Полезные веб сервисы для веб разработчика

Предыстория: я веду свой паблик ВК о веб-разработке, в связи с чем я каждый день имею дело с большим количеством материалов о веб-разработке. Однажды (3 месяца назад) мне пришла в голову идея опубликовать на хабре подборку «30 полезных сервисов для веб-разработчика». Тот пост набрал почти 100 000 просмотров, и мне приятно, что он оказался полезен сообществу. С тех пор у меня поднакопилось больше 30 новых сервисов, которые будут полезны как разработчикам, так и дизайнерам. Лучшие из них я собрал в этом посте. Осторожно, под катом много картинок!
1. Learn Angular — бесплатные интерактивные уроки по AngularJS.
2. Siteliner — инструмент для seo-анализа сайта. Поиск дублирующегося контента, неработающих ссылок и многое другое.
3. HTML Template Generator — больше подойдет для ленивых разработчиков, еще не использующих никакого boilerplate. Сервис позволяет сгенерировать базовую HTML-разметку документа: добавить нужные мета-теги, скрипты, либо целые бандлы, например, Twitter Bootstrap.
4. Shortcut Mapper — позволяет освежить в памяти горячие сочетания клавиш для программ Adobe Photoshop / Adobe Lightroom, Autodesk 3dsMax / Autodesk Maya, Blender и, с недавних пор, Sublime Text 2.
5. Bounce.JS — одновременно и сервис, и JS-библиотека для быстрого создания и редактирования CSS3-анимаций.
6. CSS Shrink — онлайн-сжатие вашего CSS-кода. Кстати, не только сжатие — можно вставить уродливо отформатированный код и получить на выходе красивый.
7. JS Nice — деобфускация и базовое документирование JS-скрипта. Вставляете непонятный код, сервис его анализирует и приводит в нормальный вид — добавляет отступы, пытается назвать переменные осмысленно в зависимости от контекста, добавляет комментарии с указанием переменных и их типов и т.д.
8. Web Designers Checklist — чек-лист по подготовке проекта к сдаче для веб-дизайнера. Затрагивает многие аспекты, такие как именование файлов и слоев в макете, подготовка типографики, структура файлов и так далее.
9. HTML Hint — похож на JS Hint. Проверяет разметку на соответствие заданным параметрам.
10. Lollytin — визуальный конструктор лэйаута страницы. Использует Bootstrap 3.
11. CSS Colours — красиво оформленный список CSS-цветов, которые могут быть использованы в виде слова, например color: blue.
12. Social Good Ipsum — сервис для генерации текста-рыбы.
13. Badge Service — генерация svg-значков в стиле github.
14. CSS Triggers — подробная информация обо всех CSS-свойствах: что они делают, как влияют на рендеринг страницы и тому подобное.
15. Blockspring — создание своих API, не требующих хранения данных в БД, а также коллекция уже созданных другими юзерами API.
16. Qwecode — кодирование / декодирование строк в различные форматы: BASE64, Binary, Unicode numbers и другие.
17. Loremflickr — это как placehold.it, но с котиками 🙂
18. CSS Shortand generator — собирает специфические свойства типа background-color в одно общее свойство.
19. PX to EM — удобный конвертер из PX в EM и обратно.
20. Frame — набор готовых мокапов для демонстрации дизайна / верстки / etc. Выбираете мокап, загружаете изображение, получаете на выходе готовую картинку с вашей работой.
21. CodeFights — задачки на знание языка JavaScript.
22. Cheetyr — шпаргалки по Photoshop, Illustrator, CSS, Git и Vim.
23. SnazzyMaps — различные цветовые схемы для Google Maps.
24. Plain Pattern — создание паттернов из SVG-изображений.
25. Sass to Scss — конвертер из Sass в Scss.
26. Gitter — удобный чат, имеющий хорошую интеграцию с github’ом.
27. Fibonacci — визуальный конструктор flexbox-лэйаута.
28. Project Parfait — инструмент для быстрой нарезки .psd-макета, и вообще для ускорения верстки в целом. Позволяет узнавать расстояние между слоями, размер разных слоев и многое другое.
29. The Code Player — онлайн-уроки по HTML / CSS / JS в формате живого кодинга. Можно записывать свои уроки.
30. Типограф Муравьева — доступен также и в качестве PHP / Python библиотеки. Позволяет правильно оформить текст.
Источник

Хотелось бы подсмотреть в закладки браузера другого веб-разработчика? Уверен, от этого вопроса у вас проснулось любопытство;) Давайте заглянем в мои закладки в Chrome.
В этой статье я хочу поделиться со своими читателями полезными бесплатными online-сервисами, которые иногда я использую сам при разработке веб-сайтов, например при отрисовке изображений и их конвертации в различные форматы, верстке, программировании в JavaScript и PHP и т.д.
Сервисы online программирования
https://repl.it – Отличнейший ресурс для программирования и его обучения на разных языках онлайн.
https://codepen.io – Бесплатная online среда для веб-разработки.
https://codesandbox.io – Бесплатная online среда для веб-разработки.
Вёрстка сайтов
https://wireframe.cc – Сервис для скетчинга (создания макетов сайта).
https://moqups.com – Крутой сервис для скетчинга (создания макетов сайта).
https://www.gliffy.com – Сервис для скетчинга (создания макетов сайта), платный…
https://www.axure.com – Серьёзная программа для скетчинга (создания макетов сайта), платная.
https://docs.google.com/drawings – Бесплатная программа для скетчинга (создания макетов сайта).
https://css2sass.herokuapp.com – Конвертор из CSS в SASS/SCSS.
https://www.fontsquirrel.com/tools/webfont-generator — Конвертор шрифтов (Webfont Generator).
https://ru.semalt.design – Проверка адаптивности сайта.
https://www.mysitemapgenerator.com/start/free.html – Создание sitemap.xml для сайта онлайн.
https://image.online-convert.com/ru/convert-to-ico — Конвертор в .ICO.
https://validator.w3.org – Валидатор.
