Ссылки на полезные сайты по информатике

ÐаÑеÑиал из ЯÑоÑлавÑкий педагогиÑеÑкий ÑнивеÑÑиÑеÑ
| ФÑндаменÑалÑÐ½Ð°Ñ Ð±Ð¸Ð±Ð»Ð¸Ð¾Ñека |
| ÐолезнÑе ÑÑÑлки |
|
ÐиÑÑÑалÑнÑй компÑÑÑеÑнÑй мÑзей â иллÑÑÑÑиÑÐ¾Ð²Ð°Ð½Ð½Ð°Ñ Ð¸ÑÑоÑÐ¸Ñ Ð¿ÐµÑÑоналÑнÑÑ ÐºÐ¾Ð¼Ð¿ÑÑÑеÑов на ÑÑÑÑком ÑзÑке. Ðнгло-ÑÑÑÑкий компÑÑÑеÑнÑй ÑловаÑÑ.
ÐиÑÑÑалÑнÑй мÑзей инÑоÑмаÑики â маÑеÑÐ¸Ð°Ð»Ñ Ð¿Ð¾ иÑÑоÑии ÑазвиÑÐ¸Ñ Ð¸Ð½ÑоÑмаÑики и вÑÑиÑлиÑелÑной ÑÐµÑ Ð½Ð¸ÐºÐ¸. ФоÑогалеÑеÑ. ÐиблиогÑаÑиÑ. СÑÑлки на виÑÑÑалÑнÑе мÑзеи миÑа.
ÐÑÑнал «ÐÑÑиÑлиÑелÑнÑе меÑÐ¾Ð´Ñ Ð¸ пÑогÑаммиÑование» â пÑбликÑÐµÑ Ð½Ð¾Ð²Ñе ÑезÑлÑÑаÑÑ Ð¿Ð¾ ÑиÑленнÑм меÑодам ÑеÑÐµÐ½Ð¸Ñ Ð·Ð°Ð´Ð°Ñ Ð²ÑÑиÑлиÑелÑной маÑемаÑики и ее пÑиложениÑм, по пакеÑам и библиоÑекам ÑиÑленнÑÑ Ð¿ÑогÑамм и инÑÑÑÑменÑалÑнÑм ÑиÑÑемам Ð´Ð»Ñ Ð¸Ñ ÐºÐ¾Ð½ÑÑÑÑиÑÐ¾Ð²Ð°Ð½Ð¸Ñ Ð¸ пÑименениÑ. ÐÑÑ Ð¸Ð² Ñ 2000 года.
ÐÑÑнал «ÐнÑоÑмаÑика â 1 ÑенÑÑбÑÑ» â ÐолноÑекÑÑовÑе номеÑа Ñ 1999 года.
«ÐÑÑнал ÑеÑевÑÑ ÑеÑений/LAN».
ÐнÑÑиÑÑÑ ÑиÑÑем инÑоÑмаÑики им. Ð. Ð. ÐÑÑова СРРÐРâ Ðб инÑÑиÑÑÑе â иÑÑоÑиÑ, пÑоекÑÑ, диÑекÑиÑ, ÑезÑлÑÑаÑÑ Ð¸ÑÑледований и дÑ. ÐапÑÐ°Ð²Ð»ÐµÐ½Ð¸Ñ Ð´ÐµÑÑелÑноÑÑи: ÑеоÑеÑиÑеÑкие оÑÐ½Ð¾Ð²Ð°Ð½Ð¸Ñ Ð¸Ð½ÑоÑмаÑики; меÑÐ¾Ð´Ñ Ð¸ инÑÑÑÑменÑÑ Ð¿Ð¾ÑÑÑÐ¾ÐµÐ½Ð¸Ñ Ð¿ÑогÑамм повÑÑенной надежноÑÑи и ÑÑÑекÑивноÑÑи; меÑÐ¾Ð´Ñ Ð¸ ÑиÑÑÐµÐ¼Ñ Ð¸ÑкÑÑÑÑвенного инÑеллекÑа; ÑиÑÑемное и пÑикладное пÑогÑаммное обеÑпеÑение пеÑÑпекÑивнÑÑ Ð²ÑÑиÑлиÑелÑнÑÑ Ð¼Ð°Ñин, ÑиÑÑем, ÑеÑей и комплекÑов. ÐиогÑаÑÐ¸Ñ Ð. Ð. ÐÑÑова. СпиÑок подÑазделений. ÐÐ½Ð¾Ð½Ñ ÑеминаÑов. ÐÑбликаÑии. СпиÑок WWW-ÑеÑвеÑов. СиÑÑема поиÑка книг в ÑазлиÑнÑÑ Ð±Ð¸Ð±Ð»Ð¸Ð¾ÑÐµÐºÐ°Ñ .
