Как добавить полезные ссылки на сайт вордпресс

Вступление
Напомню, ссылка это специальный HTML код, позволяющий переходить на другие страницы в Интернет, другие файлы компьютера и другие части текущей страницы.
Ссылки для перехода на другие веб-страницы Интернет принято называть гиперссылка. Помимо веб-страниц, можно создавать ссылки на файлы компьютера, адреса электронной почты. Также можно создать ссылку на определенные места в документе или веб-странице. Последний тип ссылок называют хэш-ссылки.
Элемент ссылки, нажатие, на который приводит к переходу (открытию) на другую веб-страницу, называют анкор. Анкором ссылки может быть текст (текстовой анкор) или картинка.
Атрибуты HTML кода ссылки позволяют задать, как будет открываться веб-страница по ссылке:
- На этой вкладке (без атрибута или атрибут _self);
- В новом фрейм-окне (атрибут _parent);
- В новом окне браузера (атрибут _blank).

Добавить ссылки на сайт WordPress в запись
Редактор WordPress позволяет быстро и просто вставить ссылку в текст поста или страницы. Для текстовой ссылки нужно:
- В редакторе в визуальном режиме нужно выделить текст, который будет анкором ссылки;
- В инструментах редактора найти иконку «Ссылка»;
- Нажать на иконку «Ссылка» и заполнить окно оформления ссылки. Для внешней ссылки нужно вставить URL любой веб-страницы в поле «URL». Для внутренней ссылки нужно найти заголовок нужного поста (страницы) сайта в списке и просто на него нажать.
 добавить ссылки на сайт WordPress в запись
добавить ссылки на сайт WordPress в запись

Ссылка на картинку
Для ссылки на картинку нужно:
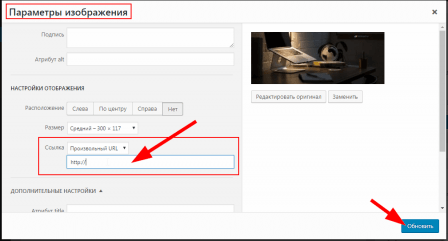
- В редакторе в визуальном режиме нажать на картинку и перейти в редактор картинки («Параметры изображения»);
- В поле «Ссылка» указать значение «Произвольный URL»»
- В следующее поле вставить URL нужного ресурса.

Ссылку в виджет
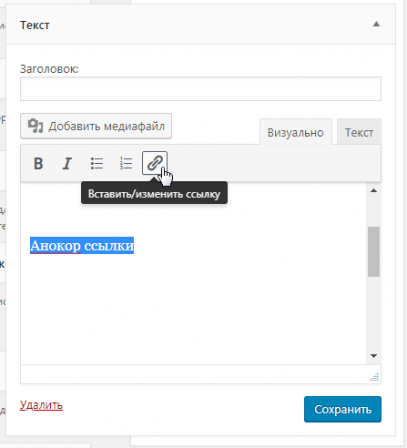
Текстовая ссылка в виджет вставляется в виджете под названием «Текст». Там работает стандартный редактор и вставка ссылки аналогична описанию выше.
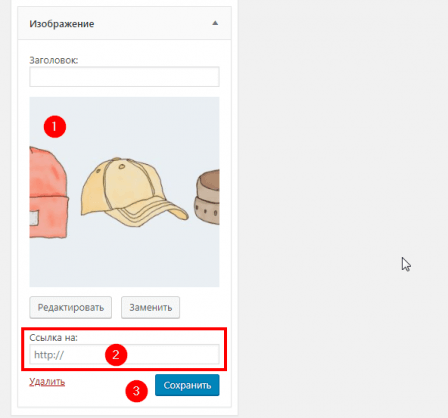
Ссылка на картинку в виджете вставляется в виджете «Изображение» или «Текст». URL сторонней или внутренней веб-страницы вставляется в поле «Ссылка».


Произвольная ссылка в меню
Гиперссылку можно вставить в меню сайта. Для этого при составлении меню используйте пункт меню типа «Произвольная ссылка».