Сервисы работы с изображениями, конверторы, источники иконок
https://vectormagic.com – Конвертация изображений из JPG, PNG, GIF Files в PDF, SVG, EPS форматы.
https://www.s-shot.ru – Создание скриншота сайта онлайн.
https://fontawesome.com – Шрифтовые иконки.
https://www.flaticon.com – Иконки в форматах .PNG, SVG, EPS, PSD и т.д.
https://pixabay.com – Бесплатный фотосток.
Сервисы работы с цветовыми гаммами
https://colorscheme.ru – Подбор цвета и цветовой гаммы, сочетание цветов.
https://colorscheme.ru/color-converter.html – Конвертор цвета в HEX, RGB, % RGB, HSL, CMYK, XYZ, WEBSAFE, RGBA, % RGBA, HSLA, HSB/HSV, LAB форматы.
Сервисы для SEO
https://bukvarix.com – Подбор ключевых слов, аналог wordstat от Яндекс, только лучше.
https://www.keys.so – Сервис для анализа семантики конкурентов в Yandex и Google. Поиск ключей, частотность и т.д.
https://text.ru – Проверка текста на уникальность.
https://xseo.in/pos# – Проверка реальных позиций в поисковой выдаче по ключу.
https://www.brokenlinkcheck.com/broken-links.php#status – Проверка битых ссылок на сайте.
https://img2txt.com/ru – Распознавание текста с картинки.
Разное
https://www.awwwards.com/websites – Сайты для вдохновения.
https://www.textnow.com – Бесплатный виртуальный телефонный номер для приёма CMS.
https://temp-mail.org/ru – Временный почтовый ящик.
https://tempail.com/ru – Временный почтовый ящик.
https://www.chartjs.org – JavaScript фреймворк (библиотека), для создания графиков и диаграмм. Просто взгляните на это чудо.
https://www.freenom.com/ru/index.html?lang=ru – Бесплатные домены в зонах: .tk, .ml, .ga, .cf, .gq. Но, не ясно что делать, когда придёт время продлевать домен.
https://monitor-site.com/ – Мониторинг сайта, проверка сервера не дорого. Если не доверяете хостеру или нужно контролироватьс сервер.
Я думаю, со временем вышеприведённый список сервисов вырастет до весьма солидных размеров, так что будем дополнять данную статью.
Источник
Èòàê, êàê è îáåùàë â ïðîøëîì ïîñòå î ôàâèêîíàõ, ñåãîäíÿ ðàññêàæó î íåêîòîðûõ íåñîâåðøåíñòâàõ àâòîìàòè÷åñêèõ êîíâåðòèðîâàíèé ëîãîòèïà â ôàâèêîí ÷åðåç ñåðâèñû, è ïîêàæó íà ïðèìåðå, êàê ïîðîé ìîæíî äîáèòüñÿ ëó÷øåãî ðåçóëüòàòà.

Êàê ñàìîñòîÿòåëüíî ñîçäàòü ôàâèêîí äëÿ ñàéòà
Îñíîâíûå ïðè¸ìû ñîçäàíèÿ ôàâèêîíà íà îñíîâå ëîãîòèïà ÿ îïèñûâàë â ïðîøëîì ïîñòå. Îäíàêî òàêîé ïîäõîä òðåáóåòñÿ íå âñåãäà è íå äëÿ âñåõ ðàçìåðîâ.  íåêîòîðûõ ñëó÷àÿõ äëÿ ñîçäàíèÿ ôàâèêîíà ìîæíî âîñïîëüçîâàòüñÿ îíëàéí ñåðâèñàìè.
Íàïðèìåð, ñ ìîèì ëîãî (ìîíîãðàììà LA â êðóæî÷êå) ìàøèíà ñïðàâèëàñü âïîëíå ñíîñíî. Äàæå â ðàçìåðå 16õ16 px îí âûãëÿäèò íåïëîõî (à ëó÷øå óæå íå ïîëó÷èòñÿ).
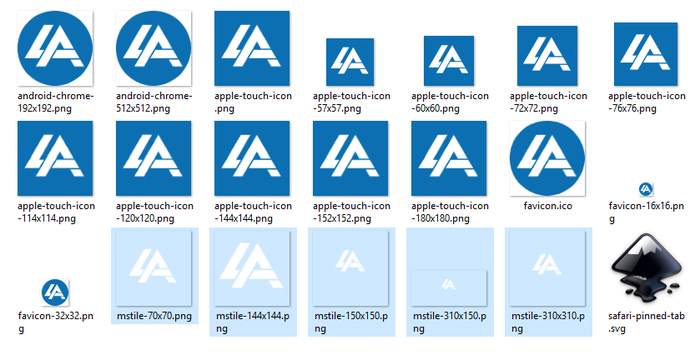
Êàê ýòî äåëàåòñÿ? ß çàêèíóë âåêòîðíûé ôàéë â ôîðìàòå svg â ñåðâèñ Real Favicon Generator, è íà åãî îñíîâå ìàøèíà ïîäãîòîâèëà ìíå âåñü êîìïëåêò èêîíîê, ÷òî íà êàðòèíêå íèæå. Ïðàâäà, ïðèøëîñü åù¸ ñàìîìó äîáàâèòü 2 íå ñàìûõ ïîïóëÿðíûõ ðàçìåðà (64õ64 è 128õ128 px) â ôàéë ico è ñäåëàòü äîïîëíèòåëüíûå âåðñèè áåç êðóæêà (îíè âûäåëåíû íà ñêðèíøîòå). Ïîñëåäíèå íóæíû äëÿ ïëèòî÷íûõ ñèñòåì â Windows.

