Полезные плагины для visual studio 2013
Я достаточно часто и с удовольствием посещаю конференции по веб-разработке. На последней JSConf US я встретил огромное количество разработчиков, которым показал, как просто создавать веб сайты, используя Visual Studio 2013.
Многие из них рассказали, что совершенно не были знакомы со всеми возможностями бесплатной версии Visual Studio Express. А ведь даже в бесплатном виде VS Express хороша. Давайте посмотрим, начиная с самого процесса установки, на то, что доступно в Visual Studio Express.
Для тех, кто предпочитает видео-руководства, материал доступен по следующей ссылке.
Установка Visual Studio 2013 Express Edition
Прежде всего вам необходимо зайти на сайт Visual Studio 2013 Express: https://www.visualstudio.com/en-us/products/visual-studio-express-vs.aspx
Здесь представлены различные варианты Visual Studio. Выбор соответствующей версии зависит от того, что вы собираетесь делать.
Для веб разработчиков выберем Express 2013 for the Web: https://www.visualstudio.com/downloads/download-visual-studio-vs#d-express-web
Поддерживаемые операционные системы:
- Windows 7 SP1 (x86 and x64)
- Windows 8 (x86 and x64)
- Windows 8.1 (x86 and x64)
- Windows Server 2008 R2 SP1 (x64)
- Windows Server 2012 (x64)
- Windows Server 2012 R2 (x64)
Для установки вам потребуется чуть больше 1.17 Гб места на жестком диске:
Как только установка завершится, вы сможете запустить Visual Studio 2013 Express и приступить к работе:
Создаем фронтэнд веб-сайта с нуля
Одним из основных этапов создания веб-сайта является настройка веб- сервера для публикации файлов вашего сайта.
Настроить веб сервер с Visual Studio 2013 Express очень просто. Необходимо создать папку и указать ее в File=> Open Web Site:
Visual Studio автоматически создаст веб-сервер в указанной папке. Обратите внимание, что вы так же можете указать локальный сервер IIS (Internet Information Server) или FTP. Нет необходимости отдельно устанавливать веб — сервер, Tomcat, node или что – то еще.
Теперь, допустим, я хочу добавить в проект обычный HTML файл. Для того чтобы это сделать, правой кнопкой мыши я нажимаю на свой сайт в обозревателе решений и выбираю Add => New Item => Html Page:
Очевидно, что Visual Studio поддерживает HTML / CSS / JS файлы, а так же реализует для них подсветку синтаксиса и IntelliSense:
Те же действия успешно произведем с файлом JavaScript:
Для того чтобы добавить ссылку на этот файл со своей HTML страницы, необходимо просто переместить его в обозревателе решений.
И, как я упоминал выше, вы так же получаете все прелести IntelliSense и для JavaScript файла:
С Visual Studio не нужно настраивать веб сервер потому что все уже сделано за разработчика.
Просто нажмите на кнопку и Visual Studio запустит выбранный браузер (один из установленных на вашем компьютере):
Visual Studio самостоятельно создает локальный веб сервер на localhost используя свободный порт (здесь 2013), что довольно удобно для разработчика.
Использовать «Точки остановки» так же просто — для установки точки достаточно кликнуть на полях или использовать F9, а затем запустить отладку:
Также для отладки вашего сайта вам доступно окно переменных, стек вызовов, консоль и многое другое.
Системы управления версиями
Visual Studio Express версии поддерживает взаимодействие как с TFS (Team Foundation Server), так и с Git:
Вы можете легко клонировать, разветвлять, выполнять или отправлять код в выбранную систему не выходя из IDE.
TypeScript
Возможно вы знаете, что я большой поклонник TypeScript (если нет, то можете прочитать мою статью о том почему мы решили перенести babylon.js с JavaScript на TypeScript )
Хорошие новости заключаются в том, что при установке Visual Studio 2013 Update 2, поддержка TypeScript в Visual Studio добавляется бесплатно.
Теперь вы можете добавить в ваш проект и TypeScript файл:
Очевидно, что для TypeScript также поддерживается IntelliSense и многое другое, например, выпадающий список, предлагающий выбор доступных функций:
Отладка также работает прекрасно — спасибо code map файлам, сгенерированным TypeScript.