Партнерские ссылки
Сайт WordPress может стать отличным архивом для работы с партнерскими ссылками. В коробочной версии WordPress.org нет инструмента работы со ссылками. Однако есть масса плагинов, которые можно поискать по слову «Affiliate Link». Вот несколько таких плагинов, проверенных на версии 4.9.7.
- ThirstyAffiliates Affiliate Link Manager
- Auto Affiliate Links
- Easy Affiliate Links
- Affiliate Links Lite
- Affiliate Link Plugin from BlashO
Карточка ссылки
Начиная с версии WP 4.4, в системе появился функционал, создающий по URL страниц архива WordPresss.org ссылочные карточки.
Например, вам нужно показать ссылку на страницу плагина на WordPresss.org. В редакторе в визуальном режиме пишите на отдельной строке URL страницы плагина. При сохранении материала система (в теории) должна создать карточку-ссылку плагина.
Работает не всегда, чаще для обновленных плагинов.
Как закрыть ссылку в тексте
Закрытие ссылки это кодовый запрет поисковикам переходить по внешней (внутренней) ссылке.
Чтобы удобно закрывать ссылки WordPress, в тексте тегом rel=»nofollow», установите классический плагин: «Title and Nofollow For Links» . Он добавит в окно создания ссылки дополнительные поля:
- Заголовок (Title ссылки);
- rel=»nofollow».

Как сделать кнопку ссылку
Если вам нужно часто делать кнопки в виде ссылки, например «Скачать» или «Демо». Используйте плагины:
- Shortcodes Ultimate : серьёзный плагин с массой коротких кодов в том числе кнопок.
- Forget About Shortcode Buttons : Простой плагин для вставки на сайт разных вариантов кнопок.
Вывод
Как видите добавить ссылки на сайт WordPress можно везде и сделать это не сложно. Это вполне логично, если учесть, что гиперссылка основа работы Интернет, а WordPress ведущая CMS для создания сайтов.
©www.wordpress-abc.ru
Еще страницы
Источник
В этой статье мы расскажем, что такое ссылки nofollow. А также как их добавлять в посты, страницы и навигационные меню WordPress.
Nofollow – это ссылка, которая не учитывается поисковиками при анализе сайта. Для этого нужно добавить к ссылке атрибут rel=”nofollow”.
Входящие ссылки являются важным фактором ранжирования. Когда вы ссылаетесь на сайт, поисковые системы передают небольшую часть авторитета страницы вашего сайта другому ресурсу.
Все ссылки nofollow содержат HTML-атрибут rel=”nofollow”. Например:
Чтобы проверить, добавлен ли атрибут nofollow к ссылке, просмотрит исходный код веб-страницы в браузере.
Рекомендуется добавлять атрибут nofollow к ссылкам на все внешние сайты, которым вы не доверяете.
В ссылках, указывающих на авторитетные сайты, не нужно использовать nofollow. Поскольку качественная ссылочная масса повышает доверие к вашему сайту.
Ссылки, в которые следует добавлять атрибут nofollow:
Партнерские ссылки – это отслеживаемые ссылки на продукты и услуги, за переходы по которым вы получает реферальное вознаграждение. В такие ссылки всегда следует добавлять nofollow.
Еще один популярный способ заработка блогеров – рекламные ссылки. Вы всегда должны добавлять nofollow к рекламным ссылкам, иначе можно получить бан от поисковика за размещение платной ссылочной массы.
В ссылке, указывающей на источник информации, используйте nofollow. Но только, если она не ведет на авторитетный сайт.
Некоторые добавляют список внешних или партнерских ссылок в боковую панель своего WordPress- блога. Они могут вести на авторитетные сайты.
Но проблема заключается в том, что новый экземпляр партнерской ссылки создается каждый раз, когда вы добавляете очередную страницу. Поэтому в боковых блоках лучше использовать nofollow.
В настоящее время единственный способ добавить ссылки nofollow через редактор Gutenberg – сделать это вручную. Для этого в административной панели WordPress перейдите в раздел Записи >Добавить новую. В окно редактора добавьте текст, который вы хотите сделать ссылкой, а затем нажмите на иконку ссылки.
