Полезные скрипты для сайта на html


От автора: сам по себе сайт на чистом html очень сильно ограничен по своей функциональности. Чтобы добавить на него какие-то привычные всем возможности, нужно использовать другие технологии. Скрипты для сайта html сделают ресурс гораздо более функциональным. О них давайте и поговорим.
Дело в том, что языки HTML и CSS имеют очень ограниченные возможности. С их помощью можно только создать и оформить страницу, организовать какие-то простые эффекты при наведении, добавить ссылки на другие страницы и т.д. Но для большинства современных ресурсов этого мало. Вот какие возможности используются на многих веб-сайтах сегодня: календари, умные виджеты, счетчики посещаемости, формы регистрации и добавления комментариев, слайдеры и многое-многое другое.
Чаще всего под скриптом понимают файл или несколько файлов, которые написанные на языке javascript и каким-то образом дополняют функциональность сайта. Но сценарии можно создавать на любом языке программирования: PHP, Perl, Python и т.д. Больше всего скриптов существует на PHP и JavaScript, так как это самые популярные сегодня технологии.
Где скачать готовые скрипты для сайта html
Конечно, сегодня в сети можно скачать тысячи сценариев, но где можно найти наиболее крупные подборки? В этом плане зарубежные сайты немного впереди рунета, потому что там веб-технологии развиваются быстрее.
Например, hotscripts.com. Огромный зарубежный портал, на котором представлено более десяти тысяч сценариев и программ на самых разных языках программирования. В том числе там есть различные полезные вещи на HTML5. Только все на английском, поэтому как-то вам придется разбираться, если очень надо будет.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее

Рис. 1. Крупнейший в интернете портал скриптов. К сожалению, только для тех, кто дружит с английским.
Ну а это русскоязычная библиотека скриптов. В основном тут представлены материалы по PHP. В данном случае русскоязычный сайт выигрывает тем, что почти все инструкции по установке скриптов на русском, а значит, разобраться намного легче.
Как устанавливать и подключать скрипты
На этот вопрос точно ответить невозможно, потому что скрипты отличаются своей сложностью и способом установки. Например, для javascript-сценариев чаще всего требуется для начала скачать и установить библиотеку jQuery, а уже к ней подключать различные плагины, которые и будут реализовывать нужный функционал.
В случае с PHP установка может заключаться в копировании нужных файлов на сервер с дальнейшим прописыванием нового куска кода в функциях. Впрочем, почти каждый нормальный скрипт имеет инструкцию по установке.
Чем отличаются javascript и php скрипты
Разница в том, что на javascript чаще всего создают красивые элементы оформления, пишут сценарии, которые срабатывают при различных действиях посетителя. Например, можно менять расположение элементов на веб-странице, менять цветовую схему сайта и даже его структуру. Например, на многих крупных порталах вы сами можете настроить дизайн сайта. Именно там применяется javascript и его самая популярная библиотека – jQuery.
PHP в этом плане очень сильно отличается. Этот язык создан в основном для расширения функциональности. С его помощью оживают всевозможные формы регистраций, отзывов и комментариев. Скрипт обратной связи для сайта html также можно написать на PHP. На самом деле возможности этого языка намного более широкие.
На нем написаны самые популярные движки, такие как WordPress, с его помощью создаются библиотеки, счетчики, карты сайтов, инструменты для администрирования на хостинге и сотни других вещей. В этом плане PHP может гораздо больше, чем javascript.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Пример установки скрипта
Ну а теперь давайте установим какой-нибудь скрипт. Методом случайного тыка я выбрал этот — ссылка. Это графические часы. Сначала давайте распакуем скачанный архив и посмотрим, что там.
Мне сразу не понравилось, что там целых 14 изображений, которые нужны для работы. Ну да ладно, не будем сейчас оценивать качество скрипта, а просто установим его.
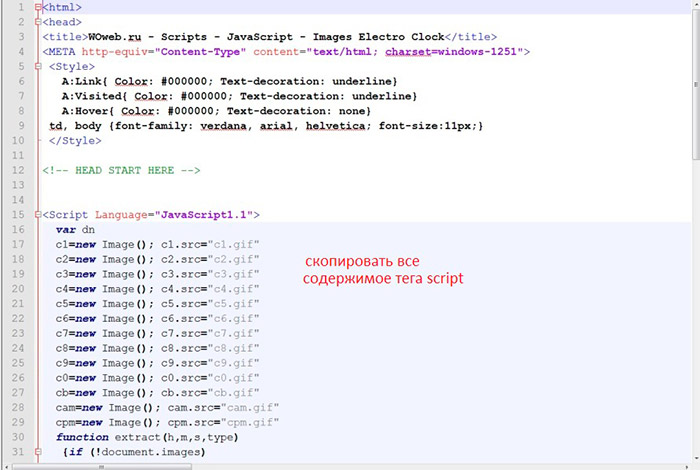
Для этого нужно открыть файл index.html. Там нас должен интересовать тег script и все его содержимое. Собственно, вариантов установки веб-сценария два:
Просто скопировать все содержимое тега script и вставить на свою страничку в тег head.
Скопировать код в отдельный файл (например, script.js), а потом подключить этот файл к html-страничке. Так мы поступим правильно с точки зрения стандартов, разделив разметку страницы и ее поведение.