ÐнÑÑиÑÑÑ ÑиÑÑемного пÑогÑаммиÑÐ¾Ð²Ð°Ð½Ð¸Ñ Ð ÐРâ инÑоÑмаÑÐ¸Ñ Ð¾ вÑполненнÑÑ Ð¿ÑоекÑÐ°Ñ Ð¸ ÑекÑÑÐ¸Ñ ÑабоÑÐ°Ñ Ð¿Ð¾ ÑледÑÑÑим напÑавлениÑм: меÑÐ¾Ð´Ð¾Ð»Ð¾Ð³Ð¸Ñ ÑазÑабоÑки пÑогÑаммного обеÑпеÑениÑ, опеÑаÑионнÑе ÑиÑÑемÑ, ÑзÑки пÑогÑаммиÑÐ¾Ð²Ð°Ð½Ð¸Ñ Ð¸ компилÑÑоÑÑ, компÑÑÑеÑÐ½Ð°Ñ Ð³ÑаÑика и взаимодейÑÑвие «Ñеловек-маÑина», Ð±Ð°Ð·Ñ Ð´Ð°Ð½Ð½ÑÑ Ð¸ знаний, алгоÑиÑÐ¼Ñ Ð¿Ð°ÑаллелÑнÑÑ Ð¸ ÑаÑпÑеделеннÑÑ Ð²ÑÑиÑлений. ÐÑбликаÑии. ÐзданиÑ. ÐÑанÑÑ.
ÐнÑеÑнеÑ-веÑÑÐ¸Ñ Ð¶ÑÑнала «ÐомпÑÑÑеÑÑа».
«ÐнÑоÑмаÑионнÑе пÑоÑеÑÑÑ» â ÑлекÑÑоннÑй наÑÑнÑй жÑÑнал. ÐÑÑнал пÑбликÑÐµÑ ÑÑаÑÑи и замеÑки, ÑодеÑжаÑие новÑе наÑÑнÑе ÑезÑлÑÑаÑÑ Ð² облаÑÑи ÑеоÑеÑиÑеÑÐºÐ¸Ñ Ð¸ пÑикладнÑÑ Ð¿Ñоблем инÑоÑмаÑионнÑÑ Ð¿ÑоÑеÑÑов, по ÑледÑÑÑим Ñазделам: ÑеоÑÐ¸Ñ Ð¸ меÑÐ¾Ð´Ñ Ð¾Ð±ÑабоÑки инÑоÑмаÑии; пеÑедаÑа инÑоÑмаÑии в компÑÑÑеÑнÑÑ ÑеÑÑÑ ; ÑиÑÑÐµÐ¼Ñ ÑпÑÐ°Ð²Ð»ÐµÐ½Ð¸Ñ Ð±Ð°Ð·Ð°Ð¼Ð¸ даннÑÑ Ð¸ знаний; инÑоÑмаÑÐ¸Ð¾Ð½Ð½Ð°Ñ Ð±ÐµÐ·Ð¾Ð¿Ð°ÑноÑÑÑ; компÑÑÑеÑÐ½Ð°Ñ Ð»Ð¸Ð½Ð³Ð²Ð¸ÑÑика; инÑоÑмаÑионнÑе ÑÐµÑ Ð½Ð¾Ð»Ð¾Ð³Ð¸Ð¸ в ÑÐµÑ Ð½Ð¸ÑеÑÐºÐ¸Ñ Ð¸ ÑоÑиалÑно-ÑкономиÑеÑÐºÐ¸Ñ ÑиÑÑÐµÐ¼Ð°Ñ ; пÑогÑаммиÑование; анализ и ÑинÑез ÑиÑÑем ÑпÑавлениÑ; маÑемаÑиÑеÑкие модели, вÑÑиÑлиÑелÑнÑе меÑодÑ; иÑкÑÑÑÑвеннÑй инÑеллекÑ; инÑоÑмаÑионное