Полезные расширения google chrome для разработчика

Работа программиста настолько сложна и разнообразна, что в ней просто не обойтись без помощи различных инструментов. Подготовил список из 34 полезных расширений Google Chrome, которые облегчат вашу жизнь и сэкономят время.
1. Octotree
Если вы любите GitHub и помногу читаете код, то, вероятно, знаете, как неудобно устроен обзор GitHub-файлов онлайн. Теперь этот процесс можно упростить при помощи расширения Octotree. Здесь предоставляется панель инструментов с удобной навигацией, также поддерживающая приватные репозитории.
2. PerfectPixel by WellDoneCode
Это расширение позволяет разработчикам накладывать изображения полупрозрачным слоем поверх HTML и делать попиксельное сравнение.
3. GitHub Repository Size
Удобный и простой плагин, отображающий как объем отдельного репозитория, так и размер кажого файла в нем.
4. Refined Github
Расширение отображает недавно опубликованные бранчи, а также позволяет по-новому работать с запросами и показывает аватары пользователей, которые отреагировали на коммент.
5. Code Cola
Плагин, который предлагает широкие возможности визуального редактирования стилей CSS.
При помощи данного расширения можно редактировать основные стили CSS3 прямо на сайте.
6. DomFlags
Расширение для быстрой работы с Chrome Developer Tools.
Создает меню ссылок для быстрой навигации по вашему коду.
7. JSON Formatter
Расширение упрощает читаемость JSON. Имеет подсветку синтаксиса, отступы, кликабельные ссылки.
8. EditThisCookie
EditThisCookie — это менеджер cookie. С его помощью вы можете добавлять, удалять, изменять, искать, защищать и блокировать cookie
9. Redux DevTools
Инструмент для отладки приложений с использованием Redux.
10. iMacros for Chrome
Если вам надо настроить тестирование веб-страницы путём циклического совершения определённых действий, то это приложение именно то, что нужно.
11. github npm stats
Плагин показывает статистику загрузок пакета на сайте NPM.
12. RailsPanel
Расширение для разработки Rails приложений, которое будет обрабатывать лог файл. Получите доступ ко всей информации о запросах вашего Rails приложения прямо в консоли.
13. Xdebug helper
Простое расширение отладки, профилирования и трассировки для Xdebug
14. Resolution Test
Resolution Test — поможет при тестировании веб-приложений на разных разрешениях и размерах экрана. Выбрать распространенное разрешение можно из списка, или же ввести необходимые размеры вручную. Это расширение изменяет размеры браузера и эмулирует ваше приложение в нужном разрешении экрана.
15. CSS Peeper
Расширение для просмотра используемых на сайтах цветов и ассетов: иллюстраций, текстовых документов, файлов вёрстки, видеофайлов.
16. Android SDK search
Расширение помогает быстро найти Android SDK на официальном сайте разработчика.
17. WhatRuns
WhatRuns позволяет увидеть все фреймворки и инструменты, обеспечивающие работу сайта, включая WordPress и другие материалы, такие как Google Analytics.
18. WordPress Site Manager
Расширение пригодится тем, кто хочет собрать всю необходимую для авторизации на своих сайтах информацию в одном месте. WordPress Site Manager сохранит вашу информацию и обеспечит доступ к главным страницам ваших сайтов прямо из браузера.
19. BuiltWith Technology Profiler
Расширение позволяет определить, каким образом был разработан тот или иной веб-сайт.
20. User-Agent Switcher
Расширение для того, чтобы увидеть, как сайт будет выглядеть на разных устройствах.
21. Stylebot
Stylebot — это расширение для браузера Chrome, которое позволяет настраивать отображение страниц в браузере согласно своим предпочтениям. Причем делается это легким и удобным способом, с мгновенным отображением изменений, так что справиться сможет любой человек, без необходимости знания HTML и CSS.