Это действие откроет текстовое поле, в которое нужно вставить URL ссылки. Если хотите, чтобы ссылка открывалась в новой вкладке, то нажмите на значок со стрелкой вниз. После этого откроется меню, в котором активируйте параметр «Открывать в новой вкладке».
Чтобы добавить атрибут nofollow к ссылке, выберите блок, а затем нажмите на значок с тремя вертикальными точками, расположенный на верхней панели.
После этого откроется меню, в котором нужно нажать на кнопку «Редактировать как HTML». Добавьте атрибут rel=”nofollow” к элементу ссылки.
Добавьте пробел после значения noreferrer и вставьте nofollow после него.
Теперь кликните по значку с тремя точками и выбрать параметр «Редактировать визуально», чтобы вернуться визуальный редактор.
В классическом редакторе вы можете легко добавлять ссылки nofollow с помощью специального плагина. Для этого установите и активируйте плагин Title and Nofollow For Links.
После этого перейдите в раздел Запись > Добавить новую. В окне редактора введите текст и нажмите значок ссылки на панели инструментов.
Затем кликните по значку шестеренки, чтобы задать параметры ссылки. Это действие откроет окно. Установите флажок «Add rel=”nofollow” to link», а затем нажмите кнопку «Обновить».
Если в публикации много внешних и партнерских ссылок, то следует перейти в редактор кода, чтобы добавлять атрибуты nofollow намного быстрее.
Для этого нажмите на значок с тремя вертикальными точками, расположенный в правом верхнем углу страницы и выберите Code Editor. В HTML-коде страницы найдите нужные ссылки и добавьте в них атрибут nofollow.
После этого вернитесь в визуальный редактор.
Если вы используете классический редактор WordPress, то придется использовать специальный плагин для добавления ссылок nofollow. Но также можно добавлять атрибут nofollow вручную.
Для этого перейдите на вкладку «Текст» и добавьте rel=”nofollow” к любой ссылке.
Рассмотрим, как добавлять атрибут nofollow в ссылки меню навигации WordPress. Для этого перейдите в раздел Внешний вид > Меню. Затем в списке выберите нужное меню.
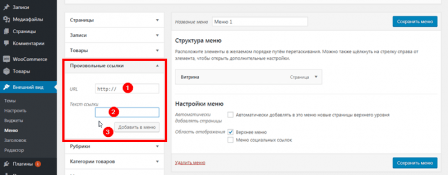
После этого нажмите на вкладку «Произвольные ссылки»Введите текст ссылки и URL-адрес. Затем нажмите на кнопку «Добавить в меню».
В результате чего внешняя ссылка появится в структуре меню.
Затем нажмите кнопку «Настройки экрана», размещенную в правом верхнем углу экрана и активируйте параметры «Цель ссылки» и «Отношение к ссылке» (XFN).
Теперь эти настройки станут доступны в параметрах созданного пункта меню.
Чтобы добавить атрибут nofollow, введите его в текстовое поле «Отношение к ссылке (XFN)».
Нажмите кнопку «Сохранить меню».
Большинство решений для автоматического добавления к ссылкам атрибута nofollow реализованы с помощью JavaScript, который не работает для Google. Поэтому лучше это делать вручную.
Не стоит беспокоиться о спаме в комментариях. WordPress по умолчанию добавляет атрибут nofollow ко всем ссылкам, опубликованным в комментариях. В качестве автоматического решения рекомендуем использовать плагин External Links. Он добавляет атрибут rel=”nofollow” ко всем внешним ссылкам в постах, на страницах, в меню навигации и боковой панели.
После установки и активации плагина перейдите на страницу Настройки > Постоянные ссылки.
Установите флажок возле параметра «Add No Follow».
Плагин External Links также позволяет добавить список доменов и поддоменов, для которых не нужно добавлять атрибут nofollow. Для этого перечислите их в текстовом поле «Domains to Exclude».
Мы надеемся, что эта статья помогла вам узнать, как добавлять ссылки nofollow на WordPress-сайте.