взаимодейÑÑвие. РжÑÑнале пÑбликÑÑÑÑÑ Ñакже обзоÑÑ, Ñ Ð°ÑакÑеÑизÑÑÑие ÑовÑеменное ÑоÑÑоÑние пÑоблем по пеÑеÑиÑленнÑм Ñазделам, ÑообÑÐµÐ½Ð¸Ñ Ð¾ наиболее инÑеÑеÑнÑÑ Ð½Ð°ÑÑнÑÑ ÐºÐ¾Ð½ÑеÑенÑиÑÑ , маÑеÑÐ¸Ð°Ð»Ñ Ð½Ð°ÑÑнÑÑ Ð´Ð¸ÑкÑÑÑий, ÑеÑензии на новÑе книги.
«ÐнÑоÑмаÑионнÑе ÑÐµÑ Ð½Ð¾Ð»Ð¾Ð³Ð¸Ð¸Â»Â â аÑÑ Ð¸Ð² Ñ 2002 г.
ÐÑÑ Ð¾Ð´Ð½Ð¸ÐºÐ¸. Ð Ñ â инÑоÑмаÑионнÑй ÑеÑÐ²ÐµÑ Ð´Ð»Ñ Ð¿ÑогÑаммиÑÑов. ÐÑÑ Ð¾Ð´Ð½Ð¸ÐºÐ¸ пÑогÑамм Ñо вÑего ÑвеÑа. ЯзÑки пÑогÑаммиÑованиÑ. ÐÑÑнал. ФоÑÑм.
ÐомпÑÑÑеÑÑа â новоÑÑи пÑо компÑÑÑеÑÑ, железо, новÑе ÑÐµÑ Ð½Ð¾Ð»Ð¾Ð³Ð¸Ð¸, инÑоÑмаÑионнÑе ÑÐµÑ Ð½Ð¾Ð»Ð¾Ð³Ð¸Ð¸. Ð ÑбÑики: Рполе зÑениÑ; ÐомпÑÑÑеÑÑалаб; ÐÑжина полезнÑÑ Ð¿ÑогÑамм; Реклама на ÑайÑе; Ðлоги; ÐаÑка и жизнÑ. ÐÑÑ Ð¸Ð² номеÑов жÑÑнала.
«ÐомпÑÑÑеÑÑа» â аÑÑ Ð¸Ð² Ñ 1997 г.
ÐеÑодиÑеÑÐºÐ°Ñ ÐºÐ¾Ð¿Ð¸Ð»ÐºÐ° ÑÑиÑÐµÐ»Ñ Ð¸Ð½ÑоÑмаÑики â оÑÐ½Ð¾Ð²Ð½Ð°Ñ Ð·Ð°Ð´Ð°Ñа ÑÑого ÑеÑÑÑÑа â оказание помоÑи ÑÑиÑелÑм инÑоÑмаÑики. Ðа данном ÑайÑе пÑедÑÑавлено множеÑÑво полезной инÑоÑмаÑии: меÑодиÑеÑкие и ноÑмаÑивнÑе докÑменÑÑ, лабоÑаÑоÑно-пÑакÑиÑеÑкие ÑабоÑÑ, ÑÑебнÑе поÑобиÑ, лекÑии, конÑпекÑÑ, дидакÑиÑеÑкий маÑеÑиал, маÑеÑÐ¸Ð°Ð»Ñ Ðº ÐÐРи ÐÐÐ, пÑезенÑаÑии, видеоÑÑоки и многое-многое дÑÑгое.