Дальнейший процесс установки заключается в том, что тегу body нужно дописать атрибут onload = «show3()». Это означает, что после загрузки тела страницы должна быть выполнена функция show3(), которая и приводит в действие наши часы.
Теперь нам остается только вставить в тело страницы строчку кода, которая будет создавать необходимые элементы для показа часов. В скрипте по умолчанию прописано так:
<a href=»https://www.woweb.ru»><Img Src=»cb.gif» Name=»a» border=0><Img Src=»cb.gif» Name=»b» border=0><Img Src=»colon.gif» Name=»c» border=0><Img Src=»cb.gif» Name=»d» border=0><Img Src=»cb.gif» Name=»e» border=0><Img Src=»colon.gif» Name=»f» border=0><Img Src=»cb.gif» Name=»g» border=0><Img Src=»cb.gif» Name=»h» border=0><Img Src=»cam.gif» Name=»j» border=0></a> |
То есть все картинки для часов заключены в общий контейнер-ссылку на портал, где мы скачали скрипт. Нужно заменить контейнер a на контейнер div и расположить на своем сайте это там, где вы хотите видеть часы. Наиболее подходящие места: подвал сайта или низ его боковой колонки.

Вот собственно и все. Так же можно установить скрипт слайдера для сайта html, поиск по сайту, календарь и многое-многое другое. Иногда такие вещи устанавливаются в виде jQuery-плагинов. Если вы используете популярную CMS, то для нее тоже есть множество плагинов, реализующих нужный функционал.
В общем, главное уметь искать эти самые скрипты, а их установка может очень отличаться в разных случаях. Итак, устанавливайте действительно полезные скрипты для своего сайта и продолжайте заходить на webformyself, потому что здесь для вас приготовлено еще много интересного о сайтостроении.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее

PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть
Источник
Вы здесь:
Главная — JavaScript — JavaScript Скрипты

Язык JavaScript используется для написания различных скриптов, но очень многие скрипты используются регулярно (например, выпадающее подменю, проверка данных в форме и тому подобное).
Помимо этого, существует множество скриптов, которые являются очень необычными по своей природе и несомненно привлекут внимание посетителя.
И вот для того, чтобы не изобретать велосипед, и была придумана данная категория, в которой Вы сможете найти множество полезных и интересных скриптов на JavaScript.
Каждый скрипт показан в действии. демонстрируется код скрипта, а также сведения по его установке. Другими словами, максимум удобств, максимум пользы и максимум экономии Вашего времени.
Весь список скриптов, написанных на JavaScript
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
![]() Михаил Русаков
Михаил Русаков
Источник
- Главная»
- Скачать»
- Скрипты для сайта с подробными разъяснениями по установке.
Здесь вы можете скачать различные скрипты с подробными инструкциями по их установке и использованию.
-

Плагин для создания круговых обзорных изображений с управлением курсором
ThreeSixty — плагин jQuery для создания из серии изображений кругового обзорного представления, которое управляется с помощью мыши или курсора.
Добавил: Сергей Фастунов
Создан: 19 Февраля 2013
Просмотров: 33640 -