Данная публикация представляет собой перевод статьи «How to Add Nofollow Links in WordPress (Simple Guide for Beginners)» , подготовленной дружной командой проекта Интернет-технологии.ру
Источник
Гиперссылка — это часто используемый элемент на страницах в интернете. Она представляет собой слово (или фразу) или картинку, клик по которой переводит на другую страницу текущего или другого сайта.
В этой статье я расскажу о том, как сделать гиперссылку в WordPress, а также о том, какие дополнительные операции с этим элементом можно произвести в данной CMS.
Виды ссылок
Их можно разделить на несколько категорий. Во-первых, они могут отличаться по направлению:
- Внутренние ведут на страницу текущего сайта, то есть на тот же домен.
- Внешние ведут на страницу другого сайта, на другой домен.
Во-вторых ссылки можно разделить по виду анкора (анкор — это тот элемент, по которому происходит клик):
- Текстовый анкор — когда кликают по тексту.
- Графический анкор — когда кликают по изображению.
Как сделать гиперссылку в WordPress
В WordPress есть ряд базовый функций для публикации ссылок. Сначала покажу, как делать текстовые ссылки.
В редакторе записей/страниц выделите фрагмент текста, который должен стать анкором, затем нажмите в панели инструментов на кнопку с иконкой в виде скрепки.
Появится поисковая строка, в которой можно либо ввести запрос и будут найдены страницы/записи на сайте, которые соответствуют этому запросу, и на них можно будет поставить ссылку; либо ввести URL, на который нужно сделать ссылку. После этого нужно нажать на кнопку со стрелкой. И всё готово!
Если вам нужны дополнительные опции, то перед тем, как сделать гиперссылку в WordPress, нужно нажать на кнопку в виде шестерёнки.
Откроется окно с расширенными возможностями. Здесь можно производить поиск, но в более удобном виде. А также есть возможность установить галочку для открытия в новой вкладке.
Как вы видите, в стандартном составе функций возможностей не очень много. Поэтому можно установить ещё и плагин Title and Nofollow For Links, который добавляет дополнительные функции — это создание заголовка и закрытие от индексации.
Скачайте плагин выше, установите и активируйте его. Затем перейдите снова к редактированию ссылки, а именно к дополнительному окну, которое появляется после нажатия на шестерёнку. Вы увидите две новые опции.
- Заголовок — это короткий заголовок, который появляется при наведении курсора мышки.
- Добавить атрибут rel=»nofollow» — добавляет атрибут, который закрывает от индексации поисковиками. Чтобы страница не теряла свой ссылочный вес, нужно устанавливать этот атрибут на все внешние ссылки.
Теперь вы знаете, как сделать гиперссылку в WordPress. Далее рассмотрим, как добавить её в картинку.
Как сделать ссылку в изображении
Иногда возникает необходимость сделать так, чтобы клик по картинке переводил на какую-либо страницу. В WordPress это тоже можно сделать, и плагинов для этого не нужно.
Когда изображение публикуется, в списке «Ссылка» нужно выбрать вариант «Произвольный URL» и затем в поле ниже записать нужный URL.
То же самое можно проделать и с уже опубликованным изображением. Для начала нужно нажать мышкой на картинку в редакторе, а затем на кнопку с иконкой карандаша.
В окне настроек изображения также есть список «Ссылка», в котором можно добавить свой URL.
HTML коды ссылок
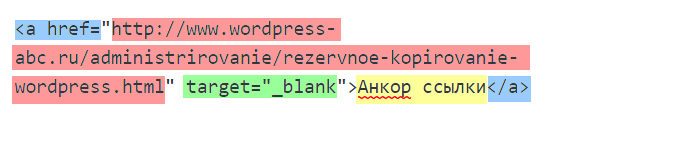
Иногда вебмастера задаются вопросом о том, как сделать гиперссылку в WordPress с помощью кода, а не визуальных инструментов. Иногда это бывает удобнее. Работать с кодом следует во вкладке «Текст» редактора. Например, возьмём такой HTML-код:
- title — задаёт заголовок, который появляется при наведении мышки;
- href — задаёт URL перехода;
- target — определяет открытие в новой вкладке;
- rel — закрывает от индексации.
Для изображения с ссылкой код выглядит так:
- href — это URL перехода.
- src – URL изображения.