ÐпеÑаÑÐ¸Ð¾Ð½Ð½Ð°Ñ Ð¡Ð¸ÑÑÐµÐ¼Ñ FreeBSD â ÑÐ°Ð¹Ñ Ðвана ÐаÑкалÑ. СÑÑаниÑка поÑвÑÑена опиÑÐ°Ð½Ð¸Ñ ÐпеÑаÑионной СиÑÑÐµÐ¼Ñ FreeBSD (одна из ÑазновидноÑÑей Unix).
ÐоÑÑал «ÐнÑоÑмаÑионно-коммÑникаÑионнÑе ÑÐµÑ Ð½Ð¾Ð»Ð¾Ð³Ð¸Ð¸ в обÑазовании» Ð²Ñ Ð¾Ð´Ð¸Ñ Ð² ÑиÑÑÐµÐ¼Ñ ÑедеÑалÑнÑÑ Ð¾Ð±ÑазоваÑелÑнÑÑ Ð¿Ð¾ÑÑалов, ÑозданнÑÑ Ð² ÑÐ°Ð¼ÐºÐ°Ñ ÑедеÑалÑной Ñелевой пÑогÑÐ°Ð¼Ð¼Ñ Â«Ð Ð°Ð·Ð²Ð¸Ñие единой обÑазоваÑелÑной инÑоÑмаÑионной ÑÑÐµÐ´Ñ (2001â2005 годÑ)», и наÑелен на обеÑпеÑение комплекÑной инÑоÑмаÑионной поддеÑжки обÑÐ°Ð·Ð¾Ð²Ð°Ð½Ð¸Ñ Ð² облаÑÑи ÑовÑеменнÑÑ Ð¸Ð½ÑоÑмаÑионнÑÑ Ð¸ ÑелекоммÑникаÑионнÑÑ ÑÐµÑ Ð½Ð¾Ð»Ð¾Ð³Ð¸Ð¹, а Ñакже деÑÑелÑноÑÑи по пÑÐ¸Ð¼ÐµÐ½ÐµÐ½Ð¸Ñ ÐÐТ в ÑÑеÑе обÑазованиÑ. ÐоÑÑал пÑедназнаÑен Ð´Ð»Ñ Ð¾ÑганизаÑии опеÑаÑивного доÑÑÑпа к инÑоÑмаÑионнÑм ÑеÑÑÑÑам ÑÑебного, ÑÑебно-меÑодиÑеÑкого, ÑпÑавоÑного и инÑоÑмаÑионного назнаÑениÑ, ÑазмеÑеннÑÑ ÐºÐ°Ðº на Ñамом поÑÑале, Ñак и на дÑÑÐ³Ð¸Ñ Ð¿Ð¾ÑÑÐ°Ð»Ð°Ñ Ð¸ ÑайÑÐ°Ñ Ñ Ð¿Ð¾Ð¼Ð¾ÑÑÑ ÑÐ¾Ð·Ð´Ð°Ð½Ð¸Ñ Ð²ÐµÐ±-инÑеÑÑейÑов, ÑиÑÑÐµÐ¼Ñ Ð¿Ð¾Ð¸Ñка и навигаÑии, баз даннÑÑ .
ТолковÑй ÑловаÑÑ Â«Ð¢ÐµÑÐ¼Ð¸Ð½Ñ Ð¸ жаÑгон ÐнÑеÑнеÑа».
