть командную панель с помощью CTRL + SHIFT + P и ввести имя пакета. Список параметров должен выглядеть следующим образом:

Если вы видите параметры управления пакетами, то вы знаете, что все правильно установили!
2. Рекомендуемые Sublime Text 3 плагины
Одна из лучших вещей в Sublime Text заключается в том, что разработчики могут использовать сторонние плагины для улучшения своей среды разработки. Нажмите «CTRL + SHIFT + P» и выберите «Package Control: Install Package». Затем вы cможете найти плагины, которые я рекомендую вам использовать для разработки в Python:
Anaconda
Anaconda — чрезвычайно мощный пакет Python для Sublime. Он предлагает:
- Автодополнение кода Python
- Python linting (подчеркивает как синтаксические ошибки, так и нарушения PEP8)
- Документация Python
- McCabe — проверка сложности
- и много чего еще

Djaneiro
Djaneiro предлагает подсветку синтаксиса для HTML-шаблонов Django и автоматическое заполнение табуляцией для синтаксиса языка Django, например {% block%} {% endblock%}.
После того, как вы установили Djaneiro, откройте HTML-файл, а в правом нижнем углу выберите язык, который используется в данный момент, затем выберите Djaneiro -> HTML (Django), чтобы обеспечить выделение синтаксиса Jango Template:

Автодополнение означает, что вам не нужно записывать фрагменты кода снова и снова. Например:
- var + TAB генерирует {{}}.
- block + TAB генерирует {% block%} {% endblock%}
- url + TAB генерирует {% url%}
- static + TAB генерирует {% static%}
Полный список автодополнений в Djaneiro доступен здесь.
SideBar Enhancement
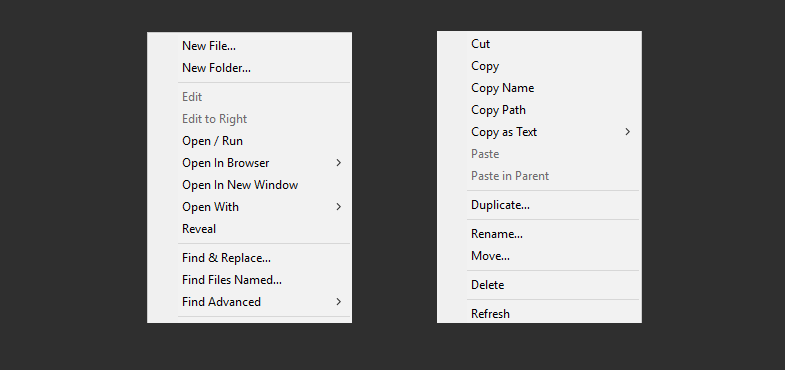
Самое главное, SideBar Enhancements отправляет файлы в свою корзину, если вы удаляете файл из Sublime Text (вместо того, чтобы быть полностью удаленным). Он также предлагает множество других функций, включая возможность создания новых файлов с боковой панели.
Requirements Txt
Это простой плагин, который предлагает подсветку синтаксиса для файлов requirements.txt. Используй это!!!

All AutoComplete
All AutoComplete расширяет автодополнение по умолчанию.
GitGutter
GitGutter помещает поле в Sublime Text, которое указывает, была ли строка добавлена, удалена или отредактирована. Это полезно для отслеживания внесенных изменений в предыдущие коммиты.
Другие (JavaScript/CSS) пакеты
Есть куча пакетов JavaScript/CSS, которые я также использую для моей разработки в Python Sublime Text 3. Я не буду подробно останавливаться на них, но вы все равно должны их посмотреть:
- AngularJS — предлагает подсветку синтаксиса AngularJS и автодополнение.
- jQuery — предлагает подсветку синтаксиса jQuery.
- Trimmer — пакет для удаления конечных пробелов
- CSS3 — подсветка синтаксиса CSS3 и автодополнение
- Sass — подсветка синтаксиса Sass и автодополнение
- Color Highlighter — показывает шестнадцатеричные, RGB и буквенные обозначения цвета для соответствующего цвета. Например, синий цвет в таблице стилей CSS будет выделен синим цветом, так что вы получите визуальное представление о цвете.
3. Макет
Большинство вариантов компоновки доступны в меню view.
В Views -> Columns вы можете переключить представление, чтобы отобразить 1, 2, 3 или 4 столбца, 1 или 2 строки или сетку 2 * 2. Мое предпочтение состоит в том, чтобы использовать раскладку из двух столбцов.