Òàê âîò, ìíå ïîâåçëî. Åñëè âàø ëîãîòèï ïðèøëîñü äîðàáàòûâàòü, ÷òîáû ïîëó÷èëàñü êà÷åñòâåííàÿ èêîíêà 16õ16 px, ýòî íå çíà÷èò, ÷òî âû íå ìîæåòå èñïîëüçîâàòü ïîëíîöåííóþ âåðñèþ â èêîíêàõ áîëüøåãî ðàçìåðà.
Òåïåðü ÷óòü ïîäðîáíåå î òîé ñàìîé äîðàáîòêå è äëÿ ÷åãî îíà íóæíà.
 ðàçðàáîòêå äèçàéíà èêîíîê è äðóãèõ ýëåìåíòîâ èíòåðôåéñà åñòü ïîíÿòèå ïèêñåëü-ï¸ðôåêò (pixel perfect). Ýòî çíà÷èò, ÷òî êàæäàÿ ëèíèÿ è òî÷êà äîëæíû áûòü âûðîâíåíû ïî ïèêñåëÿì íàñêîëüêî ýòî âîçìîæíî, ÷òîáû èçîáðàæåíèå íå çàìûëèâàëîñü è íå ìóòíåëî.  äèçàéíå âîîáùå (êàê è âî ìíîãèõ äðóãèõ ñôåðàõ) åñòü íåãëàñíîå ïðàâèëî: åñëè ìîæíî ñäåëàòü ëó÷øå çíà÷èò, òàê è íàäî ñäåëàòü.
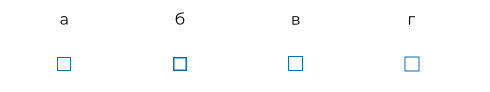
Ïîñìîòðèòå, ïîæàëóéñòà, íà ýòîò ðèñóíîê:

Ïåðåä âàìè íåñêîëüêî âàðèàíòîâ, êàê ìîæíî íàðèñîâàòü ñèíèé êâàäðàòèê â èêîíêå ðàçìåðîì 16 íà 16 ïèêñåëåé:
à) êâàäðàò ðîâíî 14õ14 ïèêñåëåé â øèðèíó è â âûñîòó, òîëùèíà åãî ñòåíêè ðîâíî 1 ïèêñåëü, âûðîâíåí ïî öåíòðó èêîíêè;
á) êâàäðàò ðîâíî 14õ14 px, òîëùèíà åãî ñòåíêè ðàâíà 1,5 px, âûðîâíåí ïî öåíòðó èêîíêè;
â) êâàäðàò ðîâíî 15õ15 px, òîëùèíà åãî ñòåíêè 1 ïèêñåëü, ñìåù¸í ââåðõ è âëåâî îò öåíòðà èêîíêè;
ã) êâàäðàò ðîâíî 15õ15 px, òîëùèíà ñòåíêè ðàâíà 1 ïèêñåëþ, âûðîâíåí ïî öåíòðó èêîíêè.
Âèäèòå ðàçíèöó? Åñëè áû íàøà èêîíêà áûëà íàìíîãî áîëüøå (100, 200 è áîëüøå ïèêñåëåé) è êâàäðàòèêè òîæå ïðîïîðöèîíàëüíî áû âûðîñëè, ðàçíèöà ìåæäó íèìè áûëà áû ìèíèìàëüíà, íî â òàêîì ìàëîì ðàçìåðå íåïîïàäàíèå òî÷íî â ïèêñåëè ìîæåò áûòü çíà÷èòåëüíûì è ñêàçàòüñÿ íà ÷¸òêîñòè ôàâèêîíà.
Âåðí¸ìñÿ ê îäíîìó èç ïðîøëûõ ïðèìåðîâ:

 ýòîì ñëó÷àå âûðàâíèâàíèå øàðèêà ïî pixel-perfect áûëî áû íåâîçìîæíî è äàæå îøèáî÷íî îí ñòàë áû ñëèøêîì óãëîâàòûì è òîïîðíûì.
Íî âîò â ïðèìåðå íèæå äëÿ áîëåå ÷¸òêîãî èçîáðàæåíèå âûðàâíèâàíèå ïî ïèêñåëÿì áûëî íåîáõîäèìî:

Ïðèìåð ñîçäàíèÿ ôàâèêîíà èç ëîãîòèïà
À òåïåðü ÿ ïîêàæó, ÷åì ìîæåò áûòü ïëîõî ìàøèííîå óìåíüøåíèå ëîãîòèïà äëÿ ñîçäàíèÿ ôàâèêîíà áåç åãî äîïîëíèòåëüíîãî ðåäàêòèðîâàíèÿ.
Äàí ëîãîòèï:

Íà åãî îñíîâå íóæíî ñîçäàòü ôàâèêîí.
Çàãðóæàåì åãî â ñåðâèñ Real Favicon Generator, íàæèìàåì êíîïêó, ïîëó÷àåì êó÷ó ôàéëîâ â íóæíûõ ôîðìàòàõ è ðàçìåðàõ. Ñìîòðèì íà ôàâèêîíû ìàëåíüêèõ ðàçìåðîâ (16, 32 è 48 ïèêñåëåé) è íåìíîæêî ðàññòðàèâàåìñÿ:

 ïåðâîì ðàçìåðå äàæå ÅËÇ ÷èòàåòñÿ ñ òðóäîì, íå ãîâîðÿ óæå î FOREST.  äðóãèõ ñèòóàöèÿ ïîëó÷øå, íî âñ¸ ðàâíî âñ¸ ðàçìûòî. Äðóãèå ðàçìåðû ïîëó÷èëèñü íîðìàëüíî.