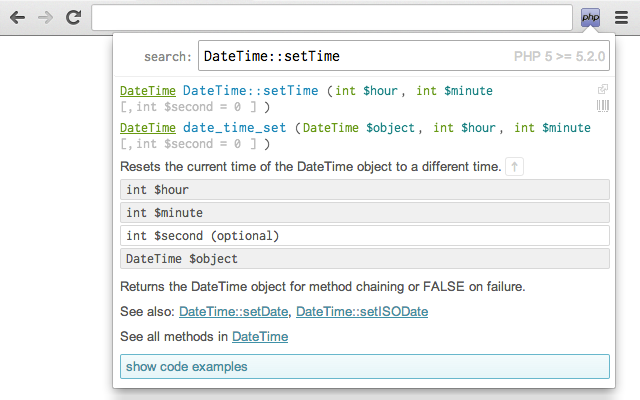
22. PHP Ninja Manual
Расширение позволяет получить мгновенный доступ к документации по PHP 5.5 из браузера.
Трудно запомнить каждую функцию, и если раньше вы тратили часы на поиск в Google, то это расширение облегчит вам жизнь.
23. Restlet Client — REST API Testing
Автоматизируйте свои тесты API с помощью этого расширения.
24. CSS-Shack
С помощью расширения сможете создавать дизайн и экспортировать его в CSS файл для использования на сайте. Оно поддерживает слои и содержит множество инструментов, которые можно использовать и в стандартном фоторедакторе.
25. Web Maker
Это расширение предоставляет удобную и автономную площадку для веб-экспериментов.
Идеально подходит для разработчиков, которые хотят экспериментировать или практиковаться в HTML/CSS/JS. Работает без подключения к интернету.
26. npmhub
При просмотре репозитория на github.com, в котором есть файл package.json, это расширение будет анализировать зависимости в пакете и отображать ссылки с описанием для них чуть ниже файла README.
27. Augury
Плагин расширяет инструментарий разработчика, добавляя инструменты для отладки и профилирования AngularJS
28. JetBrains IDE Support
Расширение для редактирования HTML/CSS/JavaScript и отладка JavaScript с использованием IDE JetBrains.
29. PHP Console
Расширение отображает ошибки PHP и дампы в консоли Google Chrome и всплывающих окнах уведомлений.
30. Advanced REST client
С помощью расширения, вы сможете заполнять данные форм и делать POST, PUT, GET, DELETE запросы, делать запросы к RestFul сервисам, смотреть ответы от сервера и многое другое.
31. DevTools Autosave
Плагин позволяет автоматически сохранять любые изменения в CSS или JS с помощью инструментов среды Chrome Dev к его исходному файлу.
32. JSONView
Плагин для проверки и просмотр документов JSON. Умеет автоматически делать форматирование, подсветку синтаксиса и прочие удобства для повышения читаемости JSON.
33. Isometric Contributions
Расширение позволяет переключаться между обычной диаграммой вклада на GitHub и версией изометрического пиксельного искусства.
34. OctoLinker
Расширение обеспечивает быструю навигацию по коду благодаря превращению элементов кода (например, include, require или import) в кликабельные ссылки. Переход по такой ссылке позволяет найти первоисточник. В зависимости от языка программирования расширение показывает исходный файл или же переносит пользователя на внешний сайт.
Надеюсь вы нашли для себя что-нибудь новое.
Мой список неполный, напишите в комментарии, какими расширениями вы пользуетесь и можете порекомендовать.
Мой телеграм-канал (@iscanner), пишу о Web и App аналитике
Источник
Ресурс Creative Bloq выбрал 25 расширений для браузера Google Chrome, которые, по мнению редакции, могли бы пригодиться в работе веб-разработчика.
iMacros — расширение, которое помогает в тестировании веб-страниц. Вместо того, чтобы самостоятельно проделывать одни и те же действия на странице, разработчику нужно лишь записать требуемую последовательность действий в iMacros и запускать расширение тогда, когда это необходимо.
Расширение способно работать с сайтами, реализованными при помощи технологий Java, Flash, Flex, Ajax и Silverlight.
Расширение для тех, кто любит «поиграть со шрифтами» — позволяет экспериментировать со всем спектром шрифтов из библиотеки Google Fonts, не внося изменений в код страницы. Можно менять не только сам шрифт, но и его размер, стиль написания и так далее.
Пригодится, по словам автора материала, для того, чтобы проверить, как выглядит шрифт, перед тем, как вносить фактические изменения в код страницы.
Расширение для Google Chrome, которое позволяет выделять и копировать текст даже с картинок — будет полезным, по мнению Cretive Bloq, всем, кому хоть раз в своей работе приходилось иметь дело со встроенным текстом.