Другие настройки макета, которые вы, возможно, захотите рассмотреть:
- используйте CTRL + KB для переключения боковой панели (я предпочитаю держать ее открытой всегда)
- нажмите F11 для переключения полноэкранного режима
- перейдите в меню View -> Ruler, чтобы выбрать отображаемый правый край. Я кодирую в соответствии со стандартами PEP8, поэтому установил правую границу в 80 символов.
- перейдите в View -> Hide Minimap, чтобы скрыть мини-карту! Я нахожу ее раздражающей.
4. Горячие клавиши
Очень полезно потратить немного времени на изучение быстрых клавиш Sublime Text. Комбинации, которые я использую наиболее часто, перечислены ниже:
- CTRL + K: удаляет текущую строку.
- CTRL + X: разрезает текущую строку.
- CTRL + SHIFT + UP перемещает выделенный текст вверх.
- CTRL + SHIFT + DOWN перемещает выделенный текст вниз.
- CTRL + W: закрывает текущую вкладку.
- CTRL + KK: удаляет все от курсора до конца строки.
- CTRL + F: найти.
- CTRL + H: найти и заменить.
- CTRL + KU: преобразование выбранного текста в верхний регистр.
- CTRL + KL: преобразование выбранного текста в нижний регистр.
- CTRL + KB: переключить боковую панель.
- CTRL + [: отменить текущую строку.
- CTRL +]: отступ текущей строки.
- CTRL + M: перейти к закрывающей скобке или нажмите еще раз, чтобы перейти к открывающей скобке.
- CTRL + /: комментарий/раскомментирование текущей строки или выбора.
HTML-горячие клавиши:
- ALT +.: Завершает текущий тег HTML.
- ALT + SHIFT + W: обернуть тег (по умолчанию — <p>).
Некоторые специфичные горячие клавиши:
- ALT + SHIFT + [NUMBER]: разбивает представление на столбцы [NUMBER], где [NUMBER] — 1-4.
- ALT + SHIFT + 8: разбивает представление на сетку 2×2.
- CTRL + 0: фокусируется на боковой панели.
- CTRL + 1-4: фокусируется на столбце 1-4.
- CTRL + SHIFT + 1-4: перемещает файл в столбец 1-4.
Полный список сочетаний клавиш Sublime Text 3 доступен здесь.
5. Консоль
Когда я впервые начал программировать на Python, я использовал Enthought Canopy. По умолчанию это отличная встроенная консоль IPython. Настройка консоли ST3 немного сложнее, но это того стоит.
Следуя этому видео на YouTube, откройте командную панель, используя CTRL + SHIFT + P и выберите install package. Установите пакет SublimeREPL. Затем перейдите в Preferences -> Browse Packages -> SublimeREPL -> Config -> Python. Откройте файл Main.sublime-menu. Найдите «id»: «repl_python_run» с помощью CTRL + F и добавьте параметр «-i» в раздел «cmd» под «args».
Затем перейдите в Tools -> Build System -> New Build System и введите код из этого ответа на StackOverflow:
{
«target»: «run_existing_window_command»,
«id»: «repl_python_run»,
«file»: «config/Python/Main.sublime-menu»
}
Сохраните файл как Python-REPL.sublime-build. Затем создайте простой .py-файл, выберите свою систему сборки с помощью Tools -> Build System -> Python-REPL и используйте CTRL + B для запуска вашей программы. Теперь переменные из вашей программы будут доступны в появившейся консоли.
Вот и все.
Источник
Встречайте список первой необходимости – 15 самых нужных плагинов для Sublime, которые сильно упростят жизнь разработчику.
Менеджер пакетов для Sublime. Без него установка и удаление пакетов – сущий ад, поэтому поставить Package Control нужно прежде всего.