Набор стилей для чекбоксов
9 наборов правил для оформления чекбоксов на страницах и формах веб проекта.
Добавил: Сергей Фастунов
Создан: 26 Декабря 2012
Просмотров: 34627 -

Выскальзывающие счетчики категорий
Набор правил CSS для формирования выскальзывающих ярлыков с количеством записей в категории или метке.
Добавил: Сергей Фастунов
Создан: 25 Декабря 2012
Просмотров: 26765 -

Круглый элемент управления на CSS
Набор правил и разметка для организации оригинального элемента управления для веб проекта.
Добавил: Сергей Фастунов
Создан: 22 Декабря 2012
Просмотров: 26150 -

CSS код индикатора загрузки
Интересный индикатор загрузки, сделанный без использования изображений и JavaScript.
Добавил: Сергей Фастунов
Создан: 19 Декабря 2012
Просмотров: 26169 -

Кнопочное меню на чистом CSS
Оригинальное кнопочное меню выполненное без использования изображений.
Добавил: Сергей Фастунов
Создан: 11 Декабря 2012
Просмотров: 47187 -

Выпадающее меню с 3D эффектом
Код выпадающего меню с интересным 3D эффектом при раскрытии пункта.
Добавил: Сергей Фастунов
Создан: 11 Декабря 2012
Просмотров: 64607
Источник
В это обзоре мы познакомимся с 30 бесплатными JavaScript плагинами и библиотеками, которые сфокусированы на определенных задачах. Это простые, полезные и легкие решения, которые помогут сделать процесс веб-дизайна и разработки гораздо проще и быстрее.
Как и следовало ожидать ниже вы найдете много плагинов для создания ползунков, галерей с изображениями, адаптивных меню, а также много других полезных плагинов и библиотек. Также в списке представлены плагины, которые предлагают действительно уникальные функциональные возможности. Давайте взглянем на список!
Philter доступен как плагин для jQuery и vanilla JavaScript. Дает вам возможность контролировать CSS фильтры с HTML атрибутами.
Современный плагин, который позволит Вам создавать красивые модальные окна с оригинальным дизайном. Всплывающие окна на jQuery можно настраивать с разными эффектами и разметкой. Есть готовые варианты для фрейма, формы, AJAX`a. Все, что необходимо — это подключить библиотеку и стили плагина. Скачать плагин jQuery modal можно по ссылке выше.
Algolia Places может мгновенно превратить любой input в элемент поиска адреса с помощью автозаполнения. Она имеет встроенную систему ранжирования, которая предлагает наиболее очевидные варианты в первую очередь, и другие мощные функции, такие как возможность игнорировать небольшие опечатки и понять, что на самом деле имел в виду пользователь. Библиотека очень проста в использовании и поможет вам сэкономить кучу времени.
Библиотека Marginotes позволит вам сделать крутые подсказочки «на полях», почти как на Медиуме. Есть версия с jQuery и без неё.
Microlight.js — это небольшой инструмент, предназначенный для подсветки кода в любом языке программирования. Вам не потребуется подключение сторонних пакетов или библиотек, все уже готово в этом миниатюрном скрипте.
Force.js – это простой способ анимировать скроллинг или другой элемент на странице. Библиотека имеет много различных функций для анимации и пытается использовать CSS-анимации по умолчанию, что очень хорошо, однако, если браузер не поддерживает CSS3, будут использованы средства javascript. Force.js поддерживает даже настолько старые браузеры, которые не поддерживают свойство transition.
Substance это JavaScript библиотека для редактирования веб контента. Она включает в себя все необходимые инструменты для создания тестовых редакторов и системы веб публикаций.
Простой мини-скрипт List.js размером 7 КБ добавляет интерактивности маркированным спискам в HTML. С помощью скрипта можно сделать удобный поиск, сортировку, редактирование списка с добавлением или удалением новых элементов (например, адресная книга на странице).
Datedropper плагин JQuery, который обеспечивает быстрый и простой способ управлять полем ввода даты.
JQuery плагин, который создает эффект лупы для увеличения изображений и HTML-элементов.
Генератор структуры в стиле masonry для элементов с фиксированной шириной.