Расширение, которое позволяет мгновенно определить, какой шрифт использован на той или иной странице, не производя почти никаких дополнительных действий — наведя курсор мыши на надпись.
YSlow — инструмент, который не только проверяет скорость загрузки той или иной веб-страницы, но и подсказывает разработчику, что её тормозит. Для этого расширение проверяет сайт на соответствие 23 из 34 правил производительности, сформулированных командой компании Yahoo.
Целый набор полезных инструментов для управления элементами сайта — например, для анализа веб-ресурсов и макетов, тестирования кода и мгновенного изменения параметров и внешнего вида страницы.
Расширение для автоматической проверки, удовлетворяет ли сайт основным принципам SEO, достаточно ли он производителен и удобен для пользователя. Результаты проверки представляются в виде своеобразного чек-листа — можно посмотреть более подробную информацию и рекомендации по каждому из невыполненных пунктов, а также моментально исправить ошибки.
Позволяет в автоматическом режиме сохранять любые изменения, внесённые в код страницы при помощи инструментов Chrome DevTools. Как отмечает автор материала, инструмент помогает разработчикам сэкономить большое количество времени.
Расширение, при помощи которого можно «превратить» любую страницу в структурную схему компоновки материала — wireframe. Позволяет разработчикам и веб-дизайнерам не выходя из браузера ознакомиться с компоновкой любой страницы в сети.
Ripple Emulator — расширение-эмулятор для Google Chrome, которое позволяет тестировать веб-сайты на различных мобильных платформах с различными разрешениями экрана. Может быть использовано в сочетании с другими расширениями для тестирования и отладки ресурсов.
Streak — расширение, которое позволяет превратить почтовый ящик на Gmail в CRM-систему. Можно отслеживать статус сделок и переговоров, которые ведутся в электронной почте с контрагентами, использовать Streak для обработки запросов пользователей продукта и отслеживания исправлений присланных ошибок и так далее.
Расширение для быстрого поиска по популярному ресурсу для разработчиков Stack Overflow.
Позволяет получить мгновенный доступ к документации по PHP 5.5 из браузера.
PerfectPixel — расширение для Google Chrome. Оно позволяет «наложить» на веб-страницу полупрозрачную сетку и сверять по ней заданные расстояния.
Можно накладывать и другие изображения — например, первоначальный макет — чтобы убедиться, что получившаяся страница в точности ему соответствует:
Инструмент для просмотра исходного кода страниц и редактирования CSS-кода.
Можно менять тени, окружности бокса и так далее с помощью перетаскивания ползунка. После внесения изменений можно скопировать получившийся код и заменить его в коде сайта.
Расширение для браузера, которое определяет, какие JavaScript-библиотеки, фреймворк или CMS используются на ресурсе.
User-Agent Switcher — это расширение, которое позволяет «маскировать» браузер Google Chrome под Internet Explorer, Opera или любой другой браузер.
Встроенный эмулятор Internet Explorer для Chrome.
Простой и бесплатный онлайн-редактор изображений. Позволяет «захватывать» изображения или делать скриншоты браузера — и сразу же редактировать их при помощи расширения для Chrome.
Расширение, которое помогает адаптировать веб-сервисы для тех пользователей, которые страдают дальтонизмом — демонстрируя разработчику, как сайт видят те, кто страдает этим заболеванием. Позволяет веб-дизайнерам и разработчикам создавать более доступные сервисы.
Простой инструмент, который помогает определить высоту, ширину и положение любого элемента на странице.
Расширение, которое проверяет веб-страницу на наличие «битых» или неправильных ссылок.
Расширение, которое помогает не столько в разработке, сколько в поиске вдохновения и хороших фотографий. Показывает на каждой новой вкладке в Google Chrome одно изображение с сервиса Flickr. При нажатии на него пользователь переходит на страницу автора, где может ознакомиться с другими его работами.
Расширение для браузера, похожее на предыдущий плагин в этом списке — только вместо фотографий из Flickr в новой вкладке пользователь видит признанные произведения искусства — например, полотна кисти Ван Гога или Мане.
Официальное расширение от Google для сжатия трафика, которое включает экономию трафика в браузере Google Chrome.