Эммет стоял бы номером один, если бы у Саблайма был нормальный менеджер пакетов из коробки. Благодаря ему работа с разметкой становится в разы удобней и быстрее. Например, html + tab создаст готовый каркас для html-документа, а div.wrapper + tab превратится в <div class=»wrapper»></div>
Коллекция сокращений сниппетов для JavaScript, которая поможет работать значительно быстрее. Зачем писать document.querySelector(‘selector’);, когда можно просто написать qs, нажать таб — и дело с концом!
С этим пакетом не придется лазить по деревьям каталогов и пользоваться выпадающими менюшками. Через cmd+alt+n (ctrl+alt+n) вызовется строка для ввода – вводим путь, имя файла, клацаем Enter. Готово!
Этот плагин добавляет возможность пользоваться всеми необходимыми для разработки функциями Git: add, commit, доступ к логам – и все это не покидая Sublime!
Добавляет возможность просматривать статус файла и отслеживать изменения прямо в редакторе. Можно сравнивать версии файлов из любых веток.

Как и следует из названия, этот пакет добавит некоторые улучшения в левый сайдбар. Например, появятся пункт «Открыть в браузере», возможность сделать дубликат и еще около 20 полезных функций.

Крошечный, но очень полезный плагин добавит возможность выбирать и подбирать цвет из круговой палитры в hex-формате. Открывается в отдельном окошке и позволяет выбрать цвет как из палитры, так и из любого места на экране.

В Sublime Text 3 появилась возможность генерировать и вставлять lorem ipsum, а Placeholder немного расширяет эту возможность. С ним можно вставлять макетные изображения, формы, списки и таблицы.
DocBlockr позволяет играючи делать описания к функциям. На раз-два он создаст закомментированную область для описания аргументов функции, возвращаемых значений и типов переменных.
Это расширение поможет быстрее разобраться в старом коде. При нажатии на имя функции покажет ссылку, по которой можно перепрыгнуть прямо к описанию этой функции.
Минифицирует и создает в каталоге текущего файла его минифицированную версию. Работает с CSS, HTML, JavaScript, JSON и SVG. Для работы требует внешние node.js библиотеки, так что их придется установить отдельно:
npm install -g clean-css uglifycss js-beautify html-minifier uglify-js minjson svgo

Умеет проверять код на синтаксические ошибки, плохие практики и прочие проблемы, которые частенько появляются. Только для каждого используемого языка придется поставить отдельный плагин.

Штука, которая есть во многих средах разработки, но почему-то упущена в Саблайме – превью цвета. При двойном нажатии на код цвета плагин будет обводить его именно тем цветом, который этот код описывает.