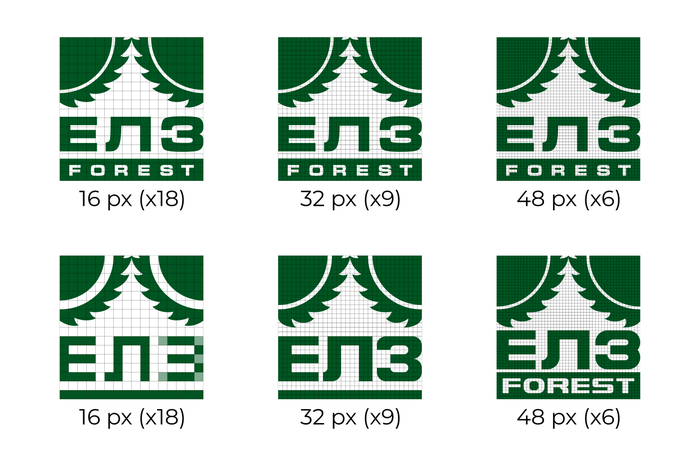
Ðàáîòàåì ðóêàìè è ãîëîâîé â ãðàôè÷åñêîì ðåäàêòîðå ñ ýòèìè òðåìÿ ðàçìåðàìè è ïîëó÷àåì:

Ëó÷øå? (åñëè ñìîòðèòå ñ òåëåôîíà, òî, âîçìîæíî, âñ¸ áóäåò íå òàê õîðîøî, êàê íà ñàìîì äåëå, — êàðòèíêè â ïîñòå ñæàëèñü, íî íàñòîÿùèå ôàâèêîíû òàê äåëàòü íå ñòàíóò è áóäóò âûãëÿäåòü ÷¸òêî…))
Âñ¸ äåëî â òîì, ÷òî èçíà÷àëüíûé ëîãîòèï íå ïîïàäàë ÷¸òêî â ïèêñåëüíóþ ñåòêó, ïîýòîìó ïðèøëîñü åãî ðåäàêòèðîâàòü. Äà, â äâóõ ñàìûõ ìàëûõ ðàçìåðà ôàâèêîí ëèøèëñÿ ïîäïèñè FOREST, íî çà÷åì îíà, åñëè âñ¸ ðàâíî å¸ íèêòî íå ñìîæåò ïðî÷èòàòü?
Âîò, êàê áû âûãëÿäåëè âñå ýòè èêîíêè, áóäü îíè îäíîãî ðàçìåðà (äëÿ íàãëÿäíîñòè äîáàâëåíà ïèêñåëüíàÿ ñåòêà):

Âåðõíèå èêîíêè ïðîñòî óìåíüøåííûå âåðñèè ëîãîòèïà. Êàê âèäíî, ìàëî êàêèå ëèíèè ïðîõîäÿò ïî ãðàíèöàì ïèêñåëåé, îò ÷åãî â ìàëîì ðàçìåðå è ïîÿâëÿåòñÿ çàìûëåííîñòü.
 îáùåì, ìîé âàì ñîâåò: äëÿ ýêîíîìèè âðåìåíè è ñðåäñòâ çàãðóçèòå âàø ëîãî (èëè êàêóþ-òî åãî ÷àñòü, õîðîøî âïèñûâàþùóþñÿ â êâàäðàò) â ñåðâèñ Real Favicon Generator è ñêà÷àéòå òî, ÷òî îí âàì ïðåäëîæèò. Åñëè ðåçóëüòàò âàñ óñòðîèò, ïîçäðàâëÿþ ôàâèêîí äëÿ ñàéòà ãîòîâ! Ïðè ýòîì æåëàòåëüíî, ÷òîáû âàø ëîãî áûë èëè â âåêòîðíîì ôîðìàòå svg èëè â png áîëüøîãî ðàçìåðà (õîòÿ áû 512õ512px). Ñ ïîñëåäíèì ðåçóëüòàò õóæå, íî íåçíà÷èòåëüíî.
Åñëè ôàâèêîíêè ìàëåíüêèõ ðàçìåðîâ îêàæóòñÿ íåäîñòàòî÷íî êà÷åñòâåííûìè, ìóòíûìè è ðàçìûòûìè, ïðèä¸òñÿ äîðàáîòàòü èõ â ðó÷íóþ. Âû ìîæåòå ñäåëàòü ýòî ñàìè â ãðàôè÷åñêèõ ðåäàêòîðàõ (Photoshop, Illustrator èëè èõ áåñïëàòíûõ àíàëîãàõ Gimp è Inkscape), ñëåäóÿ ñîâåòàì èç äàííîé ñòàòüè, èëè îáðàòèòüñÿ ê äèçàéíåðó çà äîðàáîòêîé ôàâèêîíà.
Äðóãèå îíëàéí ñåðâèñû ïî ïîäãîòîâêè ôàâèêîíîâ äëÿ ñàéòà ÿ íå ñîâåòóþ, òàê êàê âûøåóïîìÿíóòûé âñ¸ ðàâíî ñàìûé ëó÷øèé, è ìèíóñîâ ó íåãî ïðàêòè÷åñêè íåò. Íî äëÿ ñîçäàíèÿ ÷¸òêîé èêîíêè 16õ16 px, ìîæåòå âîñïîëüçîâàòüñÿ ñåðâèñîì favicon.cc â ýòîì ïëàíå îí âåñüìà õîðîø è ïîëåçåí, íî áîëüøå íè íà ÷òî íå ãîäèòñÿ.