Публикация веб-сайта в Azure
Благодаря тесной интеграции среды с Azure разработчик может создать и опубликовать веб-сайт прямо из Visual Studio без необходимости перехода на портал Azure. Также с помощью этих возможностей VS можно выполнять отладку веб-сайта прямо в облаке.
Правой кнопкой мыши нажимаем на сборку проекта в обозревателе решений и выбираем Publish Web Site:
Выбираем публикацию сайта с помощью Microsoft Azure Websites:
Авторизуемся и создаем новый экземпляр веб-сайта в Azure:
В следующем диалоговом окне «Создание веб-сайта в Azure» необходимо будет выбрать ресурсы, которые требуется создать:
После нажатия кнопки «Create» в окне мастера веб-публикации будет представлена возможность проверить подключение, чтобы убедиться, что Visual Studio может подключиться к Azure для развертывания веб-проекта:
Нажимаем «Publish» и, после успешного развертывания, URL-адрес опубликованного веб-сайта автоматически открывается в браузере, а созданный веб сайт теперь опубликован в облаке и доступен из Интернета:
Заключение
Вы увидели, как быстро можно начать работу с Visual Studio и создать для своего сайта фронтэнд. Описанные в этой статье возможности являются лишь малой толикой того, что можно делать с Visual Studio Express. Я сам использую ее для всех этапов разработки -от редактирования текста до написания кода на C#/Python/JavaScript/TypeScript.
Ниже представлен список поддерживаемых файлов:
В заключение я хотел бы посоветовать вам дать бесплатной версии шанс и попробовать Visual Studio Express. Вы не разочаруетесь.
Полезные ссылки
- Попробовать Azure бесплатно на 30 дней!
- Центр разработки Microsoft Azure (azurehub.ru) – сценарии, руководства, примеры, рекомендации по разработке
- Twitter.com/windowsazure_ru — последние новости Microsoft Azure
- Сообществе Microsoft Azure на Facebook – эксперты, вопросы
- Изучить курсы виртуальной академии Microsoft по облачным и другим технологиям
- Бизнес и облако: лучшие практики решений
- Windows 8.1 Update для крупных организаций. Начало работы
- Гибридное облако Microsoft: Руководство по типовым решениям
- Набор средств для подготовки пользователей к Windows 8.1
- Введение в графическую библиотеку Win2D
- Загрузить бесплатную или пробную Visual Studio
- Стать разработчиком универсальных приложений Windows
Источник
Представляем вашему вниманию подборку 15 расширений для Visual Studio Code (VSCode), которые пригодятся программисту любого уровня.
Для тех, кто не в курсе, Visual Studio Code – это бесплатный и кроссплатформенный текстовый редактор, созданный компанией Microsoft. Он достаточно быстро стал «народным любимцем», ввиду его высокой производительности и обильного функционала.
Как и большинство современных IDE, VSCode имеет перманентно развивающийся рынок устанавливаемых дополнений, расширяющих исходные возможности редактора. Для того, чтобы разобраться, на какие именно плагины стоит обратить внимания, ресурс «Библиотека программиста» представляет вашему вниманию подборку 15 плагинов для Visual Studio Code, которые будут полезны любому программисту.
По умолчанию, Visual Studio Code не предусматривает возможности открывать файл в любом выбранном браузере. Данное расширение не только добавляет функцию Открыть в браузере по умолчанию, но также позволяет открывать файлы в любом имеющемся у вас браузере (Firefox, Chrome, IE).
Quokka – это утилита, дающая вам возможность предварительного просмотра результата выполнения того или иного куска кода. Она выдает вам результаты выполнения функций и посчитанные значения переменных. Расширение легко настроить, и оно запускается из того же ящика, что и JSX или Typescript проекты.
Быстро вставляйте случайные данные при помощи знаменитой библиотеки Javascript Faker. Вы можете вставлять произвольные имена, адреса, изображения, телефонные номера и даже отрывки известных литературных произведений. Каждая категория имеет свои подкатегории, что позволяет вам выбрать наиболее подходящий вариант.
С этим плагином вы можете отслеживать определения CSS классов и id таблиц стилей. Для этого просто достаточно кликнуть правой кнопкой мыши на селектор в вашем HTML файле и воспользоваться функцией Перейти к определению или Подсмотреть определение.