Код можно дополнить и другими атрибутами — для закрытия от индексации и для открытия в новой вкладке.
Источник
Обращение от автора курса: В данный момент курс находится в процессе переписывания материалов и добавления новых статей. Прошу отнестись с пониманием к возможным «битым» ссылкам в статьях, отсутствующим изображениям и прочим мелочах. Скоро всё заработает как надо.
В связи с этим у меня к вам просьба: если вдруг в этой статье вы не нашли ответа на свой вопрос, либо материал показался вам слишком скучным или не раскрывает целиком содержание, то напишите в комментариях или мне на личную почту alexander@wordpress1.ru, чего именно вам не хватило.
С конца прошлой недели я составил план публикаций и материалы будут выходить дважды в неделю, по вторникам и пятницам с утра.
Ссылки — основа основ. Именно они дают возможность перемещаться по страницам сайта и переходить на внешние сайты. Без них пользователь находился бы только на главной странице сайта и поисковые роботы не знали бы, где находится контент у вас в блоге. Да, всё настолько плохо! ????
Есть, конечно, исключения среди сайтов, где наличие ссылок только во вред. Я сейчас имею в виду так называемые Landing Page или в простонародье «одностраничники». Вот в них ссылки не нужны, а для любого другого информационного сайта ссылки крайне важны.
В редакторе WordPress ссылки добавляются очень просто, убедитесь в этом сами, дочитав инструкцию до конца.
Добавление ссылки в тексте
Первый и самый простой вариант — написать текст, часть которого должна стать ссылкой, а потом уже использовать соответствующую кнопку в панели инструментов редактора.
Помните инструкцию с обзором главного меню? Давайте попробуем сделать ссылку в первом абзаце на соседнюю инструкцию по обзору Консоли WordPress.
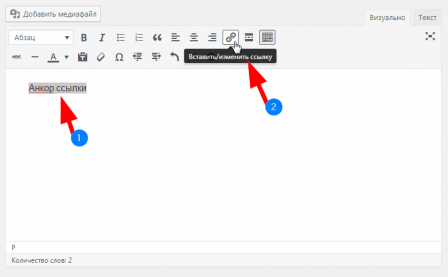
Заходим на страницу редактирования и выделяем нужный текст:
Добавляем ссылку на другой материал
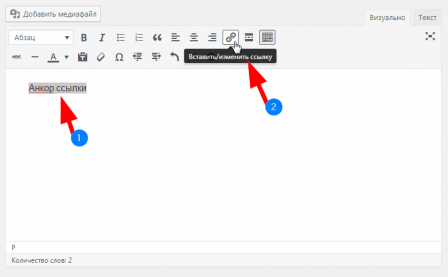
После этого находим кнопку на панели инструментов редактора:
Кнопка для вставки ссылки
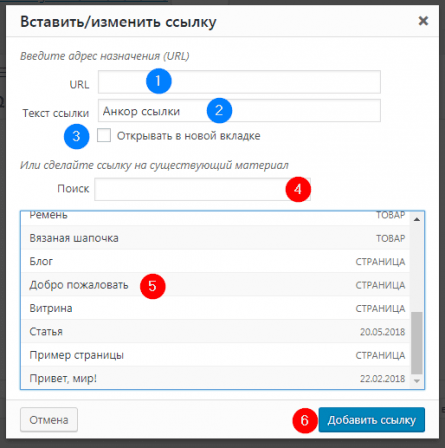
Откроется всплывающее окно для установки ссылки:
Окно для настройки ссылки
Если вы укажете в поле URL нужную вам ссылку и нажмёте на кнопку «Добавить ссылку», то она автоматически проставится для выделенного текста.
Вставка ссылки на существующий контент на сайте
Согласитесь, что если у вас на сайте от сотни опубликованных материалов и страниц, то поиск его ссылки может затянуться. Для этого вам в окне вставки ссылки предоставлена возможность быстрого поиска нужного материала.