Åñëè îñòàëèñü êàêèå-òî âîïðîñû ïî ñîçäàíèþ ôàâèêîíîâ, ïèøèòå, áóäó ðàä ïîìî÷ü)
Ïîêàçàòü ïîëíîñòüþ
7
Источник
1. abduzeedo.com
Îòëè÷íûé ñàéò ïðî ëîãîòèïû è äèçàéí âîîáùå. (ïðè÷åì ñ ïîäðîáíûìè îáúÿñíåíèÿìè)
2. freelanceswitch.com
Ñîîáùåñòâî âñåõ âíåøòàòíûõ äèçàéíåðîâ (ôðèëàíñåðîâ, åñëè õîòèòå) äëÿ ðàáîòû çà ðóáåæîì.
3. free-lance.ru
Ïîäîáíîå ñîîáùåñòâî âíåøòàòíûõ äèçàéíåðîâ â ðóññêîì âàðèàíòå. Ïðåäëîæåíèå ïîÿâëÿþòñÿ ïðàêòè÷åñêè êàæäûé ÷àñ, òàê ÷òî óøêè íà ìàêóøêè è âïåðåä!
4. computerarts.co.uk
Ìåæäóíàðîäíûé èíòåðíåò-æóðíàë î êîìïüþòåðíîì èñêóññòâå.
5. everycreative.com
Ñàéò, â êîòîðîì ñîáðàíû ïî êóñî÷êàì ïðàêòè÷åñêè âñå ñôåðû äèçàéíà, ñ ìíîãî÷èñëåííûìè âäîõíîâëÿþùèìè ïðèìåðàìè.
6. davidairey.com
Ñàéò äèçàéíåðà Äýâèäà Ýðåéà (David Airey). Çäåñü îí äåëèòñÿ ñâîèì îïûòîì â ñôåðå ãðàôè÷åñêîãî è ëîãî äèçàéíà.
7. behance.net
Ñàéò, ñîáðàâøèé â ñåáå ïîðòôîëèî õóäîæíèêîâ, äèçàéíåðîâ è ëþäåé èñêóññòâà ñî âñåãî ìèðà. ×åñòíî ãîâîðÿ, ïî-íàñòîÿùåìó âäîõíîâëÿþùèé ñàéò.
8. pdf-mags.com
Î÷åíü õîðîøèé ðåñóðñ ñî âñåâîçìîæíûìè äèçàéíåðñêèìè (è íå òîëüêî) æóðíàëàìè â ôîðìàòå PDF.
9. rootsarts.net
Ôîðóì äëÿ àêòèâíûõ ãðàôè÷åñêèõ äèçàéíåðîâ. Ñ íåáîëüøèì óêëîíîì äëÿ íà÷èíàþùèõ.
10. artperm.ru
Ðóññêèé ôîðóì äèçàéíåðîâ. Äèñêóññèè, âçàèìîâûðó÷êà, îáñóæäåíèÿ âàøèõ ðàáîò è ïðîôåññèîíàëüíûõ ïðîáëåì.
11. designiskinky.net
Àâñòðàëèéñêèé ñàéò î äèçàéíå. Ñôîêóñèðîâàí òîëüêî íà íîâîñòÿõ äèçàéíà. Â îáùåì ñàéò òîëüêî ïðî äèçàéí. Äèçàéí. È ïîñëåäíèé ðàç. Äèçàéí.
12. freelancefolder.com
Ôðèëàíñåðñêîå áëîã-ñîîáùåñòâî ñ ðåãóëÿðíûìè ñòàòüÿìè è ïîñòàìè. Î÷åíü ðàçíîîáðàçíîå.
13. bittbox.com
Ñàéò, ïîñâÿùåííûé âñåì äèçàéíåðñêèì íóæäàì. Òåêñòóðû, êèñòè, óçîðû, à òàê æå êîíñóëüòàöèÿ âñåõ æåëàþùèõ. È âñå ýòî àáñîëþòíî áåñïëàòíî, êàê ìû ëþáèì.
14. allday.ru
Íó à ýòî âñåì èçâåñòíûé ðóññêèé ñàéò-àíàëîã. Çäåñü òîæå âñå áåñïëàòíî è äîñòàòî÷íî êà÷åñòâåííî.
15. lenagold.ru
Íå ìîãó íå ñêàçàòü ïðî ýòîò î÷åíü áîãàòûé ñàéò, ñïåöèàëèçèðóþùèéñÿ ïðåèìóùåñòâåííî íà êëèïàðòàõ. À âîîáùå íàñòîÿòåëüíî ñîâåòóþ ëèáî ïîêóïàòü ëèáî ñàìèì ñîçäàâàòü íåïîâòîðèìûå ñíèìêè.
16. vandelaydesign.com
Ñîáðàíèå î÷åíü õîðîøèõ ñòàòåé èç ìåäèà ðåñóðñîâ. Îñîáåííî ïîíðàâèòñÿ ýòîò ñàéò âåá-äèçàéíåðàì.
17. youthedesigner.com
Ýòîò ñàéò ïîëîí ðàçíîîáðàçíûõ ñòàòåé î ãðàôè÷åñêîì äèçàéíå. Î÷åíü èíòåðåñíûé è íåçàóðÿäíûé.