Это расширение упрощает работу с HTML файлами, избавляя вас от необходимости прописывать теги head и body вручную. Просто наберите в пустом файле html, нажмите на Tab, и VS Code сам сгенерирует шаблон вашего документа.
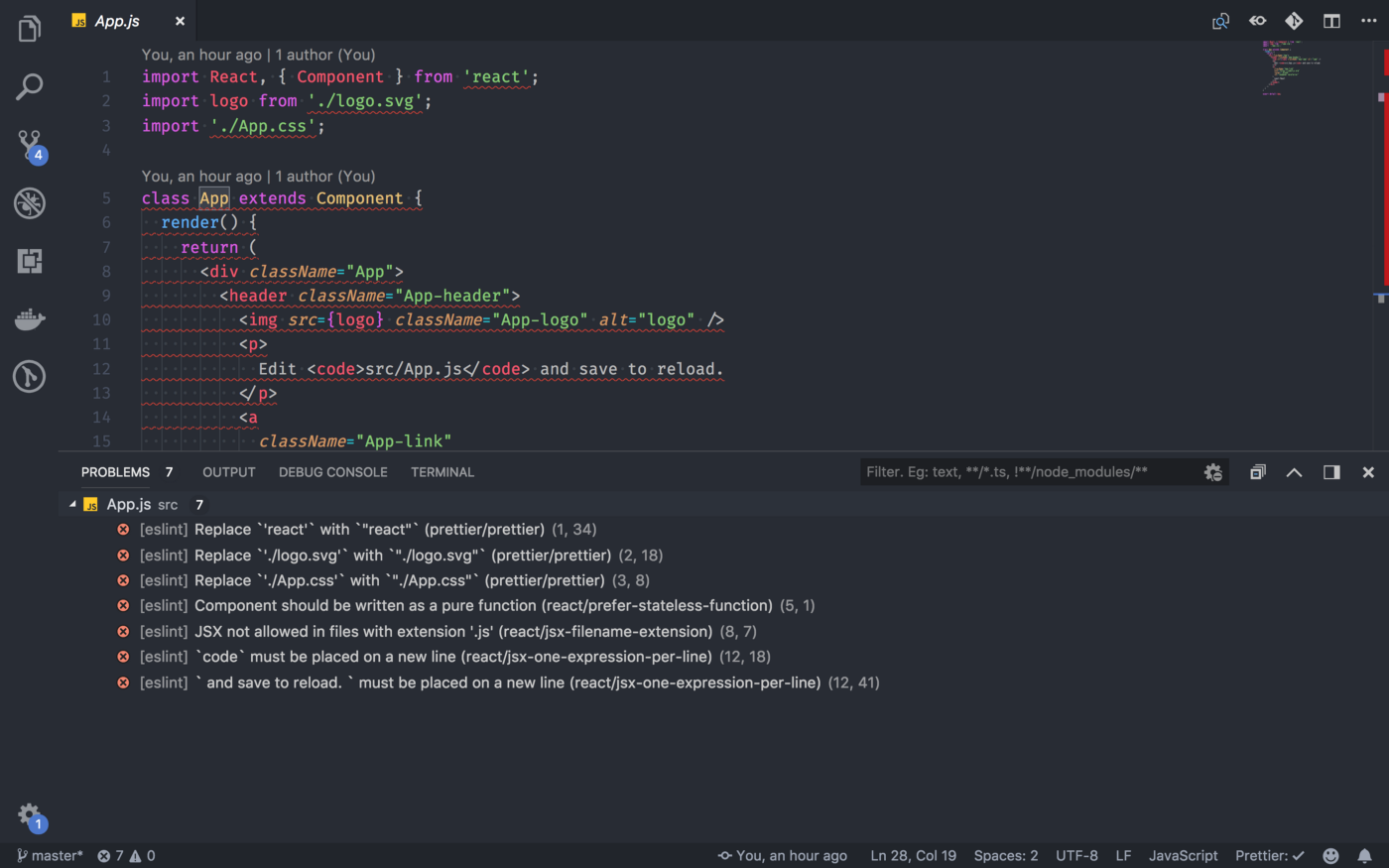
На сегодняшний день, Prettier – самый популярный редактор кода в мире веб-разработки. Он позволяет приводить код, написанный несколькими людьми, к единообразному виду. В настройках Prettier можно установить автоматический запуск, что позволяет моментально форматировать JS и CSS документы.