{
«author_name»: «Дарья Хохлова»,
«author_type»: «editor»,
«tags»: [«u0440u0430u0441u0448u0438u0440u0435u043du0438u044f_u0434u043bu044f_u0440u0430u0437u0440u0430u0431u043eu0442u0447u0438u043au043eu0432″,»u0440u0430u0441u0448u0438u0440u0435u043du0438u044f_u0434u043bu044f_google_chrome»,»u0440u0430u0437u0440u0430u0431u043eu0442u0447u0438u043au0438″,»u0437u043eu043bu043eu0442u043eu0439u0444u043eu043du0434″,»google_chrome»],
«comments»: 19,
«likes»: 104,
«favorites»: 52,
«is_advertisement»: false,
«subsite_label»: «dev»,
«id»: 8572,
«is_wide»: true,
«is_ugc»: false,
«date»: «Fri, 05 Jun 2015 18:20:16 +0300»,
«is_special»: false }
Источник
Рекомендуемые расширения инструментов разработчика Chrome для бОльшего удовольствия от процесса отладки и разработки.
Angular Batarang
Это расширение добавляет инструменты для поиска проблем в производительности, визуализации и отладки приложения.
DevTools Terminal
DevTools Terminal — расширение инструментов разработчика Chrome, добавляющее возможности терминала вашему браузеру.
Ember Inspector
Ember Inspector — расширение инструментов разработчика Chrome, которое упрощает понимание и отладку приложений на Ember.js.
Backbone Debugger
Добавляет вкладку в инструменты разработчика Chrome, на которой, в режиме реального времени, отображаются представления, модели, коллекции и маршруты.
Marionette Inspector
Marionette Inspector предлагает инструменты для визуализации компонентов, поиска данных, а также изучения активности в режиме реального времени.
React Developer Tools
React Developer Tools является расширением инструментов разработчика Chrome для работы с открытой JavaScript библиотеки React.js
Thorax Inspector
Добавляет в инспектор поддержку Thorax, библиотеки основанной на Backbone и Handlebars, для создания крупных веб приложений.
Grunt DevTools
Расширяет инструменты разработчика добавляя инструменты для Grunt! Полноценный графический интерфейс для Grunt. Поддержка фоновых задач, таких как «слежение». Позволяет запускать задачи для нескольких проектов в одном окне.
DevTools Redirect
Перехватывает и перенаправляет ресурсы с любого домена на любые ресурсы расположенные локально или на удаленном сервере.
Knockoutjs context debugger
Расширение для отладки Knockoutjs. Добавляет боковую панель на вкладку Elements инструментов разработчика с соответствующим knockout описанием выбранного элемента.
BatmanJS DevTools
Если вы работаете с Batman.js, то это расширение станет для вас бесценным инструментом. Оно содержит множество инструментов, полезных для разработки Batman.js прямо в браузере.
Emmet LiveStyle
В отличие от других аналогичных инструментов, LiveStyle не изменяет CSS файл в браузере (или файловой системе), чтобы отобразить изменения, он выполняет структурный анализ в процессе набора и карту изменений от одного источника CSS к другому.
SnappySnippet
SnappySnippet — расширение инструментов разработчика позволяющее получить CSS и HTML выбранной ветки DOM (последнего проинспектированного элемента). Всего в один клик вы можете перенести выбранный код в CodePen, jsFiddle или JS Bin.
RapidJS DevTools
Дополнительная панель в инструментах разработчика Chrome, позволяющая изучить rAppid:js приложение.
RailsPanel
RailsPanel — Chrome расширение для разработки Rails приложений, которое будет обрабатывать лог файл. Получите доступ ко всей информации о запросах вашего Rails приложения прямо в консоли.
jQuery Debugger
Новая вкладка инспектора селекторов для удобства проверки ваших jQuery селекторов, и просмотра результатов на любом сайте. Дополнение разработано, чтобы помочь вам понять даже самые сложные селекторы.
PageSpeed Insights
Расширение браузера, доступное для Chrome и Firefox, которое позволит оценить производительность ваших страниц и получить рекомендации по их улучшению.
Django Debug Panel
Django Debug Panel для инструментов разработчика WebKit. Показало хорошую работу с фоновыми AJAX запросами и не HTML запросами. Замечательно подходит для одностраничных приложений и других, использующих AJAX, веб приложений.
Источник