18. designyoutrust.com
Åæåäíåâíûé äèçàéíåðñêèé æóðíàë, ïóáëèêóþùèé ñòàòüè î íîâûõ íàïðàâëåíèÿõ â äèçàéíå, íîâîñòè è ñîáûòèÿ, îòëè÷íûå äèçàéíåðñêèå ïîðòôîëèî è âûáîðî÷íûå, òùàòåëüíî îòñîðòèðîâàííûå äèçàéíåðñêèå ïðîåêòû ñî âñåãî ìèðà.
19. lookatme.ru
Áîëüøàÿ ñîöèàëüíàÿ ñåòü, ìåñòî îáúåäèíåíèÿ îãðîìíîãî ÷èñëà àâòîðîâ. Íà ñàéòå òàê æå åñòü ðàçäåë î äèçàéíå.
Âåá-äèçàéí
20. noupe.com
Îòëè÷íûé ñàéò î âåá-äèçàéíå è âåá ðàçðàáîòêàõ (CSS & Ajax).
21. smashingmagazine.com
Çäåñü åñòü èíôîðìàöèÿ îáî âñåì, ÷òî íóæíî êàê íà÷èíàþùåìó ðàçðàáîò÷èêó, òàê è ïðîôåññèîíàëó â îáëàñòè äèçàéíà (è â ÷àñòíîñòè âåá). Òàê ÷òî åñëè âû, äèçàéíåð, íèêîãäà íå ñëûøàëè îá ýòîì ñàéòå è íèêîãäà òóò íå áûëè, ìíå âàñ æàëü.
22. thinkvitamin.com
vitamin ýòî ðåñóðñ äëÿ ðàçðàáîò÷èêîâ, âåá-äèçàéíåðîâ è ïðåäïðèíèìàòåëåé. Äóìàþ, 50 000 ïîäïèñ÷èêîâ íå ìîãóò îøèáàòüñÿ.
23. 24ways.org
Êà÷åñòâåííûå ñòàòüè ïî äèçàéíó è ðàçðàáîòêå.
24. alistapart.com
Åùå îäèí îñòðîâîê â ìîðå áëîãîâ, ïîñâÿùåííûõ âåá-äèçàéíó. Î÷åíü õîðîøèå è ïîëåçíûå ñòàòüè îò ñàìûõ ðàçíûõ àâòîðîâ.
25. sitepoint.com
Î÷åíü ðàçíîîáðàçíûé ñàéò: ãðàôèêà, css, ajax
26. design-mania.ru
Çäåñü âû íàéäåòå èíòåðåñíûå è ïîëåçíûå ñòàòüè ïî äèçàéíó, âåðñòêå, þçàáèëèòè, à òàêæå ñìîæåòå ñêà÷àòü ìàòåðèàëû äëÿ ñâîèõ ïðîåêòîâ (èêîíêè, êèñòè, øðèôòû è ò.ï.) Ïðîåêò ïðèãîäèòñÿ êàê ïðîôåññèîíàëàì, òàê è àáñîëþòíûì íîâè÷êàì, æàæäóùèì ïîçíàòü ñåêðåòû âåá-äèçàéíà.
27. designgu.ru
Ñàéò ñ íîâîñòÿìè ïðî âåá-äèçàéí è íå òîëüêî. Òàê æå íåäàâíî íà ñàéòå îòêðûëàñü ðóáðèêà ñ ïîäêàñòàìè (ïðàâäà ïîêà èõ òàì òîëüêî îäèí).
28. webappers.com
Áëîã, ñîäåðæàùèé ìíîæåñòâî èñõîäíèêîâ, ðàñïðîñòðàíÿåìûõ ïî ïðèíöèïó open-source è ïðåäíàçíà÷åííûé äëÿ âåá-ðàçðàáîò÷èêîâ è äèçàéíåðîâ.
29. happycog.com
Íà ýòîì ñàéòå åãî ñîçäàòåëè ïóáëèêóþò ñâîè ñîáñòâåííûå êðàñèâûå âåá-ñàéòû è äåëÿòñÿ ëó÷øèìè èç ñâîèõ èäåé.
30. webdesignerwall.com
Êàæäûé äèçàéíåð äîëæåí çíàòü, ïóñòü äàæå åñëè îí íå èíòåðåñóåòñÿ âåá-äèçàéíîì.
Ðåñóðñû
31. designfloat.com
Ñàéò ïî òèïó ñàéòà digg.com, òîëüêî íà òåìó äèçàéíà.
32. psd.tutsplus.com
Ñàéò ñ î÷åíü õîðîøèìè ïîøàãîâûìè óðîêè ïî âåá-äèçàéíó, êàê äëÿ íîâè÷êîâ, òàê è äëÿ ïðîôåññèîíàëîâ.
33. bluevertigo.com.ar
Íàñòîÿòåëüíî ðåêîìåíäóþ ýòîò ñàéò, â êîòîðîì ñîáðàíû ññûëêè íà, ïîæàëóé, âñå êðóïíûå ôîòîáàíêè èíòåðíåòà.
34. sxc.hu
Îäèí èç ñàìûõ êðóïíûõ, ëþáèìûõ è áåñïëàòíûõ ôîòîáàíêîâ èíòåðíåòà. Õîðîøèé âûáîð èçîáðàæåíèé ëþáîãî êà÷åñòâà è òåìàòèêè.
35. iconfinder.com
Íàçâàíèå ñàéòà ãîâîðèò ñàìî çà ñåáÿ.
36. dafont.com
Îäèí èç ìîèõ ñàìûõ ëþáèìûõ ñàéòîâ, ïîñâÿùåííûõ øðèôòàì. Áîëåå 11 000 øðèôòîâ íà ëþáîé âêóñ.