В Саблайме есть подсветка синтаксиса для примерно 50 языков, однако некоторые популярные, но нишевые решения в нем отсутсвуют. Вот несколько полезных ссылок, которые могут кому-то пригодиться:
- AngularJS
- TypeScript
- Babel (React)
Красивая новая тема всегда делает написание кода более приятным.
- Agila (использована в большинстве скриншотов)
- Material Theme
- Brogrammer
22 самых полезных плагина для веб-разработки в Sublime Text
10 лучших расширений для разработки на Sublime Text
Источник
Sublime Text — это современный текстовый редактор с закрытым исходным кодом. Чаще всего он используется веб-разработчиками для редактирования html или php кода. Редактор имеет красивый, современный внешний вид и несколько интересных функций, таких как быстрая навигация, одновременное редактирование и ввод команд.
Несмотря на то что программа по умолчанию поставляется множеством возможностей, которые очень помогут вашей работе, всегда есть место для усовершенствования. Кроме всего прочего, здесь поддерживаются плагины, написанные на Python. В этой статье вы найдете лучшие плагины Sublime Text 3. Они подойдут также и для свободной альтернативы этой программы Lime Text. С помощью этих плагинов вы сможете очень сильно расширить возможности программы. А теперь перейдем к списку.
1. Package Control
Наверное, это первый плагин, который вам нужно установить после установки и запуска программы. Это пакетный менеджер для Sublime Text, с помощью него вы можете устанавливать, удалять и обновлять пакеты с плагинами. Также вы можете очень просто посмотреть все установленные плагины Sublime Text 3.

2. Emmet
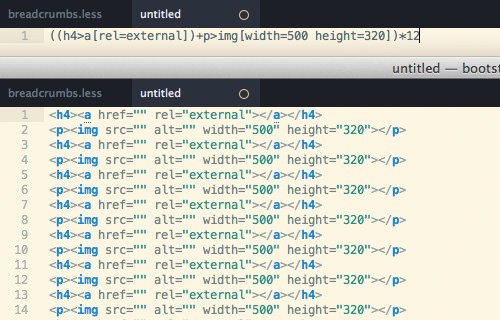
Плагин Emmet есть не только для Sublime. Это довольно популярная вещь. Он позволяет писать css и html код намного быстрее с помощью аббревиатур и ярлыков, которые потом разворачиваются в полноценные html теги. Например:
((h4>a[rel=external])+p>img[width=500 height=320])*12
Будет создано 12 элементов заголовков, после каждого из которых идет изображение. Затем вы можете просто заполнить полученный шаблон, уже без надобности набирать теги по одному.

3. SublimeLinter
Это плагин для проверки ошибок в вашем коде. Он был недавно переработан и теперь включает несколько новых функций. Он не поддерживает все языки программирования, а просто создает API, затем вы можете устанавливать плагины для тех языков, которыми пользуетесь чаще всего.

4. SublimeEnhancements
Этот плагин Sublime Text 3 улучшает боковую панель редактора. Добавляет возможность создания новых файлов в текущей папке проекта, перемещение и копирование файлов и папок, поиск, обновление и многое другое.

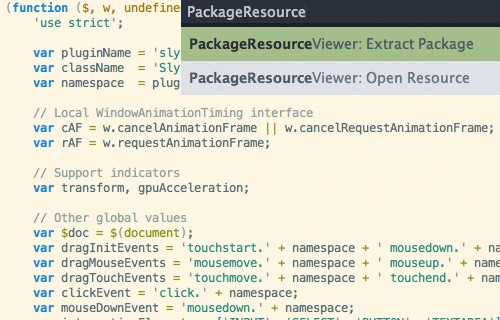
5. PackageResourceViewer
С помощью плагина PackageResourceViewer вы можете просматривать и редактировать пакеты, которые вы устанавливаете в Sublime Text 3. Есть возможность извлечь пакет в отдельную папку, исправить там то, что нужно и вернуть в программу.

6. Git
Этот плагин интегрирует редактор Sublime Text 3 с Git. Вы сможете взаимодействовать с Git прямо из редактора, например добавлять файлы, отправлять коммиты, смотреть логи и аннотации файлов.

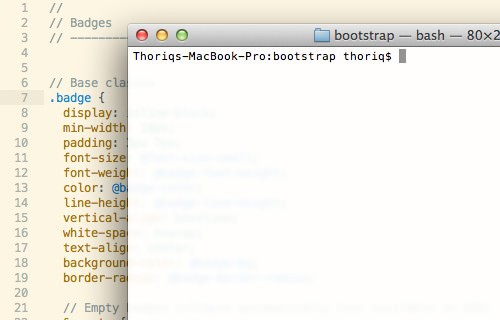
7. Terminal
Этот плагин добавляет возможность открыть терминал в папке проекта прямо из Sublime Text с помощью горячей клавиши. Это очень полезно, если вам нужно выполнить какие-нибудь команды в этой папке.