Небольшой плагин, который даёт вам возможность получать краткую справку об используемых в CSS цветах. Наведя курсор на название цвета, вы можете увидеть, как этот цвет выглядит, а также получить всю информацию о трансляции данного цвета в разные форматы (hex, rgb, hsl и cmyk).
Это расширение привносит в VS Code возможность работать с SVG файлами. С помощью SVG Viewer, вы можете редактировать SVG файлы, конвертировать их в PNG и создавать data URL схемы.
Данная программа позволяет вам проставлять метки всем недоделанным местам в коде, что упрощает дальнейшую работу над проектом. По умолчанию, метки могут быть только TODO (доделать) и FIXME (исправить), но при желании вы можете создавать и свои типы меток.
Небольшое дополнение, добавляющее в VS Code поддержку около 20 популярных шрифтов, в частности, Font Awesome, Ionicons, Glyphicons, and Material Design.
Minify является утилитой, предлагающей массу возможностей по оптимизации и сжатию размеров кода. Minify работает с HTML, JS и CSS файлами и также отлично сочетается с такими плагинами, как uglify-js, clean-css и html-minifier.
Так, пришло время немного расслабиться. Если все рассматриваемые до этого расширения были ориентированы на какое-то практическое применение, то эта утилита позволяет немного побаловаться с регистрами. По умолчанию, VS Code имеет только функции приведения к верхнему и нижнему регистру, но, установив себе Change Case, вы получите доступ к довольно обширному количеству регистров, к примеру, змеиный регистр, верблюжий регистр и прочее.
Очень полезный инструмент, который позволяет вам работать с регулярными выражениями прямо в текстовом редакторе. Он принимает на вход два регулярных выражения и выдаёт результаты сравнения. Принцип работы чем-то похож на RegExr.

VS Code поддерживает большое количество языков и Фреймворков, но далеко не все. Если по каким-то причинам, используемая вами технология не попала в этот список, то вы всегда можете скачать нужное вам расширение с поддержкой таких приятных фич, как автозаполнение, правильные отступы и тому подобное.

Вот и дошли до самого вкусного. Ведь вы собираетесь много работать в VS Code, так почему бы для начала не сделать его красивым? Есть тонны отличных тем, но мы отобрали 4 фаворита:
• One Monokai
• Aglia
• One Dark
• Material Icon
Источник
На конференции //build/ у меня был доклад о Visual Studio Web Tools и расширении Web Essentials. Вы можете найти этот доклад онлайн на сайте Channel9. Во время доклада я использовал несколько расширений, которые будут полезными для любого веб-разработчика Visual Studio 2013. Ниже вы найдете список этих расширений.
Web Essentials
Сайт: https://vswebessentials.com
Загрузить: Web Essentials в галерее VS
Это расширение команды ASP.NET и Web Tools, которое является неофициальной площадкой для тестирования и обкатки функций. Само расширение развивается opensource-сообществом. Web Essentials предлагает огромное число новых возможностей для веб-разработчиков, такие как компиляторы LESS/Sass/CoffeeScript, дополнительные возможности работы с кодом JavaScript/CSS/HTML/JSON, валидаторы, генераторы спрайтов изображений и многое другое.
SideWaffle
Сайт: https://sidewaffle.com
Загрузить: SideWaffle в галерее VS
Очень вкусное дополнение для Visual Studio. Это отличный набор шаблонов, который содержит как шаблоны проектов, шаблоны элементов, так и сниппеты для широкого круга сценариев: от создания приложений Angular.js, проектов Nancy FX и до плагинов Browser Link, расширений Chrome и многого другого.
File Nesting
Загрузить: File Nesting в галерее VS
Это расширение позволит вам вручную вкладывать файлы друг в друга, создавая иерархии вложений в Solution Explorer. Кроме того, расширение имеет возможность создавать иерархии автоматически основываясь на соглашениях именования. Расширение прекрасно подходит для обработки *.min.js и других вариантов зависимых файлов.