Например, я хочу выделенный в предыдущем разделе текст слинковать с инструкцией «Обзор Консоли WordPress». Сейчас проблем нет — она видна сразу же в списке доступных материалов, взгляните:
Выбор существующего материала для ссылки
Если я щёлкну по нему мышкой, то ссылка на него автоматически подставится в поле URL:
Подстановка ссылки после выбора материала
Я думаю тут всё понятно. Можно смело нажимать кнопку «Добавить ссылку» и она автоматически подставится вместо выделенного куска текста.
Но что делать, если материал не виден?
Вы не поверите! Его нужно найти ????
Для этого в поле «Поиск» нужно ввести любое слово, которое гарантированно есть в тексте этого материала. В моём случае это слово «консоль», я точно знаю, что оно присутствует.
Ввожу его часть, например, «консо» и автоматически без всяких нажатий на кнопки в области отображения материалов показываются те посты, в которых есть это слово:
Поиск нужного материала
Т.к. у меня слово «консоль» присутствует в двух постах, то и выводятся два, соответственно. Теперь мне останется щёлкнуть мышью на нужный мне пункт — на первый и ссылка на неё подставится в наше окно:
Вставка ссылки на найденный материал
Легко? Проще пареной репы! ????
Редактирование существующей ссылки
Редактирование производится ещё проще — в визуальном редакторе нажимаете на нужную вам ссылку один раз и рядом с ней появляется всплывающее меню действий:
Как отредактировать ссылку
Если нам нужно удалить ссылку, то нажимаем на кнопку с изображением крестика и она будет удалена.
А вот для редактирования надо щёлкнуть по кнопке с карандашом и появится уже знакомое нам окно по предыдущему разделу:
Редактирование ссылки
Редактируем URL или текст ссылки, нажимаем на кнопку «Обновить» и ссылка обновляется. С этим тоже проблем возникнуть не должно. ????
Как открыть ссылку в новом окне?
Есть одно негласное правило — все ссылки на внутренние материалы должны открываться в этом же окне/вкладке браузера. Открывать каждую ссылку в новом окне — не самая лучшая идея, поверьте. Людей это злит. ????
А вот ссылки на другие сайты, документы или видео нужно открывать в новом окне/вкладке, чтобы пользователь оставался на вашем сайте, но в то же время имел доступ к новому материалу.
Для этого необходимо во время создания или редактирования ссылки нажать на кнопку «Открывать в новом окне/вкладке», тогда ссылка автоматически при клике на ней создаст новую вкладку в браузере (или окно). Voilà! ????
Как добавить title и nofollow к ссылке
С версии 4.2 команда разработчиков WordPress удалила возможность устанавливать атрибут Title через интерфейс добавления ссылки, чем создала ряд неудобств для пользователей, кто регулярно пользовались этой возможностью.
Но, как мы знаем с вами, WordPress имеет тысячи плагинов на все случаи жизни, которые помогут решить практически любую проблему. И эта проблема — не исключение.
Воспользуемся плагином Title and Nofollow For Links!
После его установки и активации в интерфейсе добавления и редактирования ссылок появятся два новых поля, которые позволят вам добавлять атрибут Title и rel=»nofollow» к вашим ссылкам в WordPress! ????
Источник
(Последнее обновление: 01.04.2020)
Приветствую вас, читатели блога WordPress Мания! После успешной установки WordPress, до наполнения блога статьями, первым делом вам необходимо произвести начальную (базовую) настройку системы и установить плагин Cyr-To-Lat. Сегодня я познакомлю вас со следующими вашими действиями — это первичная настройка WordPress, настройка чпу (человеко понятный урл), настройки постоянных ссылок, установка плагина Cyr-To-Lat (постоянные ссылки в латиницу) или его альтернативу. Как все это сделать и настроить, я подробно расскажу в этом посте.
Для первичной настройки системы естественно вам нужно зайти в свою админ панель, в раздел — Настройки.