jQuery formBuilder это новый jQuery плагин для быстрого создания drag & drop форм.
Библиотека sweetAlert это замена стандартной функции window.alert(). Библиотека не несет за собой никакие зависимости. Состоит только из двух файлов: js и css. Эта библиотека имеет три особенности. Первое — вы можете использовать ее в любом проекте. Второе это отдельная ветка специально адаптированная для Twitter Bootstrap. И третье, отдельная ветка которую вы можете использовать в ваших Android проектах.
Библиотека Popper.js предлагает ещё один легковесный вариант для имплементации всплывающих подсказок на сайтах и web приложениях. В сжатом виде занимает около 4 килобайт и имеет удобный API.
Image Blur Plugin представляет собой легкий кросс-браузерный плагин JQuery для размытия изображений.
LightGallery это скрипт-галерея (лайтбокс), написанная на языке JavaScript, которая показывает изображения поверх веб страницы и способна работать как с одиночными изображениями, так и с галереями с использованием эффектов плавного изменения размеров и прозрачности (fade in/out). Скрипт протестирован во всех A-grade браузерах: IE 7+, Firefox 2+, Safari 3+, Opera 9.5+, Chrome.
Небольшой, удобный JQuery плагин для изменения названия и фавикона страницы, при уходе пользователя с вашего сайта.
Плагин, позволяющий анимировать элементы при скролле страницы.
baguetteBox.js простой и легкий в использовании лайтбокс, без зависимостей от внешних библиотек с поддержкой жестов на мобильных устройствах. Написан на чистом JavaScript.
Bideo.js это JavaScript библиотека, которая упрощает процесс добавления видео на фон веб-страниц.
Небольшой инструмент, который поможет вам быстро создавать стилизованные всплывающие окна с выбором даты. Используется стандартный HTML-тег input с назначением класса плагина. Ничего лишнего, все аккуратно и без зависимостей.
Slidebars – это JQuery фреймворк позволяющий очень быстро подобрать необходимые стили для мобильного меню без определённой привязки к источнику. Slidebars может редактировать и обрабатывать все основные размеры мобильного меню сайта.
Иногда требуется создать на сайте интерактивные звуковые эффекты. Данный плагин справиться с любой задачей в этом направлении. Устанавливайте любые звуковые дорожки на любые блоки и элементы.
Anime.js – гибкая и легковесная JavaScript библиотека, помогающая анимировать различные штуки. Если вам нужно добавить анимации, то с помощью anime.js сделать это будет легче. Проект существует не так давно, но уже успел собрать почти семь тысяч звезд на гитхабе
Делаете много форм, но каждый раз пишите маски для инпутов вручную? Тогда библиотека Cleave.js — для вас. Она предлагает большое количество вариантов форматирования текстовых полей.
Skippr — это простой и удобный в использовании jQuery плагин, для реализации полноэкранного слайдера на вашем сайте.
Turntable.js – библиотека, которая позволяет из нескольких картинок сделать одну модель, которую можно вращать. Плюсы этой библиотеки в том, что она легковесная, отзывчивая, легка в установке и настройке.
Легкий плагин jQuery для создания удобного превью GIF-анимаций, как на Facebook. Подключаете плагин и указываете идентификатор объекта, к которому хотите применить эффекты.
Плагин написан на vanilla JavaScript, расширяет возможности MediumEditor (копии medium.com WYSIWYG редактора) и дает возможность пользователям вставлять в редактор различные виды контента (в зависимости от доступных аддонов).
Push.js это кросс-браузерное решение для получения и запуска JavaScript desktop уведомлений.
Крошечная библиотека JavaScript, которая делает встроенные объекты отзывчивыми, сохраняя при этом оригинальные пропорции. Она поддерживает широкий спектр источников, включая Youtube, Flickr, Vine, VideoPress и DailyMotion.
Благодаря этой библиотеке, вы сможете добавить кнопку Twitter к любому тексту на веб-странице. Просто добавьте span с нужными атрибутами и InlineTweet автоматически добавит выбранный текст в ссылку. При нажатии по тексту, он сгенерирует твит, вместе с хэштегами и URL.
— Buy reddit upvotes
Источник