Alglib.ru â ÐиблиоÑека алгоÑиÑмов â ÐлгоÑиÑмÑ. ÐÑоекÑÑ. СÑаÑÑи. ФоÑÑм. ÐоллекÑÐ¸Ñ ÑÑÑлок. ÐовоÑÑи.
comp-science.narod.ru â ÐидакÑиÑеÑкие маÑеÑÐ¸Ð°Ð»Ñ Ð¿Ð¾ инÑоÑмаÑике и маÑемаÑике.
exponenta.ru â ÐбÑазоваÑелÑнÑй маÑемаÑиÑеÑкий ÑайÑ. ÐÐ¾Ð»ÐµÐ·Ð½Ð°Ñ Ð¸Ð½ÑоÑмаÑÐ¸Ñ Ð¿Ð¾ инÑоÑмаÑике.
InfoCity â Ðниги и ÑÑаÑÑи по пÑогÑаммиÑованиÑ, инÑеÑнеÑ-ÑÐµÑ Ð½Ð¾Ð»Ð¾Ð³Ð¸Ñм, опеÑаÑионнÑм ÑиÑÑемам, ÑзÑкам пÑогÑаммиÑованиÑ, базам даннÑÑ Ð¸Â Ñ. д.
informatikaplus.narod.ru â ÐнÑоÑмаÑионнÑй ÑÐ°Ð¹Ñ ÑодеÑÐ¶Ð¸Ñ ÑпÑавоÑнÑе маÑеÑÐ¸Ð°Ð»Ñ Ð¿Ð¾ инÑоÑмаÑике, коÑоÑÑе вклÑÑаÑÑ Ð² ÑÐµÐ±Ñ ÐºÑÑÑ Ð»ÐµÐºÑий, ÑÑ ÐµÐ¼Ñ, пÑезенÑаÑии, ÑеÑеÑаÑÑ Ð¸ многое дÑÑгое.
IXBT.com â ÑÐ°Ð¹Ñ Ð¾ вÑÑÐ¾ÐºÐ¸Ñ ÑÐµÑ Ð½Ð¾Ð»Ð¾Ð³Ð¸ÑÑ , новоÑÑи индÑÑÑÑии из миÑа компÑÑÑеÑного «железа», ÑеÑÑовÑе иÑпÑÑÐ°Ð½Ð¸Ñ Ð¸ обзоÑÑ Ð¾Ð±Ð¾ÑÑдованиÑ. ÐонÑеÑенÑиÑ. ÐлаÑÑоÑма ÐÐ. ЦиÑÑовой звÑк. ЦиÑÑовое ÑоÑо. ÐобилÑнÑе ÑÑÑÑойÑÑва. ФоÑÑм.
mathinfinity.net.ru â ÑÐ°Ð¹Ñ Ð¿Ð¾ÑвÑÑен маÑемаÑике, инÑоÑмаÑике, пÑогÑаммиÑованиÑ, Ñизике⦠ÐÑÑÑ ÑÑаÑÑи, ÑоÑмÑлÑ, пÑимеÑÑ ÑеÑений задаÑ.
proklondike.com â РнаÑей виÑÑÑалÑной библиоÑеке пÑедÑÑÐ°Ð²Ð»ÐµÐ½Ñ Ð»ÑÑÑие ÑпÑавоÑники, ÑлекÑÑоннÑе ÑÑебники, ÑамоÑÑиÑели по пÑогÑаммиÑованиÑ. Также Ñ Ð½Ð°Ñ ÐÑ ÑможеÑе пÑоÑиÑаÑÑ Ð¿Ð¾Ñледние ÑÑаÑÑи, каÑаÑÑÐ¸Ñ ÑÑ ÑазлиÑнÑÑ ÑÑÐµÑ Ð¸Ð½ÑоÑмаÑионнÑÑ ÑÐµÑ Ð½Ð¾Ð»Ð¾Ð³Ð¸Ð¹. ÐÐ°Ñ Ð¿Ð¾ÑÑал Ð´Ð»Ñ Ð¿ÑогÑаммиÑÑов, коÑоÑÑе ÑÑÑемÑÑÑÑ Ð²Ñегда бÑÑÑ Ð² кÑÑÑе новинок ÑÐµÑ Ð½Ð¾Ð»Ð¾Ð³Ð¸Ð¹ и лиÑеÑаÑÑÑÑ Ð¿Ð¾ ним.