Настройка WordPress после установки
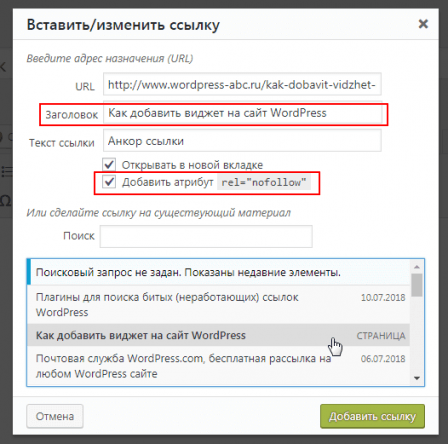
В подразделе Общие, вписываем название блога/сайта и краткое его описание. Далее по порядку: url адрес блога. Обратите внимание, что после перехода на безопасный протокол https не забудьте вписать URL сайта с https.
Свой e-mail (этот адрес используется в целях администрирования. Например, для уведомления о новых пользователях) — членство читателя не ставьте галочку Любой может зарегистрироваться. Отметив в чекбоксе «Любой может зарегистрироваться», Вы тем самым разрешите регистрацию на сайте, блоге всем желающим. Стоит ли писать о том, что большинство желающих будут ботами, а вовсе не реальными читателями вашего блога?
Затем — Роль нового пользователя установите на ваше усмотрение (варианты; подписчик, участник, автор, редактор, администратор). Дальше время, дата и так далее:
Не забудьте нажимать кнопку Сохранить изменения.
В подразделе «Написание» (настройки публикации) отметьте галочкой — Преобразовывать смайлики наподобие ???? и ???? в картинки и WordPress должен исправлять некорректный XHTML-код автоматически. Остальное оставьте как есть.
В пункте «Чтение»- там выберите, что Вы хотите отображать на главной странице блога: последние статьи или статическую страницу. Затем установите число записей показываемой на главной (домашней странице блога), думаю не более 10. Попросить поисковые системы не индексировать сайт? Конечно, Да!
«Обсуждение»(комментарии) можно пока пропустить, так как, это можно настроить в любой момент. Хотя зайдите и отметьте нужные вам настройки. Так, в подразделе — Медиафайлы — настройте размеры изображений. Указанные числа определяют максимальные размеры изображения в пикселях при добавлении его в библиотеку файлов. Обычно настройки по умолчанию можно оставить:
Идём дальше. Настройки постоянных ссылок в вордпресс. WordPress даёт возможность указать для постоянных ссылок и архивов собственную структуру. Это может придать вашим ссылкам эстетичность, удобство использования и обеспечить совместимость в будущем.
Постоянные ссылки WordPress
Переходим к самому главному, наиболее важному пункту Постоянные ссылки: Настройки постоянных ссылок wordpress (вордпресс). Настраивать ссылки ЧПУ (человеко понятные урлы ) необходимо сразу же после создания сайта, пока вы ещё не написали ваши первые статьи и их не проиндексировали поисковики.
Постоянные ссылки — это постоянные URL-адреса ваших отдельных сообщений в блоге, а также категорий и других списков сообщений в блоге. Постоянная ссылка — это то, что ваш читатель будет использовать ссылку на вашу статью (или раздел) в соцсетях или в другом месте. URL-адрес каждого поста должен быть постоянным и никогда не изменяться.
ЧПУ — ссылки (веб-адреса) понятные для человека.
Настройка ЧПУ WordPress нужна для того, чтобы посетитель сайта/блога мог прочитать адрес статьи. Вот пример. Адрес любой статьи по умолчанию в WordPress (вордпресс использует ссылки со знаком вопроса и цифрами) будет выглядеть так: ваш сайт.ru/?p=123 и о чем идет здесь речь совсем не понятно. После добавления небольшой строчки в настройках постоянных ссылок и установки плагина Cyr-To-Lat (преобразование русских букв в латинские), адрес сообщения будет выглядеть красиво: ваш сайт.ru/sozdanie-bloga-na-hostinge-beget-i-ustanovka-cms-wordpress/
Для этого, зайдите в настройках Постоянные ссылки отметьте пункт «Произвольно»очистите поле и впишите строчку /%postname%/ (название статьи) нажав внизу нужный элемент, а можно вписать и такую /%postname%.html. Что лучше? И так и так, нормально:
Сохраните изменения.
Важно: Измерение настроек постоянных ссылок в дальнейшем может серьезно повлиять на видимость сайта в поисковых системах. Почти никогда это лучше не делать на действующем сайте.