JSON Schema Generator
Загрузить: JSON Schema Generator в галерее VS
Visual Studio 2013 будет поддерживать полный intellisense и подсказки для любого JSON-файла, который ассоциирован со схемой. Это расширение позволит вам выбрать JSON-файл в Solution Explorer и сгенерировать для него файл схемы, основанный на содержимом.
WebJobsVS
Загрузить: WebJobsVS в галерее VS
На пленарном докладе второго дня конференции я демонстрировал создание консольного C#-приложения для использования его в качестве фоновой задачи для Azure Web Sites WebJob. Для того чтобы ассоциировать консольное приложение со своим веб-приложением я использовал это расширение. Оно было разработано коллегами, которые работают в команде Azure.
SlowCheetah – XML-трансформации
Загрузить: SlowCheetah в галерее VS
Великолепное расширение, которое позволит вам трансформировать ваш app.config или любой другой XML-файл, основанный на конфигурации сборок. Проще говоря, расширение упрощает сценарии XML-трансформаций, которые по умолчанию доступны только для файлов web.config.
GruntLauncher
Загрузить: GruntLauncher в галерее VS
Если вы работаете с Grunt, Gulp, NPM или Bower, то это расширение создано для вас. Оно позволяет легко запускать задачи Grunt/Gulp напрямую из Solution Explorer и обновлять компоненты Bower.
Mexedge Stylesheet Extension
Загрузить: Mexedge в галерее VS
Это прекрасное расширение, которое расширяет возможности Visual Studio по работе и отображению CSS-кода прямо в Solution Explorer. Это не только выглядит круто, но и предлагает очень удобный способ обзора блоков media queries, селекторов и наборов правил. Это must have расширение для каждого веб-разработчика!
PHP Tools for Visual Studio
Сайт: https://www.devsense.com/products/php-tools/
Загрузить: PHP Tools в галерее VS
Во моем интервью на Channel9 мы обсуждали это прекрасное расширение для PHP-разработки. Расширение привносит в Visual Studio PHP-intellisense, навигацию по коду и многое другое. Это must have расширение для PHP-разработчиков, которым хочется получить всю мощь Visual Studio.
Cobisi Routing Assistant
Сайт: https://cobisi.com/routing-assistant
Загрузить: Routing Assistant in the VS Gallery
Это прекрасное расширение для визуализации вашей таблицы маршрутов ASP.NET для определения того какие URL как соответствуют маршрутам. Расширение упрощает диагностику проблем маршрутизации и даже предлагает некоторые удобные возможности редактирования.
CssCop – FxCop for Stylesheets
Загрузить: CssCop in the VS Gallery
Если вы много работаете с CSS, тогда это расширение будет вам полезным. Оно выполняет CssLint внутри Visual Studio для предоставления вам сообщения об ошибках, которые помогут вам исправить любые нарушения CSS-правил.
Node.js Tools for Visual Studio
Загрузить: NTVS на CodePlex
NTVS – это открытый, бесплатный плагин, который трансформирует Visual Studio в полноценную среду разработки Node.js. И справляется с этим на отлично! Этот плагин позволит вам воспользоваться всей мощью Visual Studio для разработки Node.js-приложений.
Chutzpah Test Adapter
Загрузить: Chutzpah в галерее VS
Великолепное расширение для модульного тестирования JavaScript. Chutzpah поддерживает инструменты тестирования Jasmine, QUnit и Mocha внутри Visual Studio и работает как из командной строки, так и из Visual Studio.
Lua Test Adapter
Загрузить: Lua Test Adapter в галерее VS
Если вы используете Lua для модульного тестирования своего JavaScript-кода, то это расширение позволит вам интегрировать Lua прямо в Test Explorer в Visual Studio. Это расширение позволяет по-настоящему легко выполнять тесты сразу после каждой сборки проекта.
Дополнительные ссылки
Изучить бесплатные курсы виртуальной академии Microsoft
Корпоративная разработка – Jump Start
Разработка приложений с общим кодом для платформ Windows 8 и Windows Phone
Организация процессов разработки ПО с помощью Visual Studio 2013 и TFS 2013
Попробовать Azure бесплатно на 30 дней!
Загрузить бесплатную или пробную Visual Studio
Стать разработчиком приложений Windows Phone
Стать разработчиком приложений Windows Store
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Источник
Если в качестве IDE ты используешь Visual Studio Code, у тебя есть возможность
сделать свою работу намного продуктивнее, установив правильные плагины. Ты
можешь скачать их с официального маркерплейса, а мы поможем с выбором. Поехали!