www.klyaksa.net â ÐнÑоÑмаÑионно-обÑазоваÑелÑнÑй поÑÑал Ð´Ð»Ñ ÑÑиÑÐµÐ»Ñ Ð¸Ð½ÑоÑмаÑики и ÐÐТ. ÐланÑ, конÑпекÑÑ, пÑезенÑаÑии, дополниÑелÑнÑй маÑеÑиал, вопÑоÑÑ Ð¸ оÑвеÑÑ Ð½Ð° Ñкзамен, ÑовеÑÑ Ð¸ многое дÑÑгое.
Источник
Задание. Создать сайт, посвященный основам HTML. Сайт состоит из 10 страниц:
| № | Заголовок | Содержание | Файл |
| 1 | Главная | описание ресурса | Index.html |
| 2 | Введение в HTML | общая информация об HTML | vvedenie.html |
| 3 | Цвет | работа с цветом в HTML | color.html |
| 4 | Текст | работа с текстом в HTML | text.html |
| 5 | Абзац | работа с абзацами в HTML | indent.html |
| 6 | Гиперссылки | работа с гиперссылками в HTML | hyperlink.html |
| 7 | Списки | работа с текстом в HTML | list.html |
| 8 | Рисунки | работа с текстом в HTML | |
| 9 | Таблицы | работа с текстом в HTML | |
| 10 | Фреймы | работа с текстом в HTML |
Все страницы имеют одинаковый дизайн, основанный на таблицах.
Дизайн страницы построен на 4 таблицах
Часть 1. Разметка страницы
Задание 1. Создать шаблон страницы.
Создать в программе Блокнот файл под именем shablon.html и сохраните его в папку Site.
! Важно. При сохранении файла в качестве типа файла укажите Все файлы.
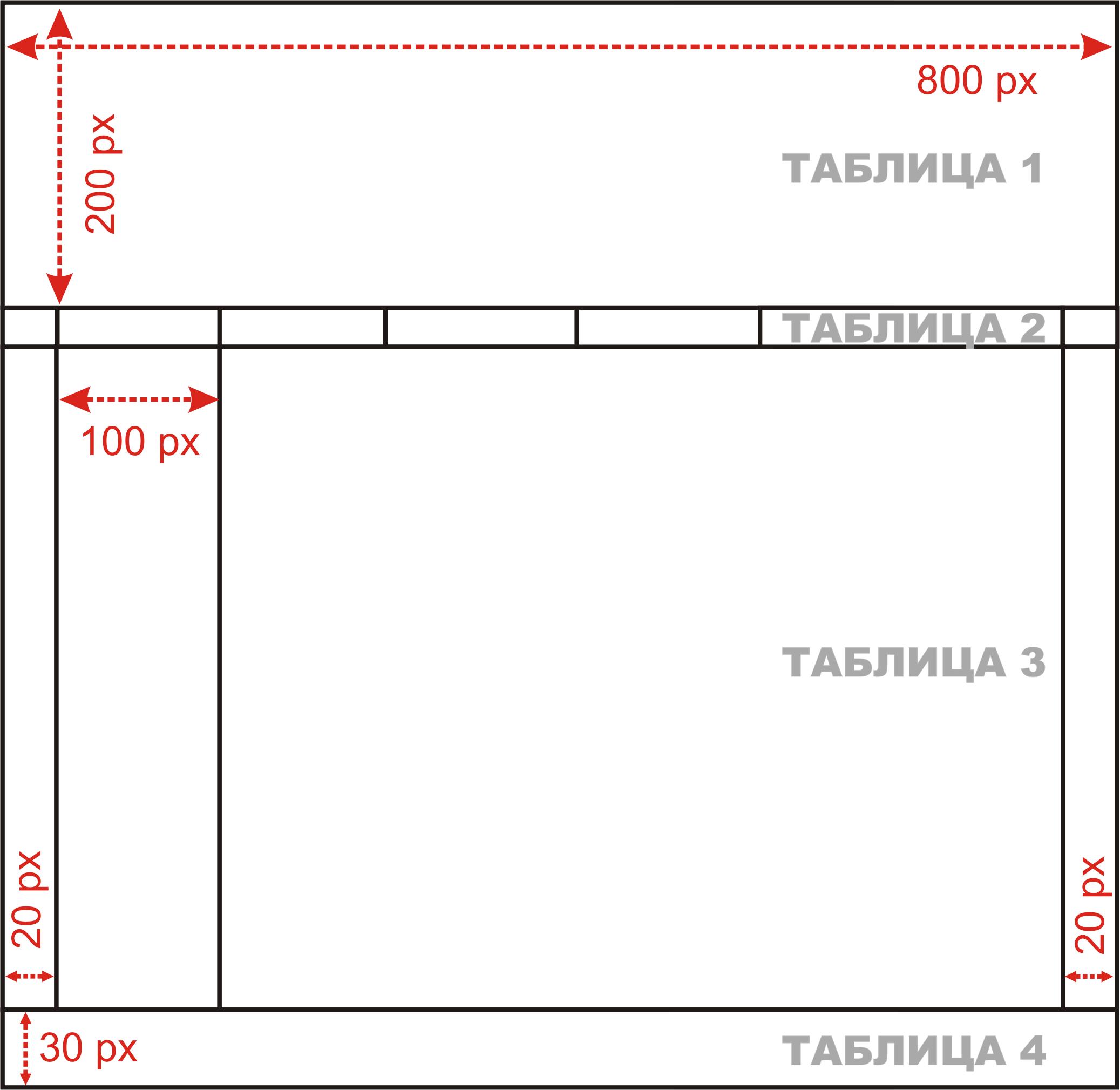
Результат (рис. 1)
Рис. 1
Таблица 1. Верх
Параметры:
- Размер: 1х1
- Ширина таблицы: Width=»800″