37. âîìòåê ðó
Åùå îäèí ñàéò, ïîñâÿùåííûé øðèôòàì. Áîëüøîå êîëè÷åñòâî õîðîøèõ, èíòåðåñíûõ ðóññêèõ øðèôòîâ. Ñêà÷àòü ìîæíî áåñïëàòíî.
Áîëåå ïîëíóþ ïîäáîðêó, êàñàòåëüíî èñêëþ÷èòåëüíî òèïîãðàôèêè è ñîîòâåòñòâóþùèõ ðåñóðñîâ ñìîòðèòå çäåñü.
38. wind.ne.jp
Õàîòè÷íûé ÿïîíñêèé ñàéò, ïîñâÿùåííûé øðèôòàì. Òåì íå ìåíåå çäåñü ìîæíî íàéòè î÷åíü ìíîãî èíòåðåñíûõ âåùåé, â ÷àñòíîñòè øðèôòîâ, ïðè÷åì áåñïëàòíûõ.
39. colourlovers.com
Îäèí èç ñàìûõ êðóïíûõ ðåñóðñîâ ñ îãðîìíîé êîëëåêöèåé öâåòîâûõ ñî÷åòàíèé, êîòîðûå ìîæíî ñîõðàíèòü â ëþáîì óäîáíîì äëÿ âàñ ôîðìàòå.
Ïîäáîðêè
40. commandshift3.com
Âû êîãäà-íèáóäü ñëûøàëè ïðî hot or not? Òàê âîò ýòîò ñàéò ïîñòðîåí ïî òàêîìó æå ïðèíöèïó, òîëüêî â ñôåðå âåá-äèçàéíà. Òû âûáèðàåøü ñàìûå ëó÷øèå ñàéòû, íà ñâîå óñìîòðåíèå. Åñòü òàê æå âîçìîæíîñòü ïðîâåðèòü íà ïðî÷íîñòü è ñîáñòâåííûé ñàéò, åñëè òàêîé èìååòñÿ.
41. showcasepoint.com
Çäåñü ðàñïîëîæèëèñü ìíîãî÷èñëåííûå ïîäáîðêè Flash è CSS ñàéòîâ, ñ âîçìîæíîñòüþ óíèêàëüíîé ñîðòèðîâêè. Ñàéò ïðèÿòíûé è î÷åíü êðóïíûé, åñòü ÷òî ïîñìîòðåòü.
42. zeniltuo.com
Ýòî êðóïíàÿ áàçà äàííûõ ñàéòîâ, ñäåëàííûõ âî Flash è CSS.
43. thefwa.com
Ãëàâíûì îáðàçîì çäåñü ñîáðàíû ôëýø-ñàéòû â î÷åíü âûñîêîì êà÷åñòâå. Âäîõíîâëÿþùàÿ ïîäáîðêà, åñëè ÷åñòíî.
44. cssmania.com
Äðóãèå, íî íå ìåíåå ïðèâëåêàòåëüíûå ïîäáîðêè CSS-ñàéòîâ.
45. cssremix.com
Î÷åíü õîðîøàÿ ãàëåðåÿ èç CSS-ñàéòîâ.
46. bestwebgallery.com
À ýòà âåá-ãàëåðåÿ îäíà èç ìîèõ ñàìûõ ëþáèìûõ. Îòëè÷íûé âûáîð äëÿ äèçàéíåðà.
47. screenfluent.com
À ýòîò ñàéò îòëè÷íûé âûáîð âåá-äèçàéíåðîâ.Áîëüøîå êîëè÷åñòâî êàòåãîðèé, ñòðóêòóð, ñâåòîâ, ñòèëåé è ò.ä.
48. w3csites.com
Îòëè÷íûé âûáîð äëÿ ðàçðàáîò÷èêîâ W3C ñàéòîâ.
49. cssbeauty.com
Õîðîøàÿ ãàëåðåÿ. Ðåáÿòà ïóáëèêóþò î÷åíü èíòåðåñíûå ñòàòüè î ðàçðàáîòêå âåá-ñàéòîâ è ðåãóëÿðíî ñëåäèòÿò çà íîâîñòÿìè ñâîåé ñôåðû äåÿòåëüíîñòè.
50. edustyle.net
Øêîëû è óíèâåðñèòåòû òîæå èìåþò ïðàâî áûòü ïðåäñòàâëåííûìè â ãàëåðåå. Âîò ýòà âîò îñîáåííî èíòåðåñíà.
Ðàçðàáîò÷èêàì
51. problogger.net
Îäèí èç ëó÷øèõ áëîãîâ, ìîæíî ñêàçàòü, íåçàìåíèìûé â ñïèñêå êàæäîãî âåá-ïðîãðàìèñòà.Êàæäûé áëîãåð äîëæåí çíàòü!
52. problogdesign.com
Ñîáðàíèå ïîëåçíûõ ñîâåòîâ äëÿ óëó÷øåíèÿ âàøåãî áëîãà. Òîëüêî êà÷åñòâåííûå ñòàòüè.
53. wpdesigner.com
Áëîã, îðèåíòèðîâàííûé íà ðàçðàáîò÷èêîâ âñåõ óðîâíåé.
54. ajaxrain.com
Ñàìàÿ êðóïíàÿ ýëåêòðîííàÿ áèáëèîòåêà, ïîñâÿùåííàÿ èñêëþ÷èòåëüíî Ajax.
55. css3.info
Ñàéò áóäóùèõ ñòàíäàðòîâ. CSS3, äàìû è ãîñïîäà!
56. cssglobe.com
Ñàéò ñîäåðæèò ññûëêè íà ëó÷øèå ñòàòüè êàñàòåëüíî ðàçðàáîòêè CSS äëÿ ñàéòîâ.