Я вам дал два разных примера ссылок, с косой чертой и с окончанием на html. Какая лучше я ещё не разобрался. Посещая наиболее популярные блоги я встречал такие и такие. Поэтому наверное разницы нету. На других своих блогах, установил ссылку с html, здесь с косой чертой. Поживем увидим.
Как установить плагин Cyr-To-Lat
Что такое плагин?
Плагины расширяют и дополняют функциональность WordPress. Можно установить их из каталога плагинов WordPress автоматически, либо загрузить архив плагина в формате .zip, нажав на кнопку в верхней части страницы.
Для чего нужен плагин? Плагин Cyr-To-Lat преобразует кириллические символы записей, страниц и терминов в латинские символы. Полезно для создания удобочитаемых URL-адресов.
- Автоматически преобразует существующие слагаемые записей, страниц и терминов при активации;
- Сохраняет существующую целостность постоянных ссылок на пост и страницу;
- Выполняет транслитерацию имен файлов вложений.
Пример: без установки этого плагина ваш URL статьи будет на русском языке — https://your website/привет-мир/ и если скопировать ссылку из браузера гугла и ей поделится, то ссылка будет выглядеть просто ужасно — https://your website/%D0%BF%D1%80%D0%B8%D0%B2%D0%B5%D1%82-%D0%BC%D0%B8%D1%80/ Ссылка кодируется и понятна только браузеру, а не пользователю.
Вот поэтому нам нужен специальный плагин для транслитерации постоянных ссылок. То есть, он преобразует кириллические ссылки и имена файлов в латинские. После установки нужного плагина наша ссылка https://your website/привет-мир/ преобразуется в https://your website/privet-mir/ Теперь ссылка написана транслитом. Она лучше читается и значительно короче.
Плагины в WP легче и проще устанавливать в панели админа, очень удобно. В разделе Плагины нажмите на «Добавить новый». На странице «Установить плагины» в поле поиск, вставьте название Cyr-To-Lat и нажмите «Поиск плагинов». Далее перед вами откроется страница с плагинами. Выберите плагин Cyr-To-Lat и нажмите Установить:
После того, как плагин установится его нужно активировать. Всё. Теперь ваша постоянная ссылка (адрес статьи) будет автоматически преобразовываться в латиницу. Вот так:
Смело наполняйте свой новый блог хорошими статьями. В дальнейшем, любые плагины Вы будете устанавливать таким же образом. Надо только вводить его точное название.
P.S. Ранее модуль Cyr-To-Lat был очень популярным, им только и пользовались. Потом данный плагин был заброшен (несколько лет не обновлялся), но недавно его всё таки обновили (неделю назад). В связи с этим появились новые хорошие модули — альтернативы Cyr-To-Lat.
Вот тут я рассказывал об этом. На данный момент я пользуюсь именно им, на всех своих веб-ресурсах. Новенький плагинчик для транслитерации постоянных ссылок записей, страниц, тегов, медиа и файлов. Автоматически конвертирует ссылки на страницы, записи, теги, изображения и другие файлы в латиницу. Можете его установить.
А ещё, может кому то приглянуться вот этот:
Плагин Cyr to Lat reloaded – транслитерация ссылок и файловых имен
Что такое Cyr to Lat reloaded? Данный плагин – это реанимация популярного плагина Cyr-to-lat (Сергея Бирюкова) и Rus-To-Lat (Антона Скоробогатова). Плагин остался таким же легким и простым, но авторы немного дополнили базу символов, обновили код и исправили старые баги. Использование кириллицы в ссылках страниц ухудшает читаемость постоянных ссылок (ЧПУ). Вот как раз в этих случаях вам и может пригодится транслитерация ссылок и файловых имен.
- Конвертирует постоянные ссылки существующих записей, страниц, рубрик и тегов автоматически при активации плагина;
- Сохраняет целостность постоянных ссылок записей и страниц;
- Выполняет транслитерацию имен файлов вложений;
- Включает русские, белорусские, украинские, болгарские, грузинские, турецкие символы.
На этом разрешите с вами не надолго попрощаться. Всего доброго. Удачи всем, пока, пока!
Источник