- Высота строки: Height=»220″
- Без границ: Border=»0″ Frame=»void» Rules=»none»
- Форматирование по центру: Аlign=»center»
- Задний фон – рисунок: background=»title.jpg»
Таблица 2. Меню
Параметры:
- Размер: 1х7
- Ширина таблицы: Width=»800″
- Без границ: Border=»0″ Frame=»void» Rules=»none»
- Форматирование по центру: Аlign=»center»
- Расстояние внутри ячеек: Cellpadding=»5″
- Цвет строки — фисташковый: Bgcolor=»#B8DB7C»
- Ширина 1-го и 7-го столбца фиксированная — Width=»20″
Содержание:
- гиперссылки на страницы сайта Главная, География, Животные, Растения, Информационные источники.
Таблица 3. Страница
Параметры:
Размер: 1х4
Ширина таблицы: Width=»800″
Высота строки подбирается автоматически под высоту экрана: Height=»100%»
Выравнивание в строке по верхнему краю: Valign=»top»
Без границ: Border=»0″ Frame=»void» Rules=»none»
Форматирование по центру: Аlign=»center»
Расстояние внутри ячеек: Cellpadding=»10″
Цвет строки — фисташковый: Bgcolor=»#B8DB7C»
Ширина 1-го и 4-го столбца фиксированная: Width=»20″
Ширина 2-го столбца фиксированная: Width=»100″
Цвет 2-го столбца – серый: Bgcolor=»#ADC2D1″
Цвет 3-го столбца – белый: Bgcolor=»#FFFFFF»
Содержание:
- 2-й столбец: три гиперссылки в виде рисунков;
- 3-й столбец: заголовок 1-го уровня, форматирование по центру; текст страницы, форматирование по ширине.