Ôëýø
57. labs.adobe.com
Íîâûå òåõíîëîãèè è îáíîâëåíèÿ îò Adobe.
58. coenraets.org
Áëîã äëÿ ðàçðàáîò÷èêîâ âî Flex.
59. flasher.ru
Îäèí èç êðóïíåéøèõ ôîðóìîâ äëÿ ëþäåé, äåëàþùèõ ðàáîòû íà ôëýøå. Îãðîìíîå êîëè÷åñòâî îõâà÷åííîé òåìàòèêè, ñîâåòû, âàêàíñèè, óðîêè, àêòèâíûå çàâñåãäàòàè-÷òî åù¸ íóæíî ëþáèòåëþ òâîðèòü íà ôëýøå.
60. flashblog.ru
Áëîã, êîòîðûé áûë ñîçäàí ñ îäíîé öåëüþ ïîìî÷ü íîâè÷êàì â èçó÷åíèè Flash è ÿçûêà ïðîãðàììèðîâàíèÿ ActionScript. Åñëè Âû ñîáðàëèñü îêóíóòüñÿ â ìèð Flash òåõíîëîãèé è íå çíàåòå ñ ÷åãî íà÷àòü, íå ìîæåòå íàéòè ïîäðîáíûõ ïðèìåðîâ ñ èñõîäíèêàìè, íå çíàåòå ó êîãî ñïðîñèòü ñîâåòà, òîãäà Âû ïîïàëè òî÷íî â öåëü.
61. mikechambers.com
Áëîã Ìàéêëà ×ýìáåðñà (Mike Chambers) ñïåöèàëèçèðóåòñÿ íà ïðîãðàìèðîâàíèè è òåõíîëîãèÿõ.
62. blog.theflashblog.com
Áëîã î Action Script 3 è Flex. Òåì, êîìó íóæíî, ïîéìóò î ÷åì ýòî ÿ
63. jeanphiblog.media-box.net
Îäèí èç ñàìûõ áîëüøèõ Ôðàíöóçñêèõ ôëåøåðîâ. Áîëüøîå êîëè÷åñòâî ðàáîò, íî äëÿ íåêîòîðûõ Ôðàíöóçñêèé ìîæåò ñòàòü ïðîáëåìîé.
Òèïîãðàôèêà
64. swisslegacy.com
Áëîã î òèïîãðàôèè è øâåéöàðñêîì äèçàéíå.
65. ilovetypography.com
Íàçâàíèå ãîâîðèò ñàìî çà ñåáÿ. Îáÿçàòåëüíî çàéäèòå, âàì ïîíðàâèòñÿ, ðó÷àþñü!
66. paris.blog.lemonde.fr
Áëîã çíàìåíèòîãî Ïèòåðà Ãýéáîðà (Peter Gabor), ïóáëèêóåò íåâåðîÿòíî âäîõíîâëÿþùèå ïîñòû (è íà àíãëèéñêîì ÿçûêå òîæå).
67. typographe.com
Ñàéò ïðî òèïîãðàôèêó ïî-ôðàíöóçñêè.×òî-òî â íåì åñòü. ×òî-òî ôðàíöóçñêîå.
68. slanted.de
À ýòî êðóïíûé íåìåöêèé ñàéò î òèïîãðàôèêå.Ïîëíûé òåîðèè, ïðèìåðîâ è ïîëåçíûõ ñîâåòîâ.
69. paratype.ru
Îò ñåáÿ äîáàâëþ ýòî ìàëåíüêîå ïðèëîæåíèå, äóìàþ îíî ïîðàäóåò ðóññêèõ äèçàéíåðîâ.
Âèäåî è àíèìàöèÿ
70. fubiz.net
Çàìå÷àòåëüíûé, åæåäíåâíî îáíîâëÿþùèéñÿ áëîã ñ âåëèâîëåïíûìè ñòàòüÿìè î âñåì íîâîì è èíòåðåñíîì â äèçàéíå. Áåçóñëîâíî â çàêëàäêè.
71. motionographer.com
Ìåæäóíàðîäíûé ðåñóðñ äëÿ ïðîôåññèîíàëüíûõ àíèìàòîðîâ.
72. videocopilot.net
Ñàéò ïðåäîñòàâëÿåò áåñïëàòíûå êîíóëüòàöèè ïî ñïåöèàëüíûì âèäåî ýôôåêòàì.
73. motiongraphics.it
Èòàëüÿíñêèé áëîã, ïîñâÿùåííûé âèäåî. Ðåãóëÿðíîå îáíîâëåíèå è êà÷åñòâåííûå ñòàòüè.
74. fxguide.com
Êîðóïíîå ñîîáùåñòâî î âèäåî. Íèêîãäà íè÷åãî íå ïðîïóñêàåò.
75. motionworks.com.au
Ñàéò Äæîíà Äèêåíñîíà (John Dickinson). Ïðîñòî âäîõíîâëÿþùèé ñàéò.
76. animator.ru
Ðóññêèé àíàëîãîâûé ñàéò ïðî âèäåî è àíèìàöèþ. Åæåäíåâíûå íîâîñòè, õîðîøèå ðàáîòû, êíèãè. Âîþùåì, ñàéò ðàáîòàåò ïî òèïó âñå âêëþ÷åíî.
Ïåðñîíàëüíûå äèçàéíåðñêèå áëîãè
77. elliotjaystocks.com
Ïðîñòî ïîñìîòðèòå åãî áëîã. Âåçäå âñòðå÷àþ åãî èìÿ.
78. veerle.duoh.com
Íåïëîõîé ñàéò
Источник