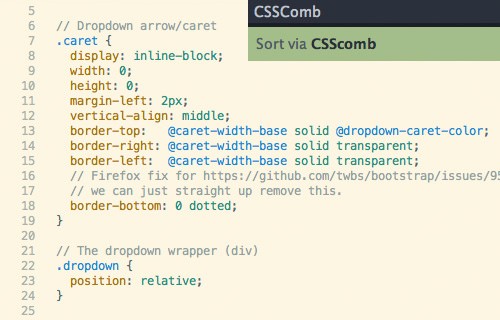
8. CSSComb
CSSComb — это плагин для сортировки свойств CSS. Если вы хотите, чтобы ваш код выглядел аккуратно и был расположен в правильном порядке, этот плагин поможет вам настроить порядок свойств. Это также полезно, когда вы работаете в команде разработчиков, у каждого из которых есть свои предпочтения по написанию кода.

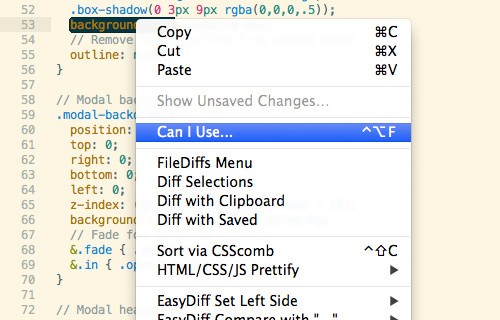
9. CanIUse
С помощью этого плагина вы можете проверить поддержку браузером свойств CSS или HTML элементов, которые используете. Для того чтобы это сделать просто выделите свойство CSS или элемент HTML, после этого вы будете перенаправлены на соответствующую страницу caniuse.com.

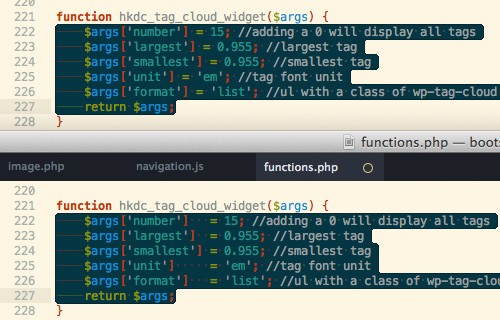
10. Alignment
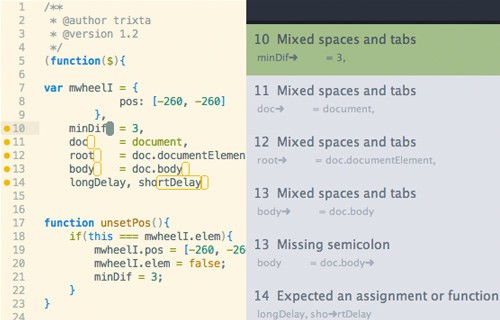
Плагин Alignment позволяет выровнять код, включая PHP, JavaScript и CSS. Это делает его аккуратным и более удобным для чтения. Пример вы можете увидеть на этом скриншоте:

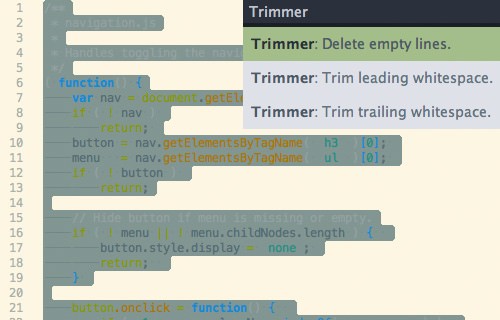
11. Trimmer
С помощью этого плагина вы можете удалить ненужные пробелы, а также лишние завершающие пробелы, которые могут вызвать ошибки JavaScript.