Таблица 4. Подвал
Параметры:
- Размер: 1х1
- Ширина таблицы: Width=»800″
- Без границ: Border=»0″ Frame=»void» Rules=»none»
- Форматирование по центру: Аlign=»center»
- Высота строки фиксированная: Height=»30″
- Цвет строки — фисташковый: Bgcolor=»#B8DB7C»
Содержание:
- © Все права защищены. Инициалы и фамилия, класс. Год
- Гиперссылка на отправку письма на E-mail автора сайта.
Подсказка-код (допишите недостающие строки кода)
<HTML>
<HEAD>
<TITLE>Удивительная планета</TITLE>
</HEAD>
<BODY>
<!—Верх —>
<table width=»800″ border=»0″ frame=»void» rules=»none» align=»center»>
<tr> <td background=»title.jpg» height=»220″>
</table>
<!—Меню —>
<table width=»800″ border=»0″ rules=»none» align=»center» cellpadding=»5″>
<tr bgcolor=»#B8DB7C»>
<td width=»20″>
<td><a href=»index.html»>Главная</a>
<td width=»20″>
</table>
<!—Страница —>
<table width=»800″ frame=»void» border=»0″ rules=»none» align=»center» cellpadding=»10″>
<tr bgcolor=»#B8DB7C» height=»100%» valign=»top»>
<td width=»20″ >
<td bgcolor=»#ADC2D1″ width=»100 «>
<p><a href=»geo.html»><img src=»IMAGES/mountain.jpg» width=»100″ ></a>
<td bgcolor=»#FFFFFF» >
<h2 align=»center»>Заголовок</h2>
<p align=»justify»>Основной текст
<td width=»20″>
</table>
<!—Подвал —>
<table width=»800″ border=»0″ rules=»none» align=»center» cellpadding=»5″>
<tr bgcolor=»#B8DB7C» height=»30″>
<td align=»center»> © Все права защищены. И.И. Иванов, 2020
<br> <A href=»mailto: @mail.ru»>Написать Администратору сайта</a>
</table>
</BODY>
</HTML>
Задание 2. Используя файл shablon.html как шаблон, создайте заготовки всех страниц сайта.
| № | Файл | Заголовок |
| 1 | index.html | Главная |
| 2 | geo.html | География |
| 3 | animal.html | Животные |
| 4 | flora.html | Растения |
| 5 | links.html | Информационные источники |
Часть 2. Создание страниц сайта
Задание 3. Заполните страницы сайта содержимым.
Дизайн страницы Растения (файл flora.html) на рис. 3.
Рис. 3
Фрагмент кода (допишите недостающие строки кода, курсивом выделены команды кода, добавляемые в страницу-шаблон).
<!—страница —>
<table width=»800″ frame=»void» border=»0″ rules=»none» align=»center» cellpadding=»10″>
<tr bgcolor=»#B8DB7C» height=»100%» valign=»top»>
<td width=»15″ > <td bgcolor=»#ADC2D1″ width=»100 «>
<a href=»geo.html»><img src=»IMAGES/mountain.jpg» width=»100″ ></a>
<p><a href=»animal.html»><img src=»IMAGES/koala.jpg» width=»100″></a>
<p> <a href=»flora.html»><img src=»IMAGES/flower.jpg» width=»100″></a>
<td bgcolor=»#FFFFFF»>
<a name=»top»>
<h2 align=»center»>Растения-рекордсмены</h2>
<ul>
<li><a href=»#c1″>Самые большие цветы</a>
</ul>
<a name=»c1″> <p align=»center»><strong>Самые большие цветы</strong>
<table align=»center» width=»560″ border=»1″ cellpadding=»5″>
<tr><td>№<td>Название<td>Примечание
<tr><td>1<td>Аморфофаллус<td>Высота — 3 м
</table>
<p align=»right»><a href=»#top»>ВВЕРХ</a>
<td width=»15″>
</table>
Источник