Сей продукт
является одним из самых загружаемых (3 200 000 скачиваний) и полезных плагинов, которые ты
можешь использовать вкупе с Visual Studio Code.
Инструмент создан в помощь разработчикам для интеллектуального
автодополнения кода со встроенной поддержкой широкого спектра ЯП.
В VS Intellicode используется машинное обучение для поиска
шаблонов, используемых в публичных проектах на гитхабе, которые потом
предлагаются тебе во время работы.
Кто это натворил?!
Нередко нужно выяснить, кто написал этот
кусок кода. Git
Blame
спешит на помощь. Данный инструмент подскажет, кто последним что-то правил в
конкретной строке. Кроме того, ты сможешь увидеть, в каком коммите это произошло.
Очень полезная штука, особенно при работе с
чем-то вроде feature branches (изолированная работа каждого разработчика над
своей задачей). При использовании feature branches ты ссылаешься на тикет с
именем твоей ветки. Поскольку Git
Blame сообщает все вплоть до коммита, и, соответственно, до ветки, очень просто выявить нужную строку с изменениями.
Prettier является одним из лучших плагинов для
разработчиков, которые хотят следовать хорошо продуманному набору правил написания
кода. Это крутой инструмент для форматирования кода, который позволяет
структурировать написанное, следуя строго заданным правилам.
Prettier работает с JavaScript, TypeScript, HTML, CSS, Markdown и GraphQL.

Каждый веб-разработчик, скорее всего, работал с
одним из различных JavaScript-стеков. Независимо от того, какой набор у тебя, написание
одного и того же кода в разных проектах понижает производительность.
Code
snippets – удобный плагин, предоставляющий заготовленные разработчиками
популярные фрагменты JS-кода. Данный инструмент умеет биндить стандартные
вызовы JavaScript с простыми горячими клавишами. Когда ты все
настроишь и прицепишь часто используемый код к хоткеям, рабочий процесс должен
пойти веселее.
Как ты, наверное, уже догадался, этот плагин помогает
работать с таблицами стилей. Sass умеет
выделять синтаксис, в нем включен автоотступ и автозаполнение, а также
присутствует форматирование кода и немного дополнительных шаблонов стилей.
Полезная вещь, которая должна быть в твоем
арсенале.
Path Intellisense – один из тех инструментов,
которые обеспечивают повышение производительности в Visual
Studio Code. Если ты работаешь над большим количеством проектов, то, очевидно, юзаешь
много разных технологий. В таком случае тебе нужен помощник, который будет
запоминать гору разных путей в ФС.
Path Intellisence задумывался как простенькое
расширение для автоматического заполнения имен файлов, но со временем его
оценили многие разработчики. Этот плагин сэкономит массу времени, которое было
бы потрачено на путешествие по папкам ОС.
Ты дебажил код в Chrome? Больше не придется покидать Visual Studio Code для отладки JavaScript. Debugger for Chrome,
выпущенный корпорацией Майкрософт, позволяет отлаживать исходники непосредственно
в коде Visual
Studio Code.
ESLint – это мощная штука, которая статически
анализирует твой код для оперативного поиска проблем. Плагин интегрируется в
код самостоятельно.
Большинство проблем, которые находит данный инструмент, могут
быть автоматически исправлены. Среди них есть и синтаксис: ты больше не будешь испытывать боль от ошибок, вызванных алгоритмами поиска и замены. Вдобавок, плагин имеет массу настроек «под себя».

Расширение добавляет набор утилит для работы с SVG в
коде. Этот продукт позволяет рендерить SVG-файлы не выходя из
редактора. Кроме того, этот плагин имеет возможность конвертировать файлы в PNG и
генерировать URI schemes.
Поскольку
ты смотришь в окно своего редактора каждый день, почему бы не сделать его более
привлекательным? Есть тонны плагинов, которые изменяют цветовую схему и значки
сайдбара. Некоторые популярные темы доступны совершенно бесплатно: One
Monokai, One
Dark Pro и Material
Icon.
Есть любимые инструменты в Visual Studio Code? Делись 😉
Источник