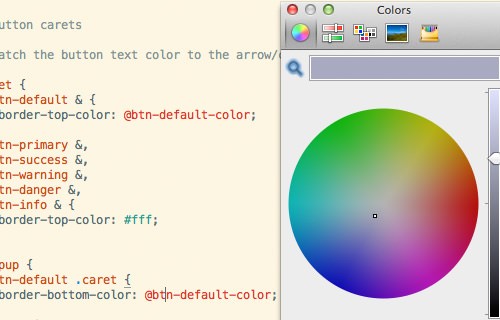
12. ColorPicker
С помощью этого плагина вы можете выбрать и добавить в Sublime Text 3 любой цвет и вашей операционной системы просто кликнув на нем мышкой. Также можно выбрать цвет из цветового круга.

13. MarkDown Editing
Несмотря на то что Sublime Text 3 позволяет просматривать и редактировать файлы с разметкой MarkDown, он открывает их как обычные текстовые файлы с очень плохим форматированием. Этот плагин поможет улучшить форматирование и добавить цвет текста в файлы, написанные с помощью Markdown.

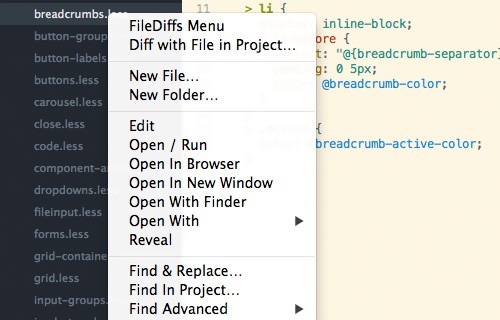
14. FileDiffs
Плагин FileDiffs позволяет проанализировать различия между двумя файлами в Sublime Text 3. Вы можете сравнивать файлы не только между собой, но и с буфером обмена системы, а также не сохраненные и сохраненные версии одного файла.

15. DocBlockr
DocBlockr позволяет создавать документацию или аннотации для кода, с помощью анализа функций, параметров, переменных, а также автоматического добавления уже доступной документации.

16. Сторонние темы
Одинаковый внешний вид каждый день со временем надоедает. Новая тема может дать вам даже новые идеи для работы. Вы можете попробовать несколько интересных тем, например:
SpaceGray:

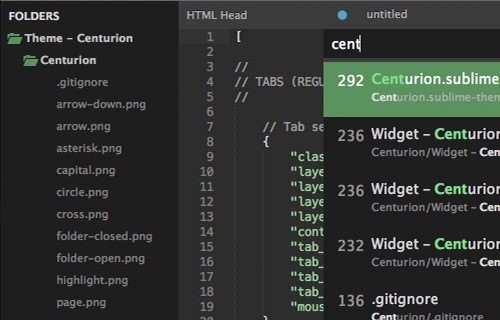
Centurion:

Soda:

17. Snippets
Этот плагин поможет вам писать код быстрее, путем создания заготовок кода, которые вы будете наиболее часто применять. Существует несколько готовых баз сниппетов, которые вы можете установить и использовать.
- Foundation — коллекция сниппетов для создания различных компонентов Foundation 5, таких как кнопки, рамки и навигация;
- Bootstrap 3 — если вы используете фреймворк Bootstrap, вам пригодится этот набор;
- JQuery Mobile — коллекция сниппетов для создания компонентов JQuery Mobile;
- HTML5 Boilerplate — позволяет создать шаблон документа на основе HTML 5.
Выводы
Вот и все, в этой статье мы рассмотрели лучшие плагины Sublime Text 3. А какими плагинами пользуетесь вы? Какие ваши любимые? Если вы знаете другие интересные плагины, напишите в комментариях!
Источник

